Kako da rešite problem sa kašnjenjem prilikom učitavanja fontova

Učitavanje fontova na veb-sajtu ponekad može da predstavlja problem. Ovo se posebno odnosi na situacije kada se učitavaju fontovi sa lokacije van vašeg sajta, gde se do tada nevidljiv tekst odjednom pojavljuje na ekranu. To može da stvori neprijatan efekat u vidu kratkog seckanja, koji se popularno zove Flash Of Invisible Text (FOIT). U ovom tekstu ćemo objasniti kako da rešite problem kašnjenjem prilikom učitavanja fontova.
Odmah na početku da napomenemo da ovo nije toliko važno za vaš SEO skor, koliko za estetiku vašeg sajta, što nije ništa manje bitno. U pitanju je jednostavno rešenje, pa je naša preporuka da ga svakako primenite. Koristi će najviše imati posetioci koji vaš sajt pregledaju preko mobilnih telefona (što u današnje vreme radi velika većina postilaca), kao i oni sa sporijim Internetom.
Ako niste sigurni da li na vašem sajtu postoji problem sa učitavanjem fontova, najsigurnije je da to proverite u Google-ovom alatu pod nazivom Pagespeed Insights .
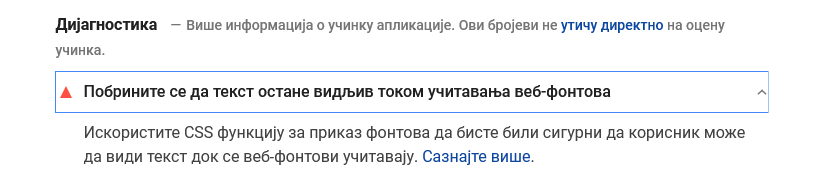
Posetite stranicu Pagespeed Insights, unesite domen vašeg sajta i kliknite na analiziraj. Alat će odmah uraditi analizu vašeg sajta i dati detaljni izvešaj sa preporukama. Skrolujte do dela izveštaja pod nazivom dijagnostika i ukoliko on igleda kao što je prikazano na slici ispod, onda na vašem sajtu definitivno postoji problem koji pouzrokuje već pomenuti efekat koji treba da rešite.

Učitavanje fontova
Učitavanje fontova, kao i svog drugog sadržaja se vrši u browser-u posetioca vašeg sajta. Fontovi su fajlovi koji imaju ekstenzije kao woff2 (best), woff, ttt, otf…itd i učitavaju se putem CSS koda preko font-face:
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster Regular'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v21/neILzCirqoswsqX9zo-mM5Ez.woff2) format('woff2');
}
Možete da primenite ovaj font i na paragraf kao na primeru ispod:
p { font-family: Lobster, sans-serif;}Ovo govori browser-u da primeni font pod nazivom Lobster ukoliko postoji, a da u suprotnom primeni sans-serif.
Odakle se javlja Flash Of Invisible Text
Da bismo bolje razumeli odakle se javlja greška koju je pronašao Pagespeed Insights važno je da razumemo šta je uopšte Flash Of Invisible Text.
Kada browser prilikom učitavanja sadržaja sa vašeg veb sajta detektuje da postoji font koji je drugačiji od podrazumevanog, on taj font prvo treba da preuzme sa neke lokacije da bi ga prikazao. Tokom tog procesa preuzimanja, tekst je nevidljiv za posetioca sajta. Čim se preuzimanje fonta završi, browser ga prikazuje na vašoj stranici, što izaziva kratko ali primetno seckanje sadržaja na stranici. Ta pojava se naziva Flash Of Invisible Text (FOIT).
Kako da rešite Flash Of Invisible Text
Ako ste upoznati sa CSS-om onda verovatno znate da font-face ima svojstvo pod nazivom font-display koje može imati vrednosti: auto, block, swap, fallback i optional:
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;
Nas u ovom tekstu pre svega zanima vrednost swap:
font-display: swap;
Upravo ovo svojstvo govori browser-u da za sajt prvo koristi podrazumevani font sve dok se ne učita font koji ste vi definisali (onaj koji treba da se učita da bi se prikazao), a da onda ujedno taj podrazumevani fornt zameni fontom koji ste vi definisali.
@font-face { font-family: 'Lobster'; font-display: swap; // ----> the fix!font-style: normal;
font-weight: 400;src: local('Lobster Regular'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v21/neILzCirqoswsqX9zo-mM5Ez.woff2) format('woff2');
}Kako da rešite FOIT u WordPress-u
U principu ovo možete rešiti na dva načina. Jedan pretpostavlja da koristite Google fonts, a drugi da koristite neke druge fontove.
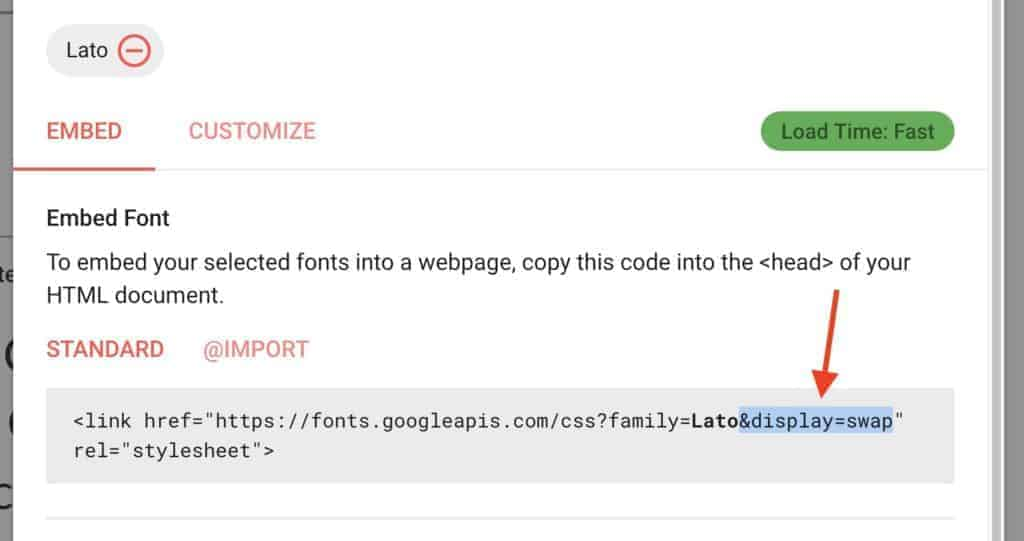
Ukoliko koristite Google fonts važno je da znate da ovaj fix ne dolazi podrazumevano i da morate da sami podesite font-display:swap za vaše Google fontove. Po poslednjem Google-ovom I/O’19 on sada podržava novi query parametar za podešavanje font-display-a.
Ukoliko želite da dodate font-display:swap možete to učiniti sami jednostavnim editovanjem HTML-a, odnosno dodavanjem koda &display=swap na kraju URL-a za željeni Google font (kao na slici ispod):

