Šta je webp format?

Postoji mnogo formata fajlova koji se koriste na Internetu. Kada je reč o grafičkom formatu, već neko vreme je kod veb-developera popularan webp format. Šta je to webp format, saznaćete u nastavku teksta.
Od kada je 2010. godine Google počeo da eksperimentiše sa ovim formatom, postalo je jasno da se glavna ideja vrti oko pokušaja da se uz dobru kompresiju zadrži i što bolji kvalitet slike. Do tada popularni JPEG i PNG formati su svaki za sebe imali ili pretežno dobru kompresiju (JPEG) ili pretežno dobar kvalitet (PNG).
Webp je pokušaj da se u jednom formatu postigne najbolje od oba.
Šta nam donosi webp?
WebP format podržava oba tipa kompresije (sa gubitkom i bez gubitka). Na taj način je praktično omogućeno da se zadrži kvalitet slike i pored solidne kompresije, odnosno smanjenja njene veličine.
Možemo reći da webp u suštini kombinuje karakteristike svih ostalih formata slike (JPEG, PNG i GIF) zajedno, s tim što za razliku od njih nudi bolji odnos kvaliteta i kompresije. Na izlazu daje veličine datoteka koje su u proseku oko 30% manje od JPEG-a ili PNG-a bez razlike u kvalitetu. Pored toga on zadržava i transparentnost (alfa kanal) kao kod PNG, kao i mogućnost animiranja slika poput GIF formata.
Dakle ukoliko želite da za vaš veb-sajt pripremite slike manje veličine, koje pritom zadržavaju svoj kvalitet, onda je naša preporuka da koristite webp format.
Podrška od strane pretraživača
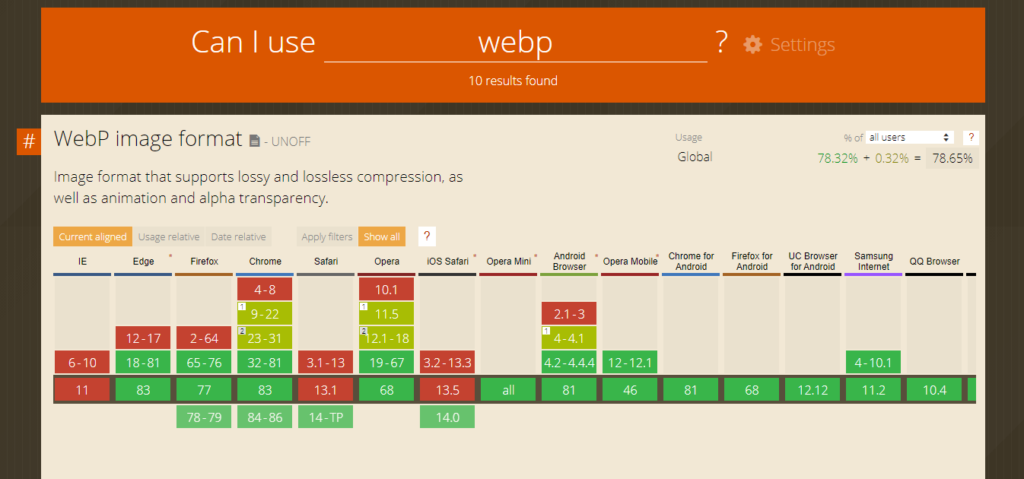
Kada je u pitanju podrška za webp format na Internetu, možemo reći da ga u trenutku pisanja ovog teksta najveći broj popularnih pretraživača podržava, ali da postoje i određeni problemi sa podrškom. Ako pogledamo CANIUSE.COM videćemo da webp u ovom trenutku još uvek nema podršku za Internet Explorer, kao i za KaiOS pretraživač. Što se tiče svih ostalih pretraživača, oni imaju ugrađenu podršku za webp format (od pre nekoliko dana konačno ga je podržao i Safari u obe verzije – desktop i mobile).

