Kako da ubrzate svoj WordPress sajt pomoću LiteSpeed Cache plugin-a

Keširanje stranica i slika je jedna od najkorisnijih stvari koje možete uraditi da biste ubrzali svoj WordPress web sajt. Kada je keširanje podešeno kako treba, vaš web sajt će raditi mnogo brže. To će na duže staze poboljšati vaš SEO skor i pomoći da se vaš sajt bolje rangira u pretragama na Google-u.
LiteSpeed Cache je jedan od najboljih plugina za keširanje. Zato ćemo u ovom tekstu objasniti kako da instalirate i podesite LiteSpeed Cache plugin za najbolje rezultate.
Šta je keširanje?
Kada govorimo o LiteSpeed Cache plugin-u, primarno govorimo o keširanju stranica. Keširana stranica je praktično kopija ili druga verzija stranice vašeg sajta. Kada korisnik uputi svoj browser ka vašem web sajtu, web server treba da odradi nekoliko operacija da bi tom korisniku prikazao vaš sajt.
Kod složenijih sajtova, kao što su recimo e-commerce sajtovi, web server treba da uradi prilično veliki broj operacija. Iako se većina tih operacija završi u milisekundi, kod velikog broja operacija, to može da potraje, što može da rezultira sporijim učitavanjem sajta.
Tu u pomoć stupa plugin za keširanje. On pravi kopiju cele stranice vašeg web sajta, sa svim elementima koje je potrebno učitati. Kada korisnik ponovo poseti vaš web sajt, browser će mu prikazati tu keširanu stranicu. To znači da će ta stranica biti prikazana dosta brže nego da je browser čekao da web server obradi sve pomenute operacije.
Na taj način keširanje daje vašem web sajtu sposobnost da odgovori mnogo brže, što korisniku pruža mnogo bolje iskustvo, a ujedno poboljšava i vaš SEO skor.
LiteSpeed Cache
LiteSpeed Cache (ili LSCashe) je all-in-one plugin za keširanje WordPress sajtova. On dolazi sa integrisanim keširanjem na serverskom nivou i velikom kolekcijom alata za optimizaciju sajta.
Pored podrške za klasičnu instalaciju, ima podršku i za višesajtnu (multi-site) WordPress instalaciju i kompatibilan je sa mnogim popularnim pluginima, uključujući WooCommerce i Yoast SEO.
Neke od funkcionalnosti LiteSpeed Caching plugina su:
- minifikacija CSS, JavaScript i HTML koda
- minifikacija inline CSS i JavaScript koda
- optimizacija slika (lossless/lossy)
- sposobnost kombinovanja CSS i JavaScript koda
- postepeno učitavanje slika i iframe-ova (lazyloading)
Instalacija LiteSpeed Cache plugina
Pre svega je potrebno da preuzmete LiteSpeed Cache plugin iz WordPress plugin repozitorijuma.
Kliknite na Install da biste pokrenuli instalaciju plugina.

Kada je gotova instalacija, kliknite na plavo dugme Activate, da bi ste aktivirali plugin.

Nakon instalacije u meniju vašeg dashboard-a će se pojaviti nova ikonica pod nazivom LiteSpeed Cache.

Odmah pošto ste aktivirali LiteSpeed Cache plugin, sva podrazumevana podešavanja su aktivna, što znači da će učitavanje vašeg sajta odmah biti poboljšano.
Sada je potrebno da prođemo kroz sva bitnija podešavanja, kako bi vaš sajt bio što optimizovaniji i brži.
Pre nego što nastavimo sa podešavanjima, potrebno je da odmah pojasnimo na koji sve način LiteSpeed Cache može raditi. Dva su osnovna moda aktivacije:
- rad bez LiteSpeed servera – ovo znači da možete koristiti sve funkcionalnosti plugina, ali ne i keširanje. Na Plus web hosting serverima LiteSpeed Web Server se podrazumevano koristi.
- rad sa LiteSpeed serverom i LSCashe licencom – ova opcija vam daje punu funkcionalnost, odnosno sve funkcionalnosti optimizacije i keširanja. Potrebno je samo da podesite LiteSpeed Cache plugin.
Sada da pređemo na podešavanja.
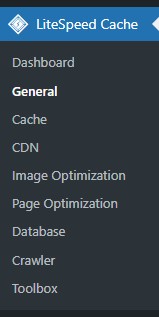
Odmah po instalaciji, sa leve strane u meniju vašeg dashborda pojaviće se opcija LiteSpeed Cache. Kliknite na tu opciju da bi vam se otvorio podmeni.

