Core Web Vitals

Core Web Vitals je set faktora koje Google smatra važnim za opšte korisničko iskustvo na određenom web sajtu. Sastoji se od tri specifična elementa, a to su: largest contentful paint (LCP), first input delay (FID) i cumulative shift layout (CLS). Niže u tekstu ćemo detaljnije objasniti svaki od njih.
Kao jedan od Google-ovoh signala za rangiranje predstavljen je 28.05.2020. godine, a već juna iste godine je i zvanično postao faktor za rangiranje. Core Web Vitals izveštaj je sada sastavni deo Google Search Console alata, a pristupa mu se odabirom iz menija sa leve strane.
Zašto je Core Web Vitals važan?
Google planira da korisničko iskustvo na web stranici (page experience) uvrsti u svoj zvanični faktor za rangiranje. Zbog toga je i postao sastavni deo Google algoritma, pa je tako ovaj update započeo negde sredinom juna ove godine, a plan je da ceo update bude završen do kraja avgusta ove godine.
Korisničko iskustvo na web stranici (page experience) predstavlja mešavinu nekoliko faktora koje Google smatra važnim za pozitivno korisničko iskustvo. U to spadaju:
- HTTPS
- Mobile-friendly stranica
- Stabilnost elemenata na stranici (bez pop-up prozora)
- Stranica bez malware-a
Takođe, Core Web Vitals će biti izuzetno važan deo te ocene. Štaviše, možemo reći i njen najvažniji deo, koji ujedno ima i najveću važnost u finalnoj oceni u page experience-u.
Naravno, to ne znači da ćete sa dobrom page experience ocenom odmah izleteti na prvo mesto u Google pretrazi. U stvari, page experience je samo jedan od oko 200 faktora koje Google koristi za rangiranje u SERP-u.
Iz tog razloga nema potrebe da se previše uzbuđujete samo oko page experience-a, ali svakako treba da povedete računa i o tom faktoru.
Imajući u vidu da je kraj avgusta predviđen za završetak page experience update, krajnje je vreme da se pozabavite Core Web Vitals-om. Zato ćemo u ovom tekstu pojasniti svaki od tri elementa koji sačinjavaju Core Web Vitals i pokazati kako da ih unapredite.
Largest Contentful Paint (LCP)
LCP predstavlja vreme za koje se neka web stranica učita, posmatrano sa strane posetioca te stranice. Drugim rečima to je vreme koje protekne od trenutka kada neko klikne na link, do trenutka kada vidi najveći deo sadržaja na ekranu.
LCP je drugačiji od drugih metoda merenja brzine učitavanja stranice. Dobar deo tih metoda (kao TTFB (Time To First Byte) i First Contextual Paint) ne predstavljaju obavezno i ono što posetilac vidi prilikom učitavanja stranice.
Sa druge strane, LCP se fokusira na ono što je zaista važno kada je u pitanju brzina stranice: mogućnost da učitavanje stranice bude predstavljeno onako kako je vidi posetilac koji je otvorio.
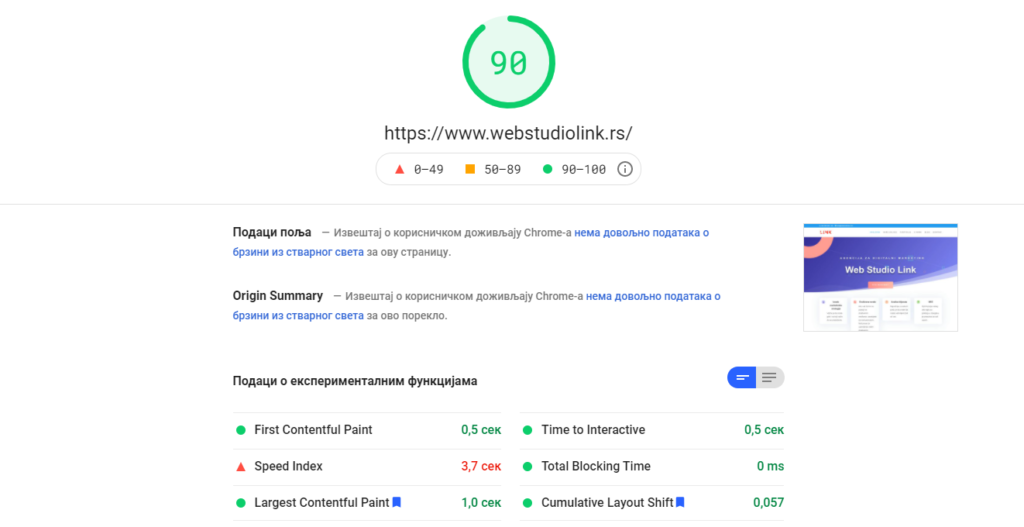
LCP skor vaše stranice možete proveriti na Google PageSpeed Insights. Takođe, pomoću Lighthouse Scoring Calculator-a možete videti kako PageSpeed računa brzinu.

To je od velike koristi, pogotovo kada treba da detektujete mesta na stranici, odnosno njene elemente koja treba poboljšati. Takođe, uz Google PageSpeed Insights možete da vidite kako se vaša stranica ponaša u realnom svetu (bazirano na podacima iz Google Chrome-a).

