HTML5 – atributi, liste i tabele

U našem prošlom tekstu na temu HTML-a objasnili smo neke osnovne pojmove i elemente ovog jezika i uputili vas u neke njegove prednosti i mane.
Nastavljamo sa osnovama i u ovom tekstu se bavimo atributima, listama i tabelama.
ATRIBUTI
Atributi u HTML-u bliže definišu određeni element i mogu biti primenjeni na bilo koji element u okviru HTML dokumenta. Formirani su po modelu naziv/vrednost i kreiraju se ugrađivanjem u određeni element i to u okviru početnog taga.

Primetićete da smo u ovom primeru naziv atributa i njegovu vrednost umetnuli u početni tag paragraf elementa <p> tako što smo ih upisali odmah nakon slovne oznake taga.
Atributi su veoma korisni kada je potrebno da u HTML-u nekom elementu izmenimo njegovo podrazumevano ponašanje. Takođe, pomoću atributa kreiramo funkcionalnosti koje ne bi bile moguće bez njihove upotrebe.
Tako na primer, atribut lang možemo korisiti u okviru <html> taga da pretraživaču saopštimo koji je podrazumevani jezik stranice koju čita.

Za srpski jezik koristimo vrednost sr . Ukoliko vas zanima lista vrednosti za ostale podržane jezike, možete je pronaći ovde.
Najčešće korišćeni HTML atributi
Kao veb-deveoper u HTML-u ćete najčešće korisiti samo neke atribute. Za sve koji žele da se upoznaju detaljnije sa ovom temom, lista svih atributa je dostupna na ovom linku.
Mi ćemo se danas pozabaviti samo id, class i href atributima.
Navedene atribute ćete najčešće korisiti kako biste pomoću CSS-a ili Javascript-a manipulisali elementima kojima ste ih dodelili.
ID atribut
Koristimo ga kako bismo određenom elementu dodelili neku jedinstvenu oznaku (id) koja se neće više ponavljati u dokumentu. U praksi se on najčešće koristi kao neka vrsta lične karte određenog elementa, po principu jedan element – jedan id.

U prikazanom primeru smo paragrafu <p> dodelili id atributi dodelili mu vrednost naslov (a zatim između p tagova upisali naslova našeg teksta koji će biti prikazan u telu dokumenta. S obzirom da nije predviđeno da se naslov teksta ponavlja u dokumentu, logično je da u ovom slučaju primenimo id atribut. Ukoliko bismo želeli da uz pomoć CSS-a ili Javascript-a manipulišemo ovim konkretnim delom našeg teksta, koristili bismo naziv ovog atributa i njegovu vrednost. Time bismo mogli da manipulišemo samo jednim elementom.
Class atribut
Ukoliko biste želeli da u okviru HTML dokumenta formirate neku grupu elemenata, onda je najbolje da koristite class atribut. Kao što mu i sam naziv kaže, on se korisiti da definišete određenu klasu elemenata unutar HTML dokumenta, kojima ćete onda dodeliti neku istu vrednost.

U ovom primeru imamo paragraf p kojem smo dodelili class atribut i vrednost podnaslov.
S obzirom da u jednom tekstu možemo imati više podnaslova, u ovom slučaju smo za njih kreirali klasu sa tim nazivom i zatim između p tagova upisali podnaslove u našem tekstu. Ako bismo sada želeli da manipulišemo ovom klasom uu pomoć CSS-a ili Javascript-a, koristili bismo ponovo naziv atributa i njegovu vrednost. Time bi smo imali mogućnost da manipulišemo svim elementima u klasi, a ne samo jednim elementom, kao što je to bio slučaj kod id atributa.
Href atribut
Za razliku od prethodna dva atributa koji se mogu korisiti u okviru bilo kojeg HTML elementa, href atribut se može korisiti samo u okviru određenih elemenata, tačnije sa <a>, <area>, <base> i <link>. Najčešće ćete ga koristiti u okviru <a> taga kako biste označili neki link (URL).