Kao što vidite, LiteSpeed Cache plugin ima dosta opcija za podešavanje. U ovom tekstu ćemo pokušati da pokrijemo najveći broj tih podešavanja.
Idite odmah na podmeni General. Ovde su vam dostupne sledeće opcije sa našim preporučenim podešavanjima:
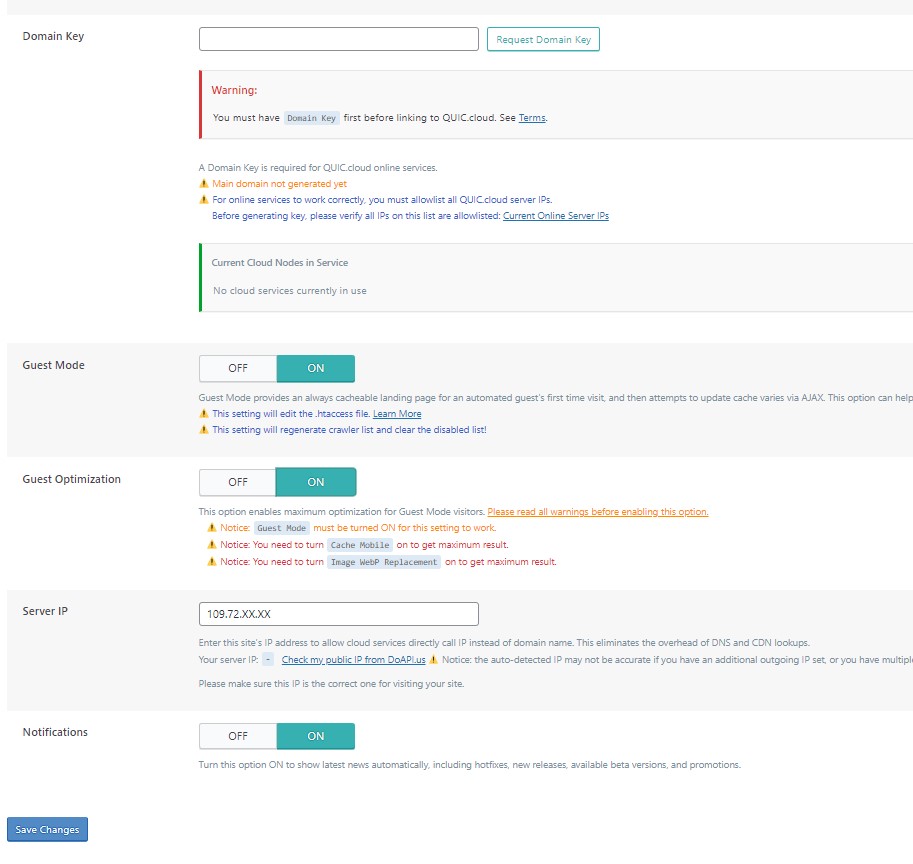
Automatically Upgrade – ON
Domain Key – zahteva da unesete domenski ključ za povezivanje na QUIC.cloud servis (što nije tema ovog teksta)
Guest Mode – ON. Tako ćete ubrzati vreme učitavanja za korisnike koji prvi put posećuju vaš sajt.
Guest Optimization – ON – pojačava optimizaciju stranica i slika za posetioce koji prvi put dolaze na vaš sajt.
Server IP – ne morate unositi ništa
Notifications – podesite na OFF – nije vam neophodno da primate notifikacije od LiteSpeed-a. Ukoliko ipak želite, onda uključite ovu opciju na ON.

Cache
Tab Cache
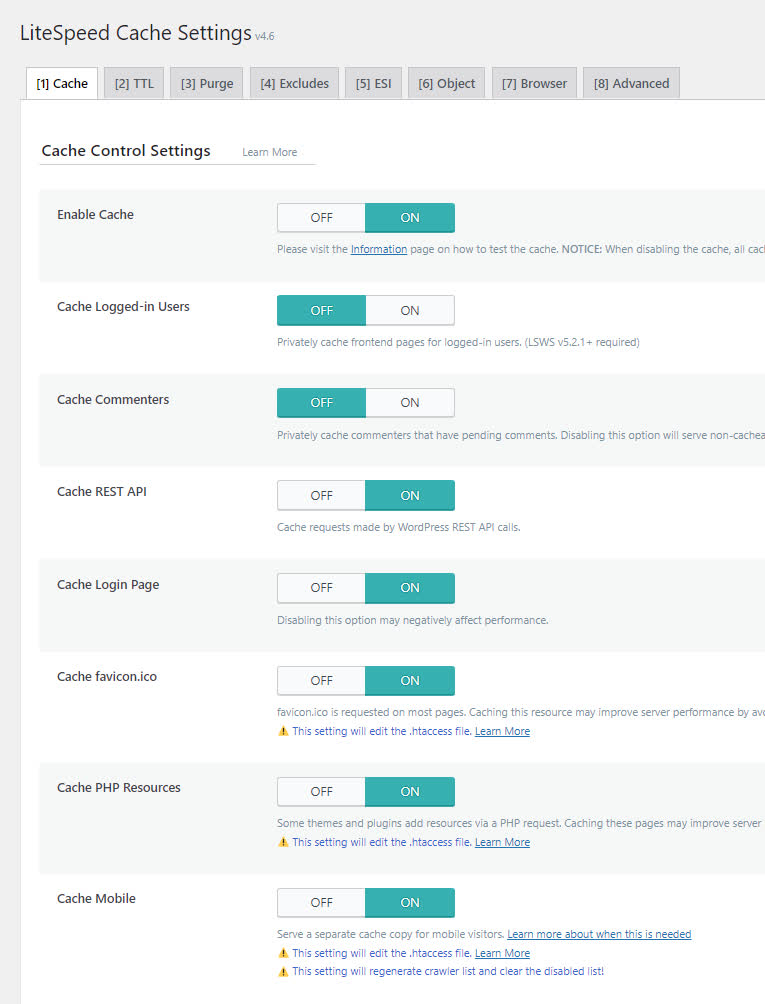
Enable Cache – ON – ovim aktivirate keširanje.
Cache Logged-in Users – OFF – osim ukoliko nemate memebership sajt i želite da vašim korisnicima omogućeite keširanje unutar njihovih naloga. Za ostale namene je bolje držati ga na OFF jer troši resure vašeg web servera.
Cache Comments – OFF – kreira odvojen keš za korisnike koji ostavljaju komentar i koje je u statusu pending, ali takođe i troši resurse vašeg sajta ukoliko dobijate dosta komentara.
Cache Rest API – ON – koristi se za mnoge teme, plugine, kao i za WordPress Block editor.
Cache Login Page – ON – čuva resurse servera, jer kešira login stranu.
Cache favicon.ico – ON – kešira favicon (malu logo sliku koja se prikazuje u tabu korisničkog browsera.
Cache PHP Resources – ON – kešira statičke PHP fajlove (npr. CSS + JS) učitane od strane vaše teme. Prebacite na OFF samo ako imate dinamički CSS + JS učitan u vaš PHP, što verovatno nemate.
Cache Mobile – ON – s obzirom da smo preporučili da Guest Optimization i Guest Mode budu takođe ON.
List of Mobile User Agents – ostavite kako jeste
Private Cached URIs – ostavite kako jeste
Force Cache URIs – ostavite kako jeste
Force Public Cache URIs – ostavite kako jeste
Drop Query String – ostavite kako jeste

