Kako da optimizujete video sadržaj na svom web sajtu

Video sadržaji na web sajtu omogućavaju brzu isporuku velike količine informacija u kratkom vremenskom periodu, što je jedan od glavnih razloga zašto mnogi korisnici radije biraju da gledaju video umesto da čitaju tekst.
Upotreba video sadržaja na web sajtu može povećati stopu konverzije čak do 80%.
Takođe, video sadržaji mogu produžiti vreme koje posetioci provode na sajtu, smanjujući stopu napuštanja stranica (bouncing rate) i povećavajući mogućnost za povećanje prodaje.
Sve ovo su dovoljni razlozi da i vi dodate video sadržaje na svoj sajt.
Međutim, važno je imati na umu da navedene prednosti važe samo kada ti video sadržaji ne usporavaju vaš sajt.
Ako video nije optimizovan i to počne negativno da utiče na performanse vašeg sajta, vaš sadržaj će umesto generisanja konverzija terati korisnike da napuste vaš web sajt.
Neka istraživanja govore da je oko polovine korisnika spremno da se odrekne animacija i video sadržaja radi bržeg učitavanja sajta.
Kada je u pitanju brzina vašeg sajta, zaista nema mnogo prostora za kompromis, jer to je ono što Google definiše kao brzinu:
- 1-49 (više od 4 sekunde): sporo
- 50-89 (2,5 do 4 sekunde): prosečno, potrebno je unapređenje
- 90-100 (ispod 2,5 sekundi): brzo
I pored toga što je brzina apsolutni prioritet u Google algoritmu i neophodna za prolazak Core Web Vitals testova, prosečan sajt i dalje ima PageSpeed ocenu između 40 i 50 za mobilne i desktop uređaje.
Čak je i Google potvrdio da 53% web sajtova bude napušteno ako preko mobilnog uređaja sajtu treba duže od tri sekunde da se učita.
Kako se to suštinski svodi na bilo koji sajt sa PageSpeed ocenom manjom od 90, zaista ne možete sebi priuštiti da video sadržaji uspore vaš sajt. Naravno, to ne znači da treba da se automatski odreknete postavljanja video sadržaja.
Zato ćemo u ovom tekstu objasniti kako da optimizujete video sadržaj na svom web sajtu.
Kako video materijali utiču na vaš sajt?
Da biste razumeli kako će video uticati na vaš sajt, važno je da razumete trenutno stanje vašeg sajta. Proverite trenutne PageSpeed ocene, obratite pažnju na Core Web Vitals metrike i, naravno, na to da koristite kvalitetan web hosting.
PageSpeed Ocena
Pre nego što počnete sa optimizacijom vaših video materijala, dobro je da proverite trenutnu PageSpeed ocenu. Ovo će vam pružiti opštu ideju o tome šta tačno usporava vaš sajt i koliko tačno vašeg medijskog sadržaja treba optimizovati.
Core Web Vitals Metrike
Kada je reč o Core Web Vitals metrikama, najvažnija metrika kojoj treba posvetiti pažnju u vezi sa video sadržajem je Largest Contentful Paint (LCP). Evo kratkog podsećanja na to šta tačno znači:
Largest Contentful Paint (LCP): fokusira se na vreme učitavanja, posebno u vezi sa najvećim elementom na ekranu. Primeri najvećih elemenata koji se mogu naći u vidnom polju uključuju slike, video materijale, banere, pozadine ili čak tekst na nivou bloka.
Dobra ocena LCP-a postiže se kada se najveći element, u ovom slučaju video sadržaj, učita za 2,5 sekunde ili manje, i to mora biti slučaj 75% vremena. Kada je vreme učitavanja između 2,5 i 4 sekunde, LCP se smatra potrebom za unapređenje, a kada je vreme učitavanja više od 4 sekunde, LCP se smatra lošim.