Na ovom primeru vidimo na koji način koristimo href atribut. Početnom <a> tagu smo dodali atribut href, zatim mu pridružili vrednost koja odgovara linku ka našem veb-sajtu, a onda između <a> tagova uneli naziv našeg veb-sajta koji želimo da bude vidljiv u našem pretraživaču. Time će u pretraživaču naziv našeg veb-sajta dobiti link koji će klikom na njega voditi na adresu sajta koju smo pridružili kao vrednost atributa href.

Za vrednost ovog atributa ćete u praksi najčešće korisiti URL koja vodi do neke veb-stranice ili sajta.
LISTE
Kao što im i sam naziv kaže, liste nam služe da bismo u HTML-u kreirali liste određenog sadržaja koji želimo da bude prikazan na našoj veb-stranici. One mogu biti:
- uređene liste
- neuređene liste
- liste za definisanje
Uređene liste
Uređene liste ćete koristiti kada želite da prikažete sadržaj koji će biti izlistan po nekom redu, odnosnoi po oznakama koje imaju određeni redosled.

Uređenu listu kreiramo tako što između početnog i završnog taga <ol> (ordered list) umetnemo elemente <li> (list items). Između ćemo uneti sadržaj za svaki predmet ponaosob i tako kreirati listu koja će sadržati numeričke ili slovne oznake. Podrazumevani prikaz je numerički i kreće od broja 1. Slika ispod pokazuje upravo kreiranu uređenu listu kako je vidimo u pretraživaču.

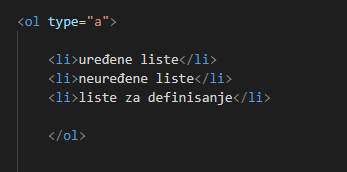
Ukoliko želite da vašu uređenu listu kreirate tako da ona sadrži drugačije redne oznake, onda ćete joj samo definisati željeni tip oznake umetanjem atributa type i dodati mu željenu vrednost. U ovom slučaju odabrali smo vrednost a.

Time smo postigli da izgled liste u pretraživaču bude kao na slici ispod.

Isto se može ponoviti i sa nekim drugim vrednostima kao na pr. I (za rimske brojeve) ili A (za velike brojeve abecede).
Neuređene liste
Iz samog naslova možete naslutiti o kakvoj vrsti lista je reč. U pitanju su liste koje ne sadrže neki označeni redosled, već su njihovi elementi porešani samo jedni ispod drugih.

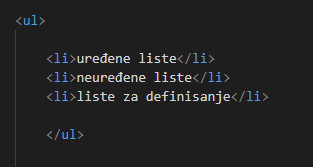
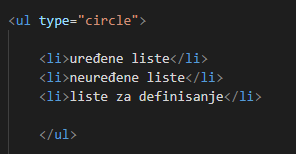
Uređenu listu kreiramo tako što između početnog i završnog taga <ul> (unordered list) umetnemo elemente <li> (list items). Između ćemo uneti sadržaj za svaki predmet ponaosob i tako kreirati listu koja će sadržati samo simboličke oznake. Ispod je primer kako ovu listu vidimo u pretraživaču.

Podrazumevane oznake su crne tačke (tzv. bullets), ali se one slično uređenim listama mogu promeniti korišćenjem atributa type.

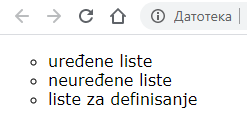
Korišćenjem vrednosti cyrcle, ishod u pretraživaču će biti sledeći:

Isto se može ponoviti i sa nekim drugim vrednostima kao na pr. square (za crne kvadrate).
Liste za definisanje
Poznate su i pod nazivom liste za opisivanje. Koristite ih kada želite da prikažete listu koja sadrži elemente koje je potrebno dodatno definisati (opisati).