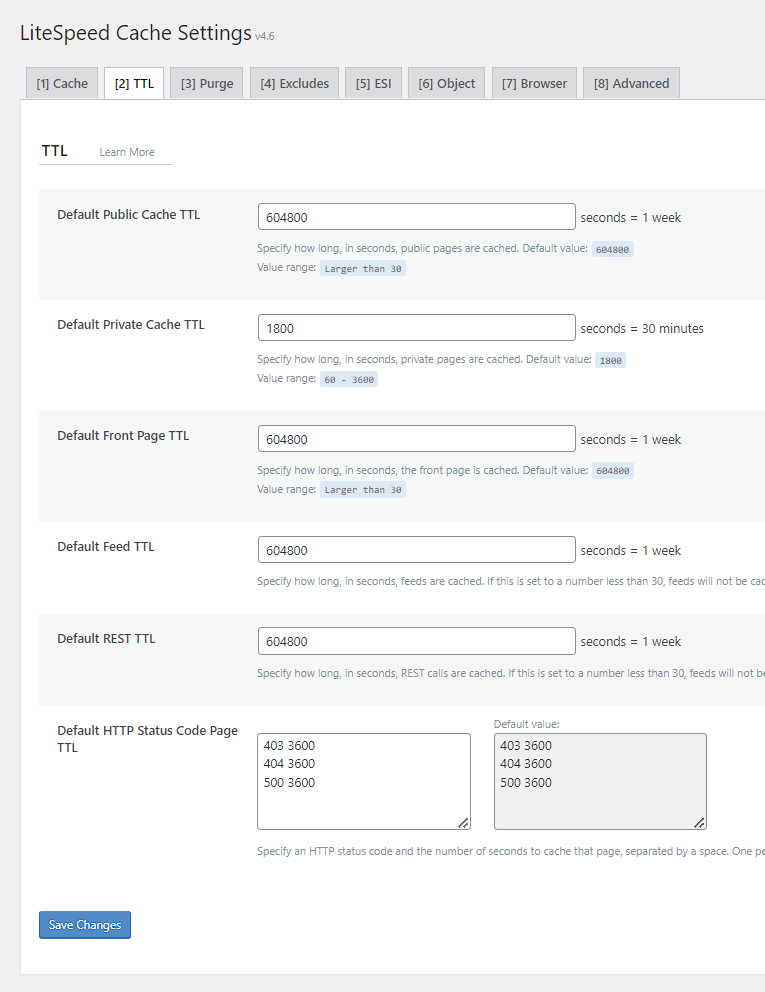
Tab TTL
Dovoljno je ostaviti na podrazumevanim vrednostima. Kraći TTL od podrazumevanog je dobra opcija ukoliko često ažurirate sadržaj svog sajta, ali to će istovremeno i trošiti više resursa vašeg web servera. Duži TTL je dobra opcija za čuvanje resursa servera, ali u tom slučaju keš neće biti tako čsto ažuriran, pa korisnici možda neće videti novi sadržaj koji ste upravo postavili.

Tab Purge
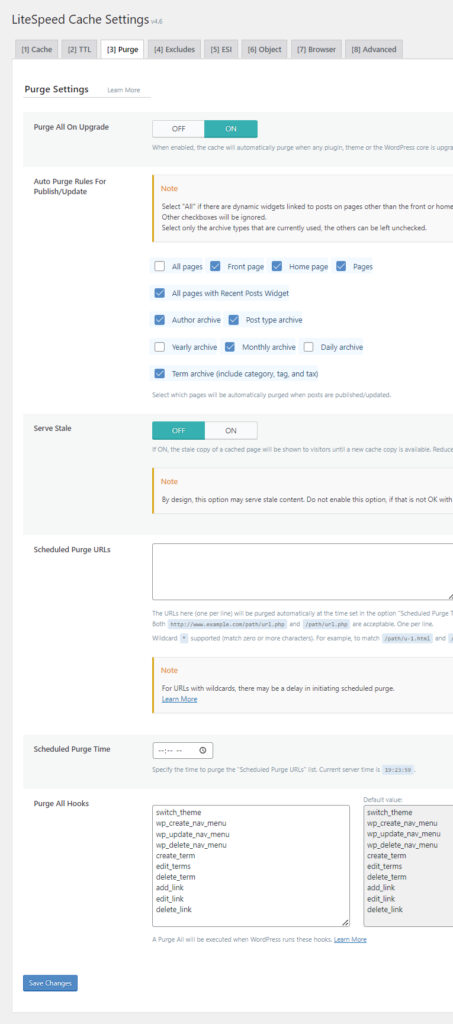
Purge All On Upgrade – ON – čisti keš kada se WordPress core/teme/plugini ažuriraju, kako biste bili sigurni da se sadžaj sajta ispravno prikazuje nakon ažuriranja. Zato je dobro da ova opcija bude na ON.
Auto Purge Rules For Publish / Update – OK
Serve Stale – OFF
Scheduled Purge URLs – nije potrebno da ovde dodajete URL-ove, osim ukoliko želite da se keš za vaše stranice čisti u neko određeno vreme. Ukoliko ipak želite da dodate neke URL-ove, onda treba da unesete i vreme u koje će se čišćenje aktivirati.
Purge All Hooks – pored vać navedenih možete dodati i comment_post (preporuka LiteSpeed Cache-a).