Možete meriti LCP vaše stranice pomoću PageSpeed Insights, Lighthouse-a, Search Console (Core Web Vitals izveštaja) i Chrome User Experience izveštaja.
Hosting
Pre svega, važno je da za svoj web sajt odaberete odgovarajući hosting. Ukoliko želite da postavite samo jednostavan web sajt sa nekoliko video materijala, onda će vam za to biti dovoljan i neki shared hosting paket. Ukoliko pak želite da imate sajt koji će imati veliki broj proizvoda (npr e-commerce sajt) ili sajt sa velikom količinom video materijala koji treba da prihvati veliki broj korisnika istovremeno, onda će biti potrebno da odaberete neki od Premium hosting paketa, ili VPS hosting, sa većom količinom raspoloživih resursa.
Ukoliko niste sigurni koji bi hosting paket najbolje odgovarao vašim potrebama, možete pisati našoj tehničkoj podršci za savet.
Takođe, bitno je da imate u vidu da plugini za keširanje i optimizaciju ne mogu poboljšati brzinu vašeg sajta sa strane backend-a (pomažu samo kod frontend-a), jer u mnogome zavisi od snage i brzine vašeg hostinga.
Sada kada imate osnovne informacije o brzini vašeg web sajta pre optimizacije, vreme je da primenite nekoliko osnovnih metoda optimizacije vašeg video sadržaja.
Optimizacija video materijala vašeg sajta
Kada je reč o optimizaciji video materijala na web sajtu, postoje dva preduslova koje je potrebno ispuniti pre optimizacije:
- Obezbedite da su vaši video materijali optimizovani pre nego što ih postavite.
- Postavite svoj sajt tako da ispravno uključuje ili prikazuje vaše video materijale.
Kako optimizovati video fajl
Izaberite pravi format
Vaš video fajl mora biti kompatibilan sa HTML5 kako biste ga mogli prikazati bez potrebe za eksternim pluginima.
WebM i MPEG-4 (MP4) su najčešće podržani formati video fajlova. Dok WebM podržavaju Firefox i Chrome, MPEG-4 je mnogo šire podržan od svih browsera.
Budući da svi browseri i uređaji ne podržavaju sve formate, važno je da kodirate svoje video fajlove kako bi ih korisnici mogli pregledati bez obzira na svoj uređaj ili browser.
Na primer, potrebno je da konvertujete “samplevideo.mov” u “samplevideo.mp4” kako biste mogli da reprodukujete video na svom WordPress sajtu. Možete koristiti bilo koji online konverter za video kako biste konvertovali svoje video fajlove u preporučene formate.
Kompresujte video
Potrebno je da pre postavljanja na web sajt svoje video fajlove prvo kompresujete. Postoji više alata koji to omogućavaju, a jedna od popularnih opcija je i softver pod nazivom HandBrake.
HandBrake je veoma jednostavan za korišćenje, a pored kompresije, možete ga koristiti i za konvertovanje vaših video fajlova u različite moderne kodeke.
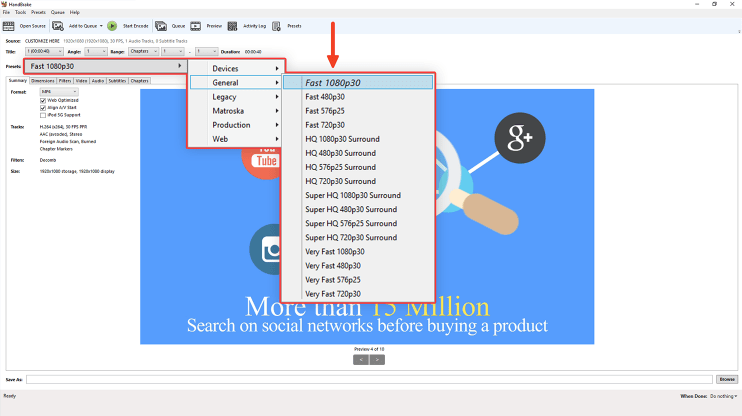
Pokrenite HandBrake i izaberite video fajl koji želite da kompresujete. Na ekranu ispod glavne trake nalazi se meni “Presets”. To su unapred postavljene postavke koje vam omogućavaju brzo formatiranje i kompresiju vašeg videa na osnovu toga šta želite da koristite vaš video.
