Kako da umanjite Cumlative Layout Shift na vašem WordPress sajtu

Kao što smo već objasnili u jednom od naših ranijih tekstova na blogu, Cululative Layout Shift je jedna od Google-ovih metrika iz Core Veb Vitals projekta. U pitanju je važna metrika koja u određenoj meri označava dobro iskustvo korisnika na vašem sajtu. Pored toga što je važna za razumevanje korisničkog iskustva, Google je ovu metriku (kao i ostale iz Core Web Vitals-a) uključio kao važan faktor za rangiranje sajtova u SERP-u.
Zato je važno da Cumulative Layout Shift na vašem sajtu bude što bolje optimizovan.
U ovom tekstu ćemo dati neke savete kako da ga optimizujete i postignete što bolje rezultate za Cumulative Layout Shift na vašem WordPress sajtu.
Šta je Cumulative Layout Shift (CLS)?
Da li vam se desilo da čitate neki online članak, a sadržaj tog članka se pomera na dole dok se učitavaju reklame? To ne samo da je dosadno, nego je i savršen primer Cumulative Layout Shift-a.
Dakle, Cumulative Layout Shift je pomeranje sadržaja na sajtu, koje se javlja prilikom učitavanja sajta. To je bez sumnje neprijatno korisničko iskustvo, jer vas tera da pogledom iznova tražite gde ste stali u čitanju teksta. Zato je Google ovo uključio u bitnu metriku i na taj način podstakao kreatore sajtova da se pobrinu da se ova pojava u što manjoj meri javlja na sajtovima.
Koji je dobar Cumulative Layout Shift (CLS) skor?
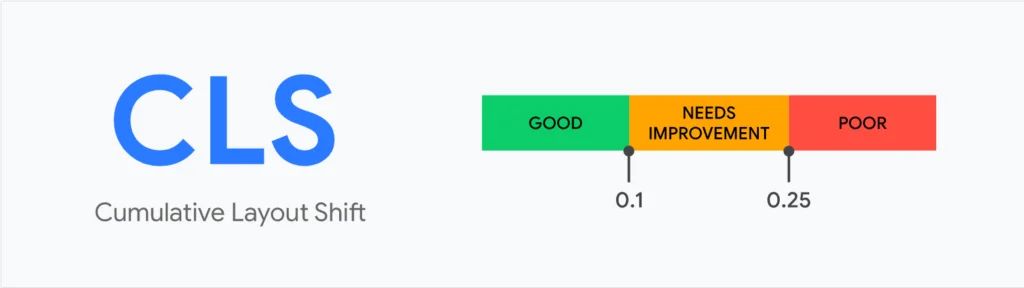
Da biste bolje razumeli CLS na vašem sajtu, Google se pobrinuo da ovu metriku smesti u tri kategorije:
- Good – ispod 0.1
- Needs Improvement – između 0.1 i 0.25
- Poor – više od 0.25

Kako da pronađete koji se elementi na vašem sajtu pomeraju
Da vidimo pre svega koje trikove možemo primeniti kako bismo smanjili CLS na našem sajtu. Ipak, pre nego što poboljšamo skor, potrebno je da prvo dijagnostikujemo problem. Srećom, Google je omogućio da dijagnostiku uradimo pomoću alata pod nazivom PageSpeed Insights.