Tab Excludes
Za većinu sajtova nije potrebno da bilo šta menjate. Jedino ako želite da iz nekog razloga isključite neku stranicu iz keširanja, onda je potrebno da unesete željeni URI.
Tab ESI
Enable ESI – OFF – kontroliše kako se određeni elementi na vašim dinamičkim stranicama keširaju. LiteSpeed preporučuje da ovde ništa ne menjate, jer to može da prouzrokuje probleme sa vašim stranicama. Ukoliko podešavanja ostavite na OFF (kako i mi preporučujemo), onda nema potrebe da menjate ni druge opcije unutar ovog tab-a.
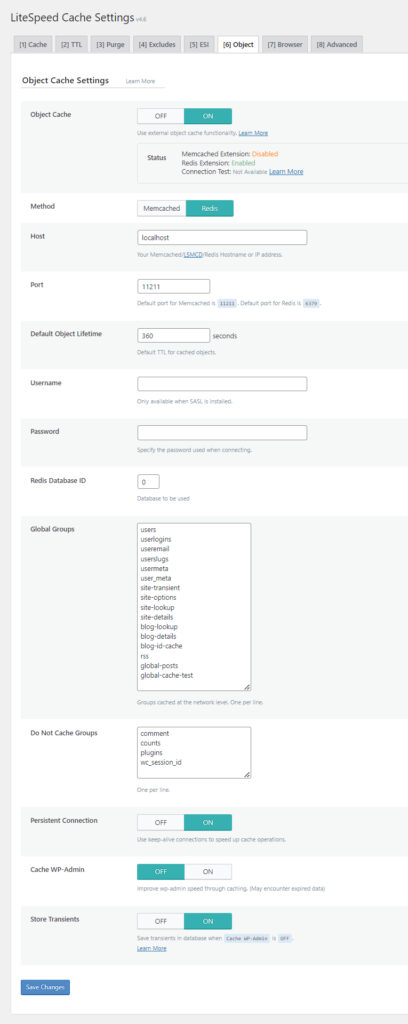
Tab Object
Tab Object
Object Cache – ON – ova opcija kešira vašu bazu. Birate između Redis i Memcached, s tim da za Redis treba da uradite aktivaciju preko cPanel-a – Select PHP version i da onda čekirate Redis ili Memcached.
Method – odaberite onaj koji ste odabrali u prethodnoj opciji (Object Cache)
Host – ostavite localhost
Port – ostavite podrazumevani port
Default Object Cache Lifetime – 360 je sasvim u redu
Username / Password – ostavite tako kako jeste (nisu potrebni)
Redis Database ID – ostavite prazno, osim ako ne koristite Redis i potreban vam je novi ID
Global Groups – ostavite kako jeste
Do Not Cache Groups – ostavite kako jeste
Persistent Connection – ON – konekcija treba da bude stalna, da bi memcached bio brži
Cache WP-Admin – OFF
Store Transients – ON – ovo je i preporuka LiteSpeed-a.

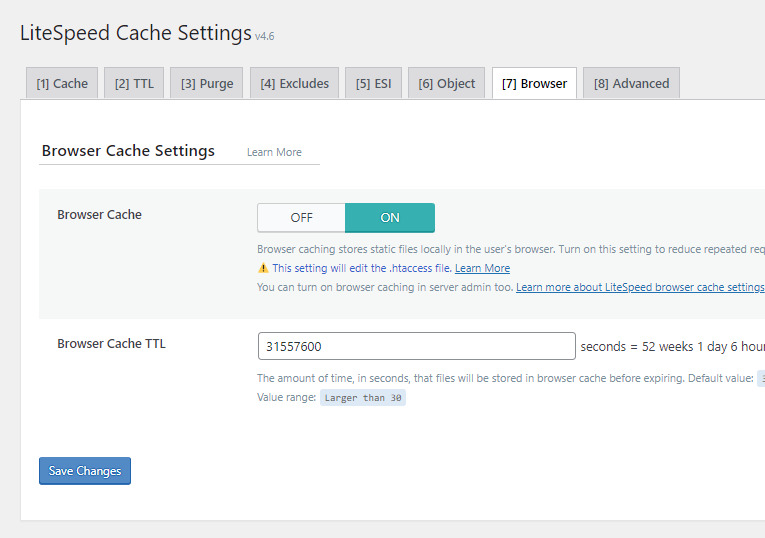
Tab Browser
Browser Cache – ON
Browser Cache TTL – 31557600 (kako i jeste postavljeno) za WordPress. Ako imate WooCommerce, onda bi ovo trebalo podseiti na 43800.

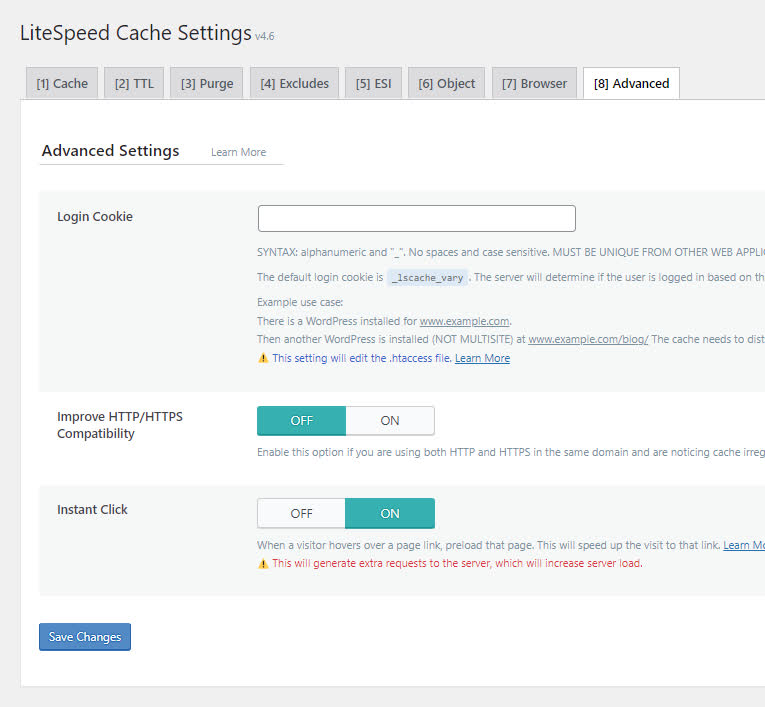
Tab Advanced
Login Cookie – ostavite kako jeste (ova opcija je potrebna samo ako imate više WordPress instalacija i keširanje treba da razlikuje ko je ulogovan na koji WordPress sajt)
Improve HTTP/HTTPS Compatibility – OFF – plebiscite na ON samo ako krostite i HTTP i HTTPS i primećujete probleme sa keširanjem. Možete probati i da forsirate SSL, ukoliko primetite takav problem.
Instant Click – ON – kada korisnik pređe mišem preko linka, stranica će se preuzeti u pozadini, pa kada korisnik klikne na link, stranica će odmah biti učitana. Imajte samo u vidu da ova opcija može da troši više resursa web servera.