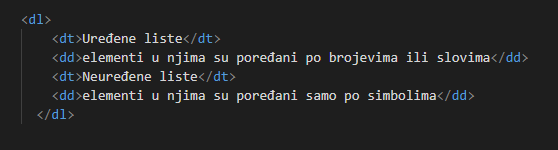
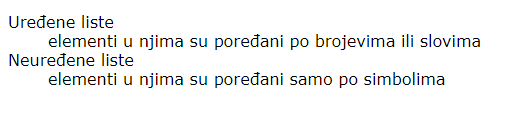
Listu za definisanje kreiramo tako što između početnog i završnog taga <dl> (definition/description list) umetnemo elemente <dt> (definition terms) u koje upišemo termin koji definišemo, a zatim u elemente <dd> (definition description) i opis tog termina. Između ćemo uneti sadržaj za svaki predmet ponaosob i tako kreirati listu koja će u pretraživaču izgledati ovako:

Svaka od navedenih tipova listi ima primenu u određenim situacijama. Na vama je da procenite koja od njih najviše odgovara nameni i primenite je u skladu sa tim.
TABELE
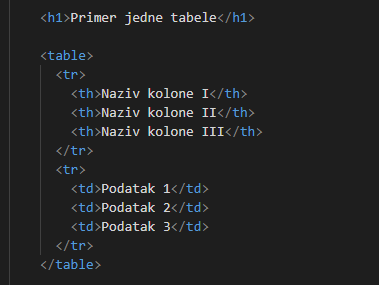
Tabele kreiramo uz pomoć taga <table> i korišćenjem taga <tr> za kreiranje reda (table row) i taga <td> za kreiranje podataka u ćeliji (table data).

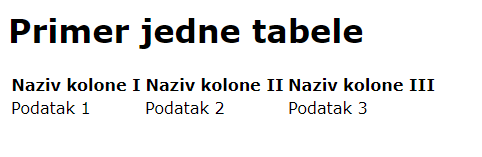
Ovakva tabela će u pretraživaču biti prikazana na sledeći način:

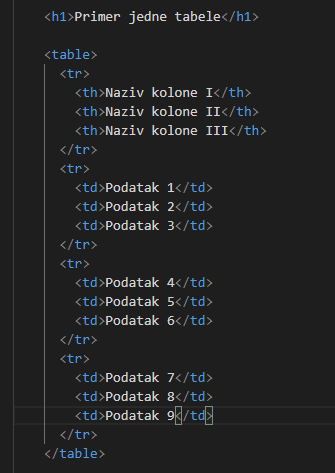
U ovom primeru je prikazana tabela sa 3 kolone i sa po jednom ćelijom u svakoj koloni. Ako želite da kreirate više redova, to ćete postići jednostavnim dodavanjem novih <tr> i <td> tagova.

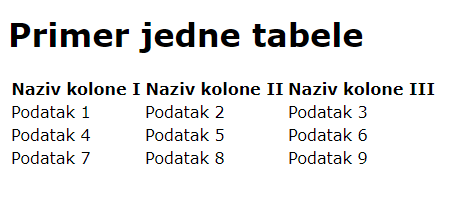
Ovakva tabela će u pretraživaču biti prikazana na sledeći način:

Kao što primećujete prikazane tabele i ćelije nemaju nikakve okvire. Da bismo ih uokvirili i razgraničili ćelije biće neophodno da koristimo CSS.
Oni koji pamte i ranije verzije HTML-a znaju da smo u njima za kreiranje okvira mogli da koristimo atribut border i njegove vrednosti izražene u broju piksela.
U verziji HTML5 atribut border nije podržan. Ovde ćemo samo prikazati kako to izgleda u pretraživaču.