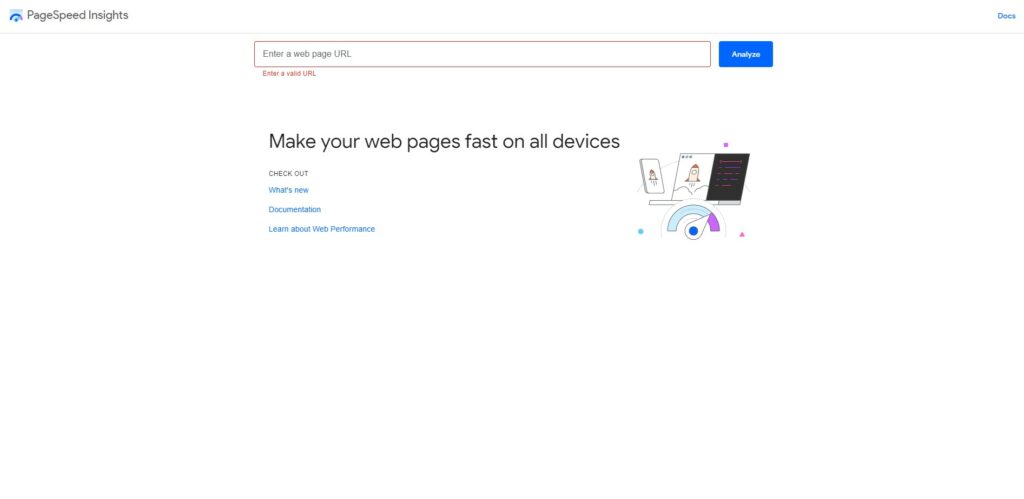
PageSpeed Insights
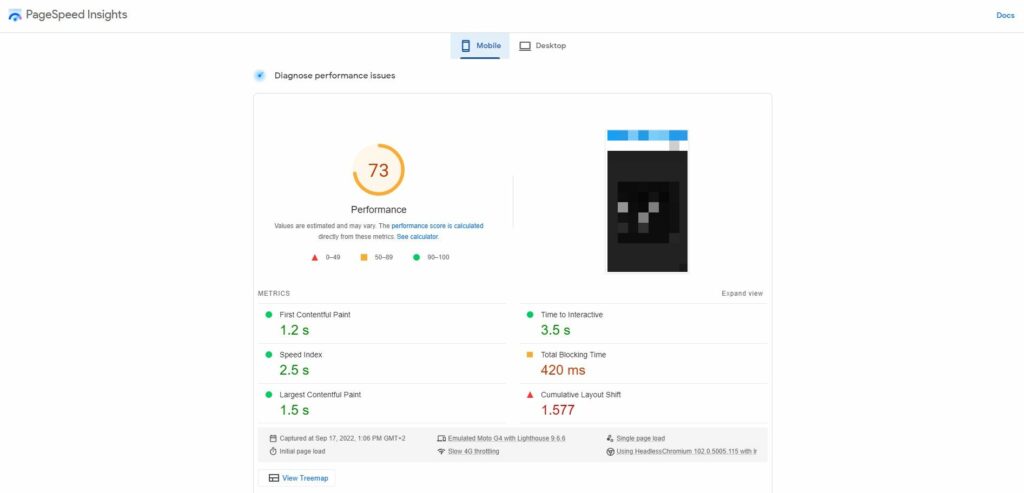
Pre svega proverite svoj web sajt pomoću online alata pod nazivom PageSpeed Insights. Provera je jednostavna: u polje za unos URL-a unesite adresu sajta koji želite da testirate i kliknite na Analyze.

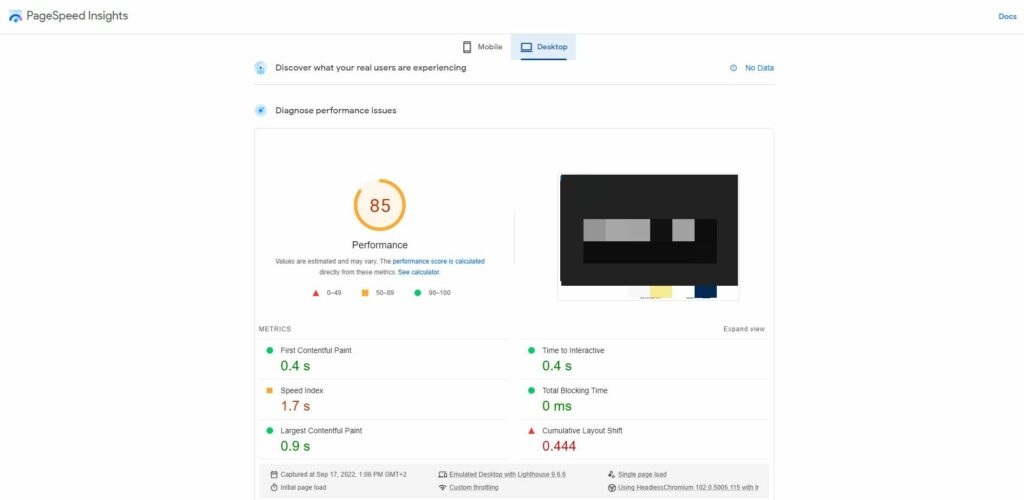
Kada alat završi analizu dobićete rezultate koji će sadržati odvojene analize za mobilne uređaje i desktop računare. Ove rezultate možete pregledati izborom između dva taba (mobile i desktop) u vrhu stranice.