CDN opciju nećemo obrađivati u ovom tekstu, pa je preskačemo.
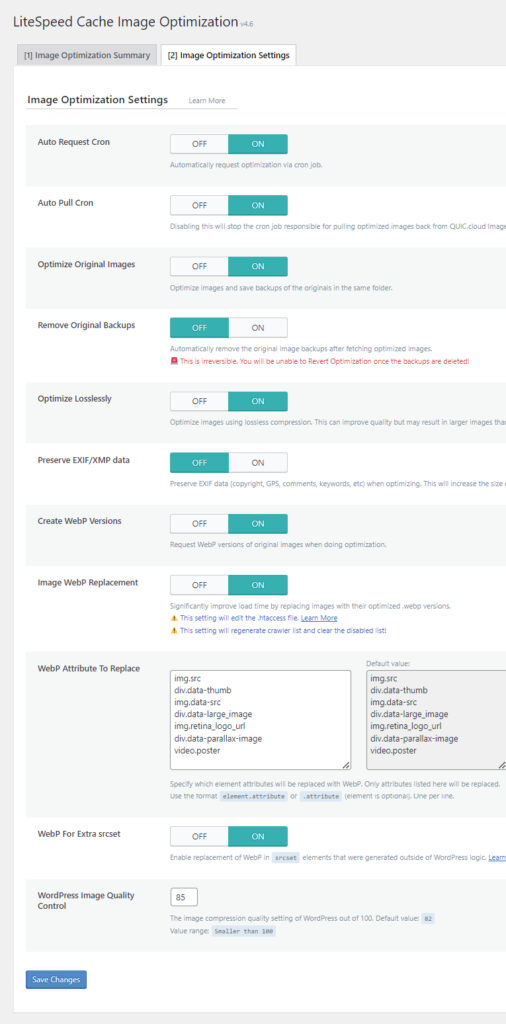
Image optimization
Tab Image Optimization Settings
Auto Request Cron – ON – šalje zahtev za optimizaciju novo upload-ovanih slika
Auto Pull Cron – ON – ako je prethodno podešavanje uključeno, onda treba i ovo da bude na ON.
Optimize Original Images – ON
Remove Original Backups – OFF – nemojte da ih brišete, osim ukoliko niste zadovoljni sa kvalitetom optimizacije
Optimize Losslessly – ON
Preserve EXIF / XMP Data – OFF – uklanjanje EXIF podataka smanjuje veličinu vaših slika.
Create WebP versions – ON – kao što znate WebP format je bolji za postavljanje na sajt od ostalih formata slika.
WebP Attribute To Replace – odredite koji će atributi elemenata biti zamenjeni sa WebP.
WebP For Extra srcset – ON
WordPress Image Quality Control – 85

Page Optimization
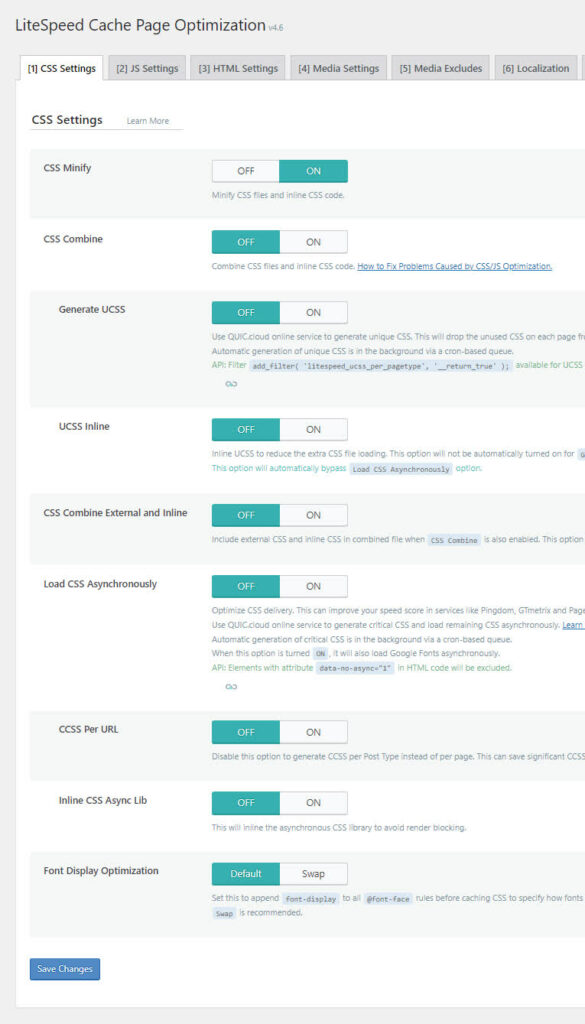
Tab CSS Settings
CSS Minify – ON – CSS minifikacija uklanja nepotrebne karaktere iz CSS koda.
CSS Combine – OFF
Generate UCSS – OFF
UCSS Inline – OFF – samo da napomenemo: ova opcija bi trebalo uvek da je na OFF bez obzira da li ste aktivirali prethodne dve opcije. Aktivacija ove opcije može da vam donese bolji PageSpeed Insights skor, ali je u stvari stranica sporija za korisnike.
CSS Combine External and Inline – OFF – ovu opciju možete da uključite ako ste prethodno uključili opciju Combine CSS. U suprotnom neka bude postavljena na OFF.
Load CSS Asynchronously – ostavite na OFF, osim ako ne koristite QUIC.cloud servis.
CCSS Per URL – OFF – takođe, ova opcija treba da bude na OFF ukoliko su sve pretjhodne opcije na OFF.
Inline CSS Async Lib – OFF
Font Display Optimization – DEFAULT.