Za naše potrebe, odabir “fast1080p30” biće dobar u većini slučajeva.

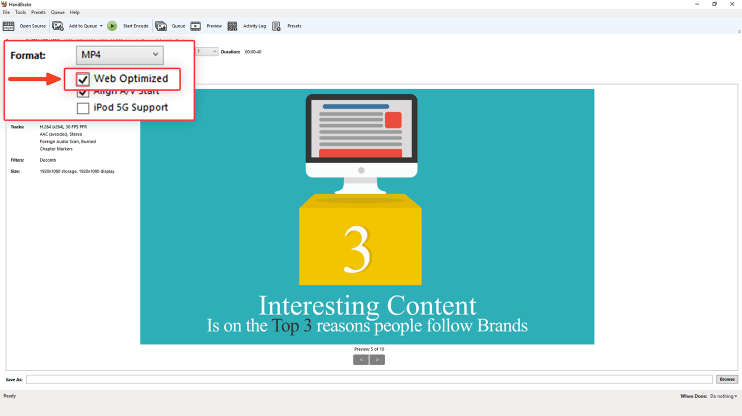
Ovo će automatski formatirati vaš video u MPEG-4 format, ujedno zadržavajući visok izvorni kvalitet videa uz relativno malu veličinu fajla. Nakon toga, na tabu “Summary”, morate označiti polje pod nazivom “Web Optimized”.

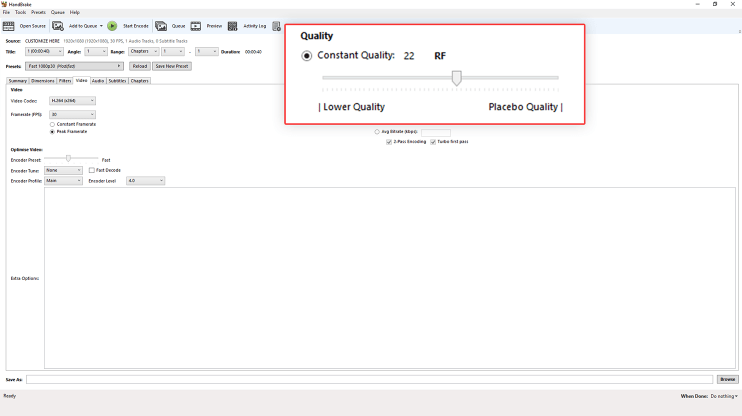
Ovo će omogućiti progresivno preuzimanje za vaš MPEG-4 formatirani video, gde se podaci ponovo organizuju i prepisuju nakon što se kodiraju. Na ovaj način će vaš video početi da se reprodukuje odmah, umesto da se prvo preuzme pre reprodukcije. Konačno, opciono možete da pređete na tab “Video” a zatim odaberete slajder “Quality”.

Pomoću ovog slajdera možete dodatno prilagoditi odnos između veličine i kvaliteta videa prema vašim potrebama Samo treba da dodate folder na samom dnu kako biste odredili gde želite da sačuvate svoj video i zatim pritisnite dugme “Start Encode”.
Kako optimizovati svoj sajt za video
Izaberite brz hosting
Kako smo rekli, vaš hosting paket ima veliki značaj kada je u pitanju samostalno hostovanje video fajlova na vašem WordPress sajtu. Uopšteno govoreći, za razliku od web stranica, video materijali zauzimaju dosta prostora.
Hostovanje vaših video sadržaja na drugim serverima ili čak na platformama za video sadržaj i zatim njihovo ugradjivanje na vašim stranicama je uvek dobro rešenje.