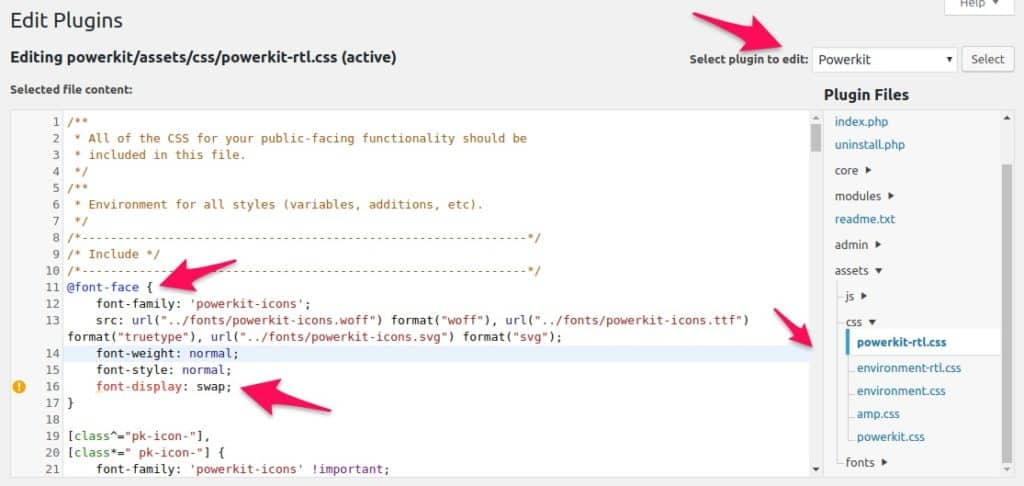
Ukoliko koristite neke druge fontove (npr. font-awesome ili ikonice) koji dolaze uz vašu temu ili plugin-ove, potrebno je da imate bar neko osnovno znanje iz web-development-a jer ćete morati malo da kopate po CSS kodu vaše teme ili plugin-a.
Napomena: Potrebno je da znate šta radite, jer u suprotnom možete poremetiti izgled vašeg sajta ili čak potpuno oboriti vaš sajt!
Ukoliko je potrebno da font-face:swap dodate za fontove koji dolaze sa temom, onda ćete morati da editujete CSS fajl koji dolazi uz temu. Idite na Appearance – Theme editor iza vašu temu odaberite editovanje CSS fajla za vašu temu (sa ekstenzijom .css). Potražite font-face i svuda dodajte font-display:swap.

Za dodavanje unutar plugin-a, potrebno je da idete ne na Plugins – Plugin editor i uradite isto kao i za temu. Pronađite samo željeni plugin i na isti način kao u prethodnom primeru dodajte font-display:swap.
Ne zaboravite samo da sačuvate promene i osvežite stranicu, kako bi izmene bile primenjene i prikazane. Time ste ujedno i rešili problem sa učitavanjem fontova.
Nenad Mihajlović