Naša preporuka je da za opšti uvid u način učitavanja vašeg sajta pogledate LCP podatke u Google Search Console-i.
Razlog tome je što u Google Search Console možete videti LCP podatke za ceo vaš sajt, a ne za pojedinačne stranice kao kod PageSpeed Insights. U Google Search Console-i možete videti sve URL-ove i ocenu koju su dobili (loš, dobar, potrebno poboljšanje i slab).
Idealno, ukoliko svaka vaša stranica uspe da se otvori za manje od 2 sekunde. To možete smatrati dobrim rezultatom. Ovo predstavlja poseban izazov kod velikih sajtova, ili stranica koje imaju dosta funkcinalnosti koje se na njima aktiviraju ili stranice sa fotografijama visoke rezolucije i sl.
Ukoliko je to slučaj sa vašim sajtom, naša preporuka je da pokušate da obezbedite fotografije nešto slabije rezolucije, kako biste što manje optereićivali server otvaranjem hi-res fotografija.
Pored toga, možete učiniti i sledeće:
- Uklonite sve third-party skripte
- Koristite brži hosting (Plus Hosting LiteSpeed pakete)
- Podesite lazy loading
- Uklonite veće elemente sa stranice
- Umanjite (minify) vaš CSS kod na sajtu
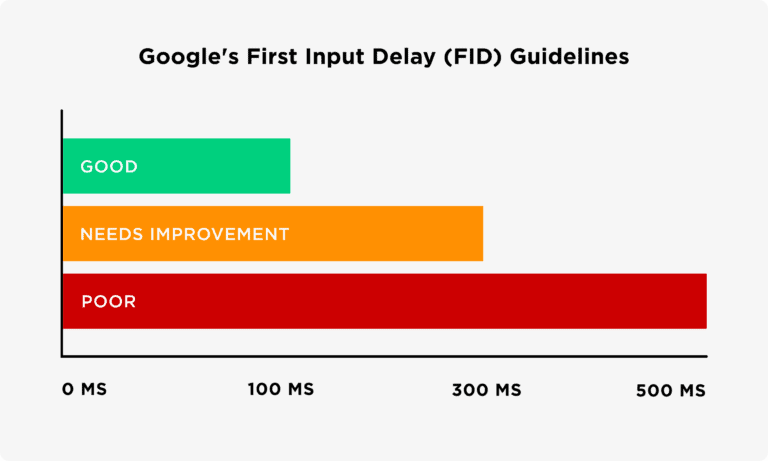
First Input Delay (FID)
Sledeći element Core Web Vitals-a je First Input Delay. U pitanju je merenje vremena koje je potrebno vašoj stranici da odreaguje na neku akciju koju pokrene posetilac sajta. Na primer, klik mišem treba da pokrene neku aktivnost na vašem sajtu. Recimo, klik na navigacioni meni treba da otvori meni, klik na polje za unos email-a treba da omogući da unesete email adresu… i sl. Sve ovo se meri u okviru FID-a i smatra se važnim faktorom, jer čini sastavni deo dobrog korisničkog iskustva. Ukoliko stranica brzo reaguje na akcije posetioca, znači da će on imati dobro iskustvo na toj stranici.
Naravno, postoji i kriterijum šta se zapravo smatra dobrim FID-om.

Tehnički posmatrano FID meri koliko vremena je potrebno da se nešto dogodi na stranici. U tom smislu radi se o skoru koji određuje brzinu stranice. Ipak, on ide i korak dalje i meri vreme koje je potrebno da bi korisnik nešto uradio na vašem sajtu.
Za stranice koje se u celosti sastoje od tekstualnog ili nekog drugog sadržaja, verovatno nema značaja da imaju dobar FID skor, jer to uglavnom znači da korisk može eventualno da zumira stranicu, otvori link i slično.
Sa druge strane, za stranice koje u sebi imaju forme, login strane / forme, forme za registracije, od izuzetne je važnosti da imaju dobar FID.
Evo ujedno i nekoliko saveta kako da popravite vaš FID skor:
- Minimizirajte ili odložite Javascript kod
- Uklonite sve third-party skripte koje nisu neophodne
- Koristite keš memoriju browser-a.
Cumulative Layout Shift (CLS)
CLS meri koliko je stabilna stranica dok se učitava. Drugim rečima, ukoliko se elementi na vašoj stranici tokom učitavanja pomeraju, dobićete visok CLS, što je loš rezultat.

Umesto toga svakako je bolje da tokom učitavanja elementi na vašoj stranici budu što stabilniji. Ovo je definitivno važno za dobro korisničko iskustvo, jer osim toga što posetioci neće morati da jure elemente po stranici dok se ona učitava, i vizuelno je bolje da elementi budu stabilni.
Evo nekih smernica kako da smanjite svoj CLS skor:
- Pomoću atributa podesite dimenzije za svaki medijski sadržaj na vašoj stranici (video, GIF, slike, infografik, i sl). Na taj način će browser znati tačne dminezije svakog elementa na toj strani i neće ih u hodu menjati dok se stranica učitava.
- Pobrinite se da reklame (ukoliko ih imate na sajtu) imaju svoje tačno određeno mesto.
- Nove UI element dodajte BTF (below the fold), jer se tako neće ubacivati u sadržaj koji korisnik prvo vidi kod učitavanja stranice (ATF) – above the fold.
To bi ujedno bilo sve vezano za Core Web Vitals u ovom tekstu.
Nenad Mihajlović