Međutim, postoje neke stvari koje morate da imate u vidu kada je u pitanju odabir odgovarajućeg hosting plana:
- Veličina prostora na disku: Kao što znate, video materijali zauzimaju najveći prostor na disku. Zato, prilikom izbora hosting usluge za vaš sajt, pobrinite se da vam hosting plan obezbeđuje dovoljno prostora kako biste mogli da postavljate video materijale bez problema.
- Dozvoljena količina saobraćaja: Kako što smo na početku pomenuli, hostovanje video materijala na vašem sajtu je siguran način privlačenja saobraćaja na vaš sajt. Naravno, hostovanje na sajtu zahteva značajne resurse, kako biste hostovali video materijale bez problema. Zato je veoma važno da vaš hosting plan nudi skalabilnost, kako biste bili sigurni da će vaš sajt ostati dostupan čak i u trenucima velikog saobraćaja, a da ne dođe do pada u performansama sajta.
Ponudite različite formate za različite uređaje
Kada su u pitanju formati fajlova, pomenuli smo koliko je važno kodirati video u format koji je podržan od strane što većeg broja uređaja i browsera, kao što je MPEG-4.
Ponekad možda želite da postavite video materijale u više formata i prikažete ih u određenom formatu koji najbolje odgovara uređaju ili browseru posetioca.
Na primer, u slučaju video materijala u jednom formatu, recimo da ste dodali svoj MPEG-4 video pod nazivom “samplevideo” u vašu medijsku biblioteku. Zatim, na bilo kojoj stranici ili objavi na kojoj želite da dodate video, dodali biste shortcode za video (ako iz nekog razloga ne možete da dodate shortcode, morate dodati običan <video> tag), zamenjujući “samplevideo” sa imenom izvornog videa koji se nalazi u vašoj medijskoj biblioteci:
[video src="samplevideo.mp4"]Sada, kako biste dodali druge video formate kako bi se prikazivali na odgovarajućim kompatibilnim uređajima, treba da ubacite sledeći shortcode nakon što dodate druge video fajlove u vašu medijsku biblioteku:
[video src="samplevideo.mp4"]
[video src="samplevideo.webm"]Ovde jednostavno treba da navedete odgovarajući format video datoteka koje ste postavili u vašu medijsku biblioteku, kao što su .MP4, .WEBM, .WMV, .FLV, .OGV, .M4v
Dobra stvar je što ne morate definisati sve specifične uređaje koji odgovaraju svakom formatu, jer WordPress automatski prepoznaje format videa koji podržava uređaj posetioca i učitava odgovarajući video na uređaju.
Navedite parametre videa
Navođenje veličine videa je neophodno kako bi pregledač mogao da razume koje će dimenzije imati video kada se učita. Pregledač tada može pravilno da rezerviše taj prostor na web sajtu. Ovo će pomoći da se izbegnu problemi sa Cumulative Layout Shift (CLS).
Jednostavno dodajte željnu širinu i visinu za prikazani video pre ili posle src u shortcode-u za “samplevideo” koji smo pomenuli ranije. Na primer:
[video src="samplevideo.mp4" width="640" height="360"]Na ovaj način će vaš sajt unapred alocirati potreban prostor, umesto da troši dragoceno vreme brzine učitavanja i menja izgled stranice dok se video plejer prilagodi uređaju posetioca.
Omogućite skalabilnost rezolucije videa
Još jedna stvar koju možete uraditi kako biste omogućili da vaš video bude responsivan i zadovoljava sve različite potrebe vaših korisnika jeste dodavanje funkcionalnosti koja omogućava vašim video materijalima da skaliraju svoju rezoluciju na osnovu uređaja korisnika.
Ovaj korak zahteva malo više truda u poređenju sa prethodnim koracima, ali ako želite tu funkcionalnost, vredi truda.