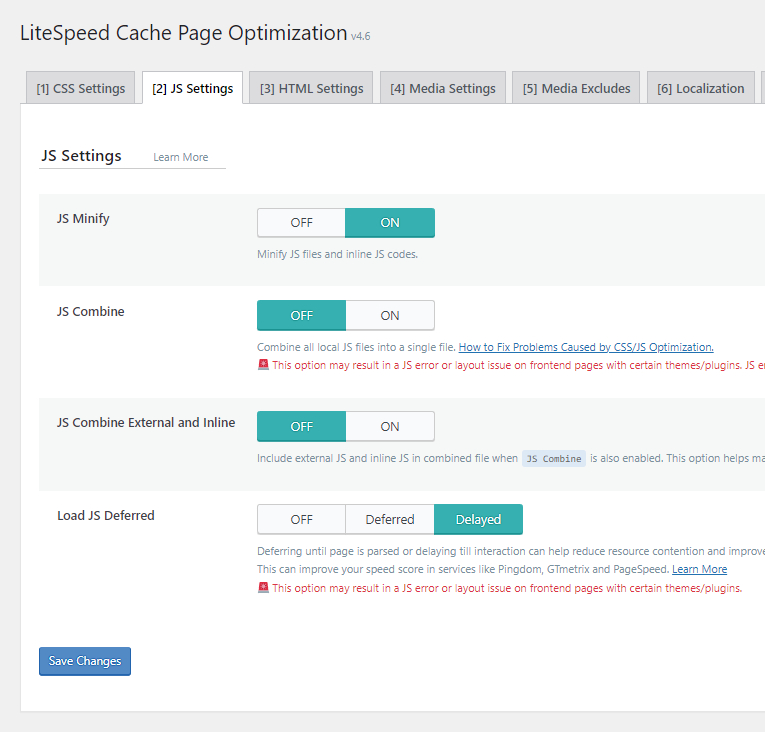
Tab JS Settings
JS Minify – ON – uklanja nepotrebne karaktere iz JavaScript koda
JS Combine – OFF – nemojte da kombinujete sa HTTP/2 ili velikim JS fajlovima
JS Combine External and Inline – OFF – prebacite(?) na ON samo ukoliko ste uključili prethodnu opciju (JS Combine)
Load JS Deferred – OFF – naša preporuka je da ova opcija bude isključena, jer je to najbezbednije za vaš sajt.

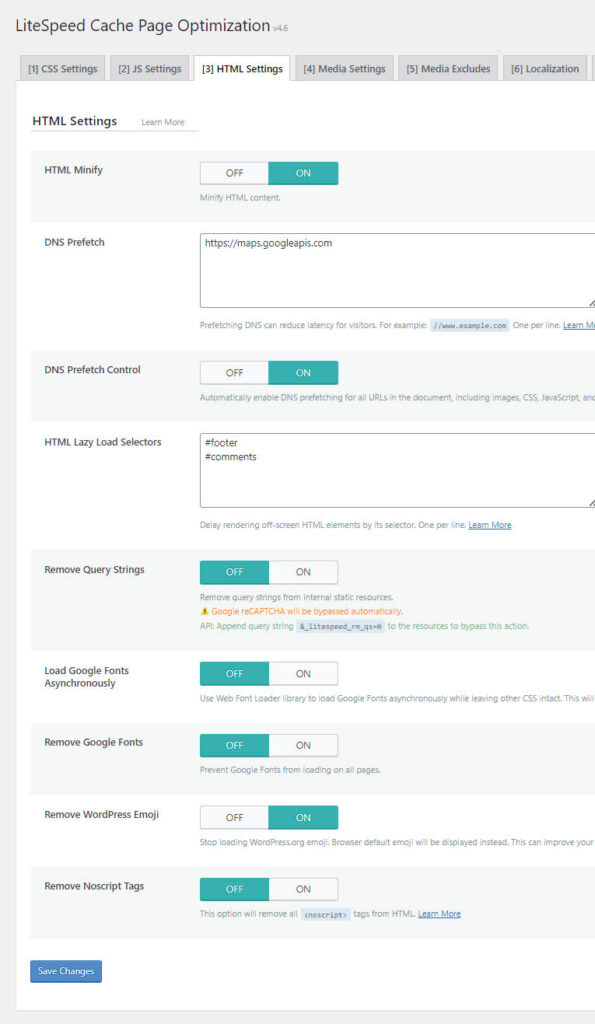
Tab HTML Settings
HTML Minify – ON – uklanja nepotrebne karaktere iz HTML koda
DNS Prefetch – ostavite kako jeste
DNS Prefetch Control – ON – ostavite na ON, ali nema šta da radi ako ste nešto dodavali u prethodnom koraku (DNS Prefetch)
HTML Lazy Load Selectors – ova opcija postepeno učitava one HTML elemente koje sami odredite. Ovo ćete jednostavno uraditi tako što ćete na vašem sajtu odabrati element koji želite da učitate postepeno, kliknuti desnim klikom na njega i odrabrati opciju Inspect. Zatim ćete iz developer tools-a odabrati HTML kod koji je označen i njega kopirati u ovo polje.
Remove Query Strings – OFF
Load Google Fonts Asynchronously – OFF – naša je preporuka da ovu opciju držite na OFF i da paralalno testirate kako se to odražava na GTMetrix Waterfall ‘’fonts’’.
Remove Google fonts – OFF – ova opcija bi za većinu sajtova trebalo da bude na OFF. Sa druge strane, ukoliko fontove učitavate isključivo lokalno, onda ova opcija može da bude na ON.
Remove WordPress Emoji – ON – emoji-ji nisu baš poželjni ukoliko želite da se vaš sajt brzo učitava.
Remove Noscript Tags – OFF – neki korisnici još uvek koriste stare browser-e, pa zbog veće kompatibilnosti preporučujemo da ovu opciju stavite na OFF.

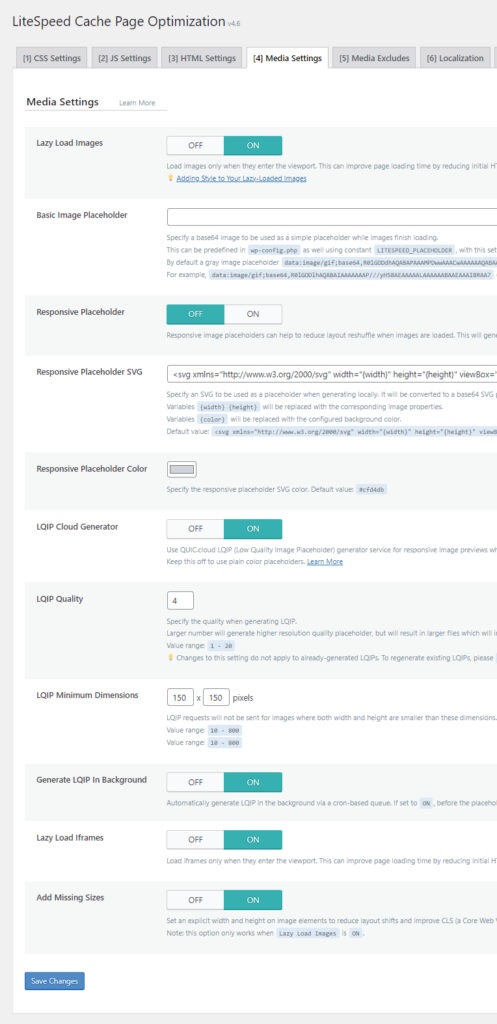
Tab Media Settings
Lazy Load Images – ON
Basic Image Placeholder – ukoliko sami ne definišete placeholder, biće postavljen podrazumevani sivi placeholder.
Responsive Placeholder – ON – ukoliko koristite podrazumevani placeholder
Responsive Placeholder SVG – odredite koji SVG placholder ćete koristiti
Responsive Placeholder Color – podrazumevana siva je sasvim dovoljna
LQIP Cloud Generator – OFF
LQIP Quality – ostavite kako jeste (aktivno samo ako ste aktivirali opciju
LQIP Cloud Generator
LQIP Minimum Dimensions – ostavite kako jeste (aktivno samo ako ste aktivirali opciju
LQIP Cloud Generator
Generate LQIP in Background – ostavite kako jeste
Lazy Load Iframes – ON – ubrzava učitavanje videa, mapa i drugih Iframe-ova
Add Missing Sizes – ON – dodaje dimenzije slika koje nedostaju