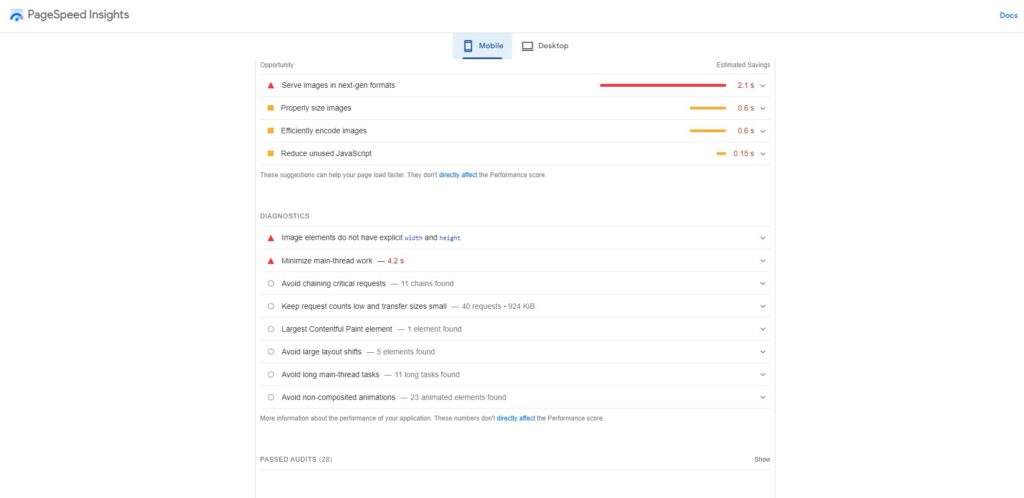
Pored ovih rezultata koji sadrže neke osnovne podatke, možete da skrolujete dalje niz strancu i pronađete i detaljnije rezultate za obe pomenute kategorije.

Alternativni način da vizualizujete Layout Shift
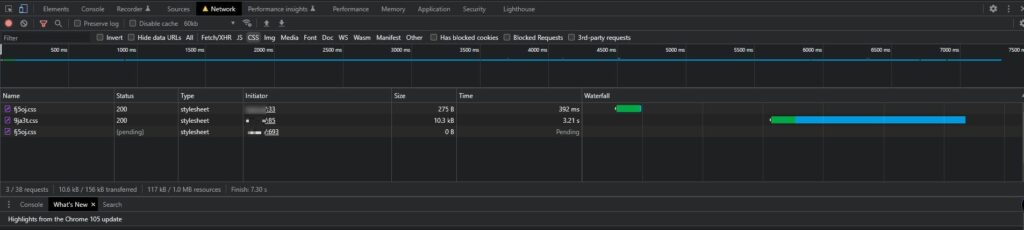
Drugi način da utvrdite da li na vašem sajtu postoji Layout Shift i na koji način se on manifestuje na njemu, jeste da sajt otvorite u Google Chrome-u. Kada se sajt učita pokrenite Developer Tools (F12) i idite na tab Network. Tu pod opcijom No throttling odaberite iz padajućeg menija opciju Add i zatim dodajte novu custom konekciju kod koje će download biti 60kb/s. Neka ovo bude simulacija primarne konekcije tokom ovog testa:

Sada ponovo učitajte vaš sajt i pratite u Developer Tools-u (sa otvorenim tab-om Network) kako se učitava. Ova simulacija će vam pokazati tačno kako se učitavaju određeni delovi vašeg sajta, uključujući i tekstualni sadržaj.
Kada utvrdite koji delovi se izmeštaju i pomeraju prilikom učitavanja, lakše ćete moći da se pozabavite rešavanjem ovog problema. Evo ujedno i nekih saveta kako da ga rešite.
Kako da umanjite Cumulative Layout Shift na WordPress sajtu
Pre svega imajte u vidu da popravljanje CLS-a na vašem sajtu zahteva određeno tehničko predznanje. Jednostavno, potrebno je da na nekom mestima ispravite kod na vašem sajtu. Naravno, postoje i neka rešenja pomoću plugin-a, ali mi ih preporučujemo samo ako nemate drugog izbora.
Uvek podesite dimenzije slika
Ukoliko ne podesite dimenzije slika na vašem sajtu, slike će uzrokovati da se sadržaj oko njih pomera tokom učitavanja sajta. Srećom, ako ih dodajete kroz WordPress editor, WordPress će automatski uraditi to za vas i automatski setovati responsivne slike sa srcset. Sa druge strane, ukoliko ručno dodajete slike na vaš sajt preko koda, pobrinite se da uvek uključite dimenzije. Trebalo bi da vidite height i width atribute u HTML tagu slike(img).