Prvo, trebate dodati izvor videa u vašu medijsku biblioteku u više rezolucija, a zatim dodati sledeći HTML kod na vaš sajt. Ovde smo fajlove manje rezolucije nazvali samplevideolow:
<video controls>
<source src="samplevideolow.mp4" type="video/mp4" media="all and (max-width: 480px)">
<source src="samplevideolow.webm" type="video/webm" media="all and (max-width: 480px)">
<source src="samplevideo.mp4" type="video/mp4">
<source src="samplevideo.webm" type="video/webm">
</video>Ako sada posetilac koji koristi uređaj sa manjim ekranom poseti vaš sajt, vaš sajt će reprodukovati manji video i pružiti tom posetiocu najbolje moguće iskustvo koje se optimizuje na osnovu njegovog uređaja.
Ovo je posebno korisno ako želite da dodatno optimizujete video za posetioce sa mobilnih uređaja.
Podesite automatsko pokretanje, lazy loading i preloading
Automatsko pokretanje videa je dobra opcija, ali pokretanje bez neke konkretne potrebe može potrošiti protok i usporiti ceo web sajt. Naš savet je da postavite parametar za automatsko pokretanje videa samo ukoliko vam je to zaista potrebno.
Preloading takođe može pozitivno uticati na brzinu vašeg sajta i istovremeno obezbediti dobro korisničko iskustvo. Ova tehnika je posebno važna za video materijale kod kojih korisnici prelaze mišem preko njih ili za video materijale u obliku prezentacija. Ona eliminiše kašnjenje ili pauzu pri učitavanju videa. Preloading možete podesiti tako da se dobijaju samo metapodaci videa, a ne i njegovi frejmovi. Ovo posebno poboljšava metrike za Largest Contentful Paint (LCP) i First Contentful Paint (FCP).
Kada posetilac udje na vaš web sajt, pregledač vašeg posetioca počinje da učitava sve video materijale, uključujući one koji nisu potrebni u tom trenutku. Kao što verovatno već znate, lazy loading je set tehnika koje odlažu trenutno učitavanje svih video materijala ili iframe-ova na stranici dok posetilac ne skroluje do njih.
Ova tehnika smanjuje broj zahteva prilikom učitavanja i značajno ubrzava vreme učitavanja. Lazy loading značajno optimizuje brzinu sajta i poboljšava sve Core Web Vitals, posebno FCP.
Koristite prilagodljivo hostovanje videa
Pravilan odabir hostinga je veoma važan kada imate video materijale na vašem sajtu. Međutim, ponekad web sajtovi mogu sadržati mnogo videa koji će zahtevati napredan set alata, posebno za upravljanje video materijalima.
U takvim slučajevima, optimalno je imati posebno hostovanje za vaše video materijale.
Za razliku od YouTube-a, neki online alati za hostovanje video materijala imaju napredno upravljanje, brendiranje i prilagođavanje opcija za video materijale i čak omogućavaju naprednu analitiku za njih. Video materijali sa takvih platformi mogu se embedovati u vaš web sajt.
Zaključak
Kao što ste videli, video sadržaji na web sajtu predstavljaju dobru strategiju za privlačenje posetilaca, povećanje konverzije i produženje vremena koje posetioci provode na sajtu. Ovo su neki ključni faktori za unapređenje vašeg online poslovanja.
Važno je napomenuti da, iako su video sadržaji korisni, oni moraju biti optimizovani kako ne bi usporavali brzinu vašeg sajta. Za dobru optimizaciju, potrebno je da vodite računa o formatima, kompresiji, i dimenzijama videa. Pored toga, važno je da odaberete i odgovarajući hosting paket, jer video sadržaji zauzimaju značajno više prostora na disku od nekih drugih sadržaja.
Dakle, video sadržaji su odličan način da se istaknete na web-u, ali da biste postigli pravi efekat, ključno je da oni budu pravilno optimizovani za prikazivanje na web-u.
Nenad Mihajlović