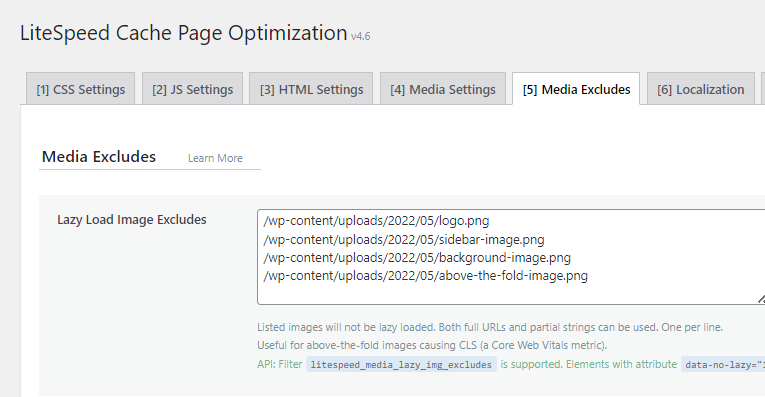
Tab Media Excludes
Ovde možete isključiti sve ATF (Above The Fold) slike od postepenog učitavanja (logo, sidebar slike, pozadinske slike … itd). Možete ih isključiti po URL-u, imenu klase i URI-u.

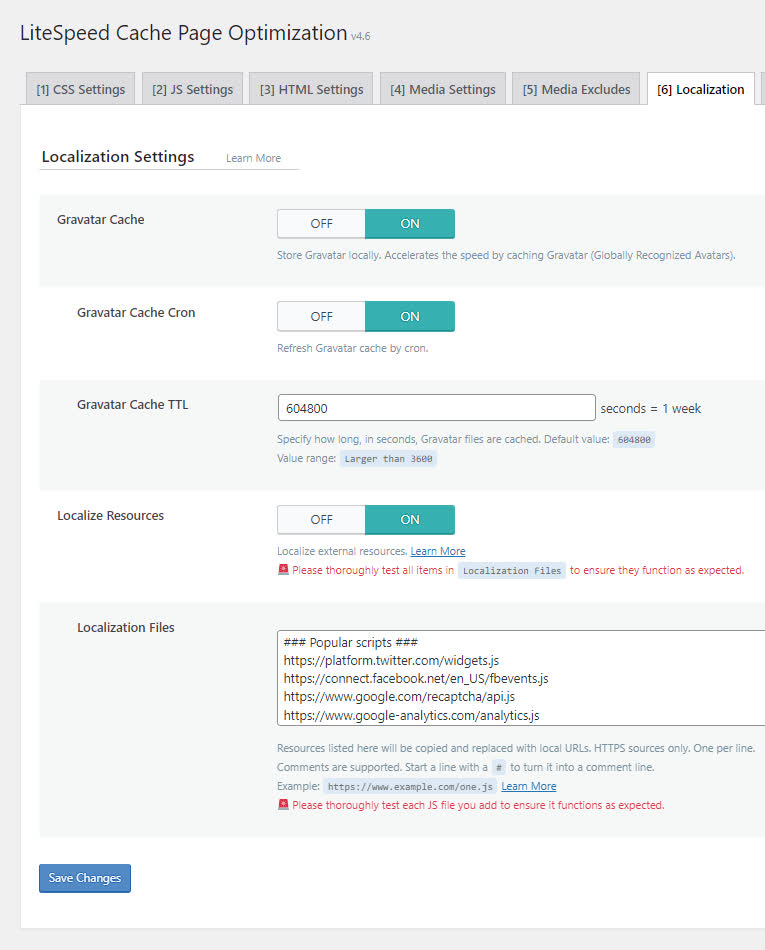
Tab Localization
Gravatar Cache – ON – dobro je aktivirati ovu opciju kada imate dosta komentara sa Gravatarima.
Gravatar Cache Cron – ON – ova opcija bi trebalo da je aktivna ukoliko ste aktivirali i prethodnu opciju (Gravatar Cache)
Gravatar Cache TTL – podrazumevano podešavanje je 604800 (sekundi), pa ostavite tako.
Localize Resources – ON – ovo je dobra opcija pomoću koje možete da lokalizujete eksterne JS fajlove. Dodajte ih unutar opcije ispod.
Localization Files – third-party JS fajlove možete videti preko Chrome Dev Tools-a ili preko PageSpeed Insights-a. Kada ih identifikujete, zalepite njihove linkove u polje u okviru opcije Localization Files.