Na primer ovi atributi izgledaju ovako:
width="1024" height="874"
a ceo img tag izgleda ovako:
<img src="lokacija_i_naziv_slike" alt="opis slike" width="1024" height="874">
Uvek podesite dimenzije za embed-e/ifram-ove
Baš kao i za slike, takođe ćete želeti da podesite dimenzije za embed-e ili iframe-ove koje koristite na svom sajtu. Na primer, ako embedujete YouTube video ili Google Maps, pobrinite se da podesite visinu i širinu. Takođe, razmotrite učitavanje placeholder-a pre embed-a, što je generalno dobra praksa za poboljšanje performansi.
Rezervišite prostor za reklame
Reklame su u osnovi još jedan tip embed-a, ali smatramo da je važno da ih zasebno pomenemo. Razlog tome je što su one jedan od najčešćih razloga zašto dolazi do Cumulative Layout Shift-a. To ne moramo posebno da napominjemo, jer smo sigurni da ste ovome i sami svedočili na nekom od sajtova na Internetu.
Rešenje za ovaj problem je u rezervisanju prostora za reklame u kodu vašeg sajta.
Na primer, recimo da želite da prikažete 160×600 skyskraper reklamu u vašem sidebar-u. Umesto da dodate kod reklame direktno, bolje je da je smestite u element zajedno sa dimenzijama reklame. Na ovaj način će biti rezervisano mesto za reklamu tih dimenzija. Kada se reklama učita, to neće dovesti do CLS-a.
Dobra praksa je da svakako izbegavate da smeštate reklame blizu vrha viewport-a posetioca sajta, jer na tim mestima najpre dolazi do CLS-a.
Rešite problem sa učitavanjem fontova
Još jedan veliki uzrok javljanja CLS-a je učitavanje custom fontova. Na primer, ako koristite fontove sa Google Fonts ili Adobe Fonts, oni mogu proizrokovati layout shift i to na dva načina:
- Flash of Invisible Text (FOIT)
- Flash of Unstyled Text (FOUT)
U suštini, problem sa ovim je što posetiočev browser može pokušati da prikaže tekst pre nego što se custom font potpuno učita. Onog trenutka kada se custom font učita on će prouzrokovati ažuriranje stila teksta, što može opet prouzrokovati pomeranje teksta, slično CLS-u.
Postoji nekoliko načina za rešavanje ovog problema. Jedna opcija je da unapred učitate (preload) najvažnije font fajlove. To će naterati posetiočev browser da odmah preuzme font fajl, što eliminiše šansu da će doći do FOIT/FOUT. Ipak, kod ovog načina budite oprezni da unapred učitate samo najvažnije resurse (npr. font za vaš ATF (above-the-fold) sadržaj)). Ukoliko pokušate da unapred učitate previše resursa, to može na kraju da uspori vaš sajt.
Za Google Fonts možete razmotriti opciju hostovanja font fajla lokalno, kako bi se na taj način unapred učitao. Takođe, Google ima dobar članak na ovu temu gde je detaljno objašnjeno kako da kombinujete preload-ovanje sa font-display:optional, kako biste optimizovali učitavanje fontova i izbegli layout shift.
Budite oprezni sa dinamičkim ubrizgavanjem sadržaja
Ako dinamički ubrizgavate sadržaj na vašem sajtu (npr kod email opt-in formi), onda imajte u vidu da to može da prouzrokuje i layout shift.
U principu, dobra praksa nalaže da ne radite dinamičko ubrizgavanje sadržaja iznad postojećeg sadržaja, osim ako to dolazi od interakcije sa korisnikom (na primer: klik na dugme).
Tako, ako želite da dinamički umetnete neki CTA element, probajte da ga stavite ispod posta, umesto iznad ili u sredinu.
Zaključak
Prateći savete u ovom tekstu možete značajno smanjiti mogućnost pojave Cumulative Layout Shift-a i na taj način poboljšati korisničko iskustvo na vašem sajtu. Ujedno, na taj način ćete poboljšati i skor vašeg sajta u Google PageSpeed Insights alatu.
Sve ovo su važni razlozi da još danas optimizujete Cumulative Layout Shift na vašem web sajtu.
Nenad Mihajlović