Ta delimična nekompatibilnost može da bude problem kada se radi o korisničkom iskustvu, ukoliko želite da vaš sajt prikazuje slike u webp formatu. Drugim rečima, nekompatibilnost sa pomenutim pretraživačima će imati za rezultat da se prilikom otvaranja veb-stranice slika uopšte ne pojavi u pretraživaču. To je sigurno ono što nikako ne želite da se dogodi.
Zato je dobra praksa, a ujedno i naš savet, da uz webp format uvek imate iste takve slike u nekom drugom formatu (JPEG ili PNG), koje će se prikazivati umesto webp slike ukoliko pretraživač posetioca vašeg sajta ne podržava webp format.
Ovo se može prevazići tako što ćete ručno ili uz pomoć odgovarajućeg plugin-a dodati na vašu HTML stranicu kod, koji će potom reći pretraživaču koju sliku da otvori u slučaju da ne može da otvori onu u webp formatu.
U ovom tekstu se nećemo baviti konkretno savetom na koji način tačno to da uradite, već smo to ostavili za naš naredni tekst.
Kako napraviti slike u webp formatu?
U vreme pisanja ovog teksta postoji nekoliko online alata za konverziju u webp format. Možete ih i sami pronaći na Google-u i eksperimentisati sa njima. Ukoliko sami kreirate slike za vaš veb-sajt, onda možete korisiti i neki od alata kao što je Photoshop, s tim da će vam za eksport u webp biti potreban odgovarajući plugin.
Mi za početak predlažemo da za konverziju koristite Google-ov online alat pod nazivom Squoosh.

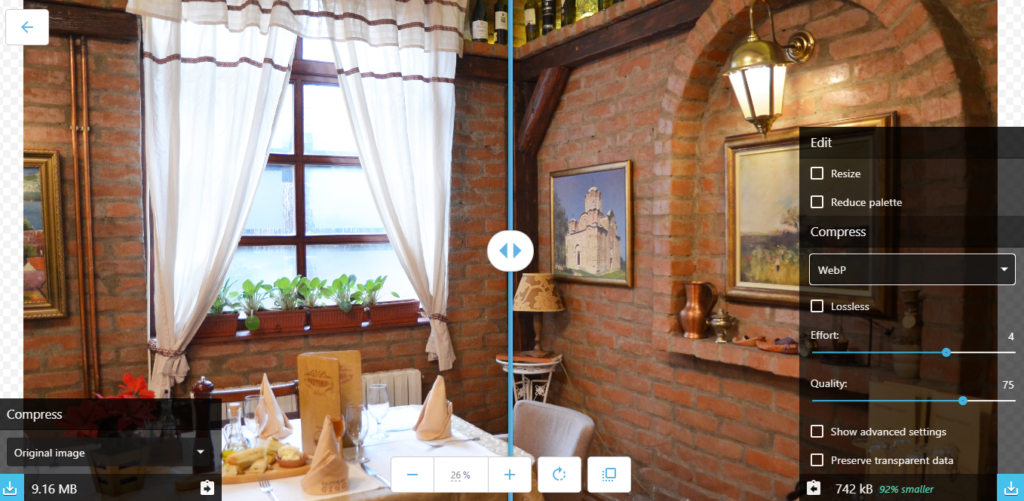
U pitanju je intuitivan alat, koji se lako koristi i ima dobar uporedni pregled po sistemu pre i posle. Kada upload-ujete sliku imaćete mogućnost da podesite izlazne parametre u smislu formata, vrste i stepena kompresije i transparentnosti. Pomeranjem slajdera koji se nalazi na slici moćićete u realnom vremenu da uporedite razliku između originala i njegove webp verzije i pre nego što izvršite konverziju.

Ovo je veoma zgodna opcija, pa ćete uz sva pomenuta podešavanja moći ujedno i da vidite odmah razliku koju ćete dobiti konverzijom originalnog fajla u webp format. U našem primeru na slici sa podrazumevanim parametrima postigli smo konverziju iz 9.16 MB velikog JPEG fajla u webp fajl veličine 742 kB. Pritom nismo izgubili na kvalitetu slike, što je samo po sebi fascinantna činjenica.
Kao što smo već pomenuli, možete i sami eksperimentisati sa nekim drugim alatima, a rezultati bi trebalo da budu isti ili veoma slični onima koje dobijate uz pomoć Google-ovog alata.
Ono što je važno da napomenemo jeste da WordPress trenutno po deafult-u ne podržava webp format (prikazuje grešku prilikom pokušaja importovanja slike u webp formatu), ali dobra vest je da ipak postoji način da u njemu koristite webp format. U tome više u nekom od sledećih tekstova.
U svakom slučaju, naša topla preporuka je da ubuduće razmislite o korišćenju webp formata na vašem veb-sajtu, jer osim boljeg korisnikog iskustva za posetioce, vaš sajt će se i brže učitavati. Toliko u ovom tekstu na temu webp formata slike.
U sledećem tekstu ćemo objasniti kako da podesite da vaš veb-sajt prikaže posetiocu sliku u nekom drugom formatu, ukoliko pretraživač posetioca vašeg sajta ne podržava webp format.
Nenad Mihajlović