Tab Tuning
Pod ovim tabom ćete pronaći podešavanja vezano za izuzeće određenih fajlova / elemenata od optimizacije (CSS, JS, URL …). U suštini to možete ovde da uradite, ukoliko neko podešavanje napravi problem sa vašim sajtom. Na primer, ako neki CSS ili JS fajl nakon minifikacije napravi problem sa vašim sajtom, pronađite taj fajl i dodajte ga ovde. Isto važi i za sva ostala podešavanja.
Database
U tabu Manage ćete verovatno želeti da obrišete sve osim opcija post revisions i auto drafts, jer su u pitanju rezervne kopije koje će vam možda biti potrebne u budućnosti. Takođe, možete optimizovati tabele.
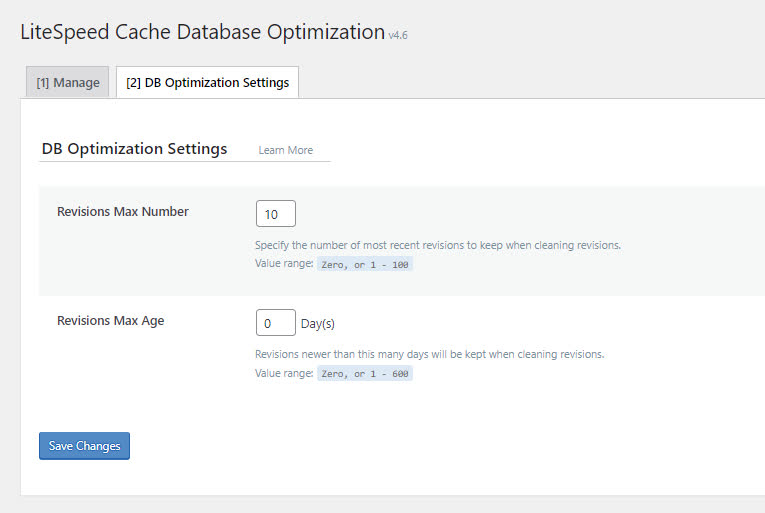
Tab DB Optimization Settings
Revisions Max Number – 10 – podrazumevana vrednost je 0, ali možda želite da ipak sebi date nekog prostora za slučaj da zatrebaju neke prethodne revizije. Broj 10 zvuči sasvim dobro, ali vi po potrebi možete staviti više ili manje revizija.
Revisions Max Age – 0 – znači da nikada neće biti obrisane. Ovo je dobra opcija, jer možda će vam u nekom trenutku zatrebati backup, pogotovo ako često ne ažurirate postove.

Crawler
Ova opcija omogućava crawl-ovanje stranica sa isteklim kešom i njihovo refresh-ovanje. Ova akcija konzumira resurse servera, pa nije dozvoljena na većini hostova, posebno kod shared hostinga. Iz tog razloga nije potrebno da radite bilo šta sa ovom opcijom.
Toolbox
Večina opcija u Toolbox-u je dovoljno jasna, pa ćemo u ovom delu obraditi samo heartbeat podešavanja. Heartbeat je API seris koji pomaže browseru korisnika da komunicira sa serverom i prikazuje informacije u realnom vremenu u vašem WordPress dashboard-u.
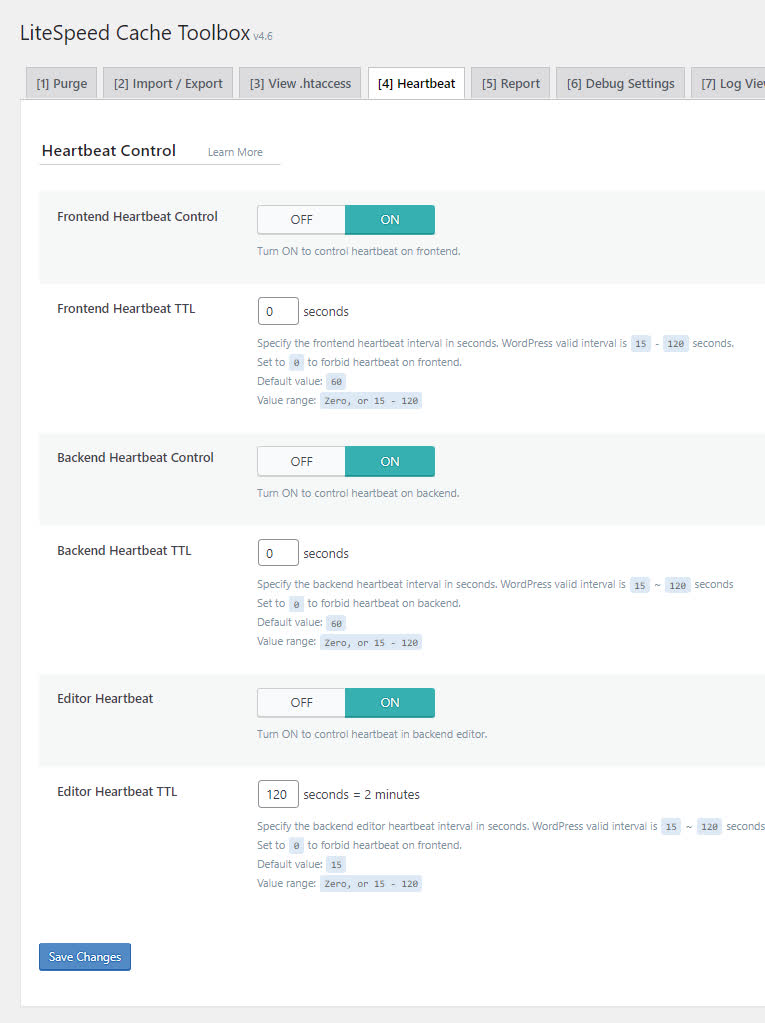
Tab Heartbeat
Frontend Heartbeat Control – ON – kontroliše heartbeat na frontend-u
Frontend Heartbeat TTL – 0 – u najvećem broju slučajeva možete da ga onemogućite
Backend Heartbeat Control – ON – kontroliše heartbeat na backend-u
Backend Heartbeat TTL – 0 – u najvećem broju slučajeva možete da ga onemogućite
Editor Heartbeat – ON – controliše heartbeat u post editoru
Editor Heartbeat TTL – 120 – možda vam više odgovoraju autosaves, ali ovde svakako možete povećati vrednost.

Ovim ste ujedno završili sva važna podešavanja, a ukoliko želite na https://check.lscache.io/ možete da proverite da li ste sve dobro podesili.
U sledećem tekstu ćemo objasniti kako da podesite LiteSpeed Cache plugin sa CloudFlare-om.
Nenad Mihajlović