U tesktovima na temu CSS-a naučićemo kako da kreirate ovakvu tabelu. Za sada je dovoljno da znate da je moguće kreirati okvire različite debljine.
Kod tabela je takođe moguće kreiranje spajanje ćelija u kolonama ili redovima, onako kako ih u Excel-u spajamo opcijom merge. U HTML-u za tu namenu koristimo atribute colspan i rowspan i njihovu prateću vrednost koja izražava broj ćelija koje će to spajanje obuhvatiti.
Atribut ćemo pridružiti početnom tagu <td> ćelije koju želimo da proširimo. Pre toga je potrebno da iz HTML dokumenta uklonimo ćelije koje želimo da obuhvatimo ovim spajanjem.
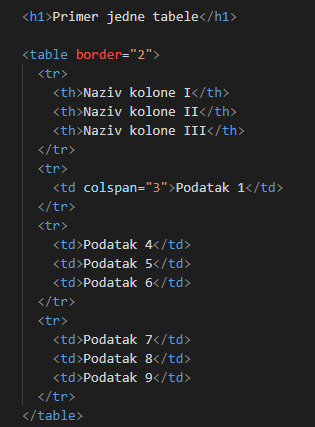
Na primer:

Napomena: U ovom primeru za potebe prikazivanja okvira u HTML-u koristimo atribut border. Iako on nije formalno podržan od strane HTML5, što se vidi po tome što je u VS Code-u obeležen crvenom bojom, naš pretraživač ga podržava. Ipak, nije dobra praksa da za ovu namenu koristite HTML, već je preporuka da za sva stilizovanje u HTML5 koristite CSS.
Obratite pažnju da smo iz prvog reda u tabeli uklonili 2 ćelije sa kojima želimo da spojimo prvu ćeliju u redu i zatim uz pomoć atributa colspan sa vrednošću 3 spojili sve tri ćelije u redu.
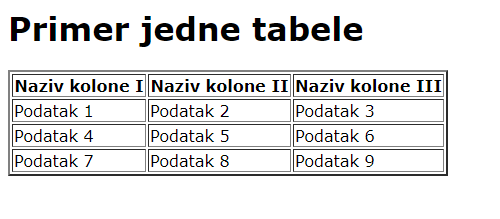
U pretraživaču to izgleda ovako:

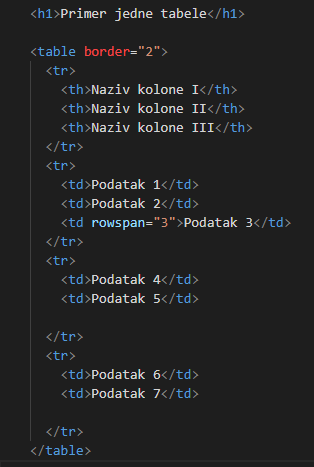
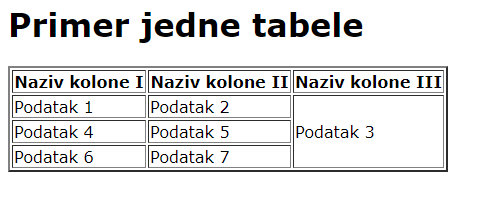
Na sličan način ćemo sada spojiti tri ćelije u poslednjoj koloni, s tim što ćemo za tu namenu korisiti atribut rowspan sa njegovom vrednošću 3 i uklanjanjem ćelija koje bi u tom slučaju bile višak.

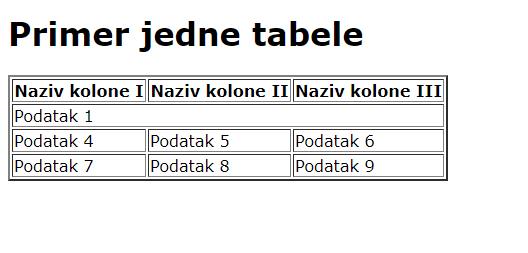
Rezultat u pretraživaču bi bilo sledeći:

Ovim smo zaokružili sve što je za početak dovoljno da znate o korišćenju atributa i kreiranju lista i tabela u HTML-u.
Ako imate neka pitanja slobodno pišite u komentar.
Nenad Mihajlović