Čemu sve služi functions.php fajl

U ovom tekstu ćemo objasniti šta je functions.php fajl i na koji način ga možete iskoristiti za podešavanje vašeg WordPress sajta.
Da biste bolje razumeli WordPress ekosistem potrebno je da solidno poznajete od čega se on sve sastoji. Jedan od važnih elemenata svakog WordPress sajta je i functions.php fajl. U ovom tekstu ćemo objasniti čemu sve služi functions.php fajl.
Šta je functions.php fajl?
Ovaj fajl podrazumevano dolazi sa svakom WordPress instalacijom. U pitanju je moćan alat koji vam omogućava da uradite razne korisne stvari sa vašim sajtom.

Evo kako njegovu upotrebu opisuje WordPress Codex:
Functions.php fajl se ponaša kao WordPress plugin, dodajući nove funkcionalnosti WordPress sajtu uz pomoć PHP koda. Možete ga koristiti da pozovete izvorne PHP funkcije, WordPress funkcije ili da sami definišete potpuno nove funkcije.
Drugim rečima, functions.php fajl vam omogućava da dodate novi kod na vaš sajt. Omogućava vam da kreirate nove funkcije ili pozovete postojeće na željeni način.
Kako se pominje u WordPress Codex-u, postoji neka sličnost između načina na koji funkcioniše functions.php fajl i bilo koji WordPress plugin.
Ipak postoje i bitne razlike.
Na primer, functions.php fajl pripada samo određenoj temi. Ukoliko želite da promenite temu ili je ažurirate na noviju verziju, sve izmene koje ste do tada napravili u temi će jednostavno nestati. Iz tog razloga mi uvek preporučujemo da kreirate child temu i sve izmene u kodu radite u functions fajlu child teme. Na ovaj način možete slobodno ažurirati svoju temu, bez bojazni da će izmene biti pregažene od strane ažurirane verzije teme.
Kako editovati functions.php fajl
Opisaćemo dva načina. Editovanje preko WordPress editora i editovanje preko FTP-a
Editovanje function.php fajla je u suštini jednostavno. Radimo ga pomoću bilo kog tekstualnog editora.
Kao i kod svake druge značajnije izmene, naša preporuka je da obavezno uradite backup vašeg sajta i sačuvate originalnu verziju vašeg funcions.php fajla. Na taj način ćete lako moći da sve vratite na prethodno stanje, ako kojim slučajem nešto pođe po zlu.
Editovanje preko WordPress editora
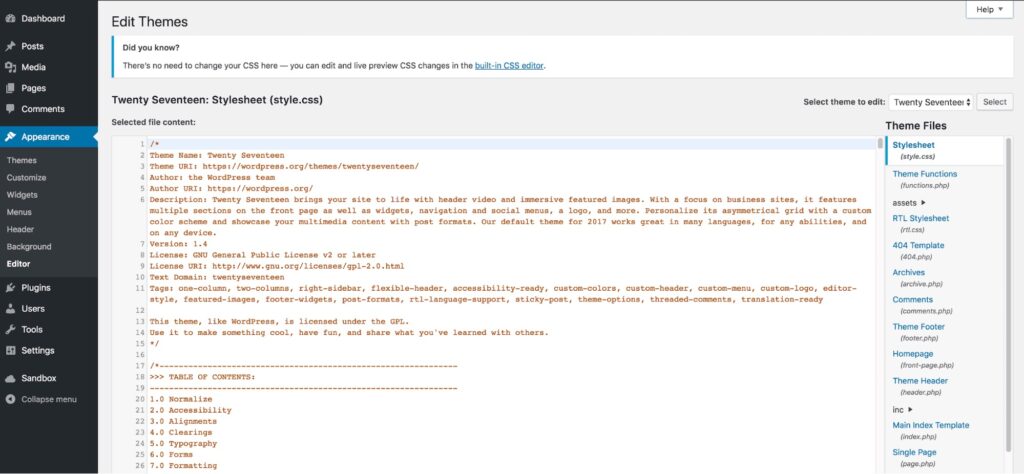
Ukoliko imate pristup Dashboard-u vašeg sajta, onda možete da editujete functions.php fajl direktno iz Theme editor-a. Sa leve strane u vašem Dashboard-u pronađite Appearance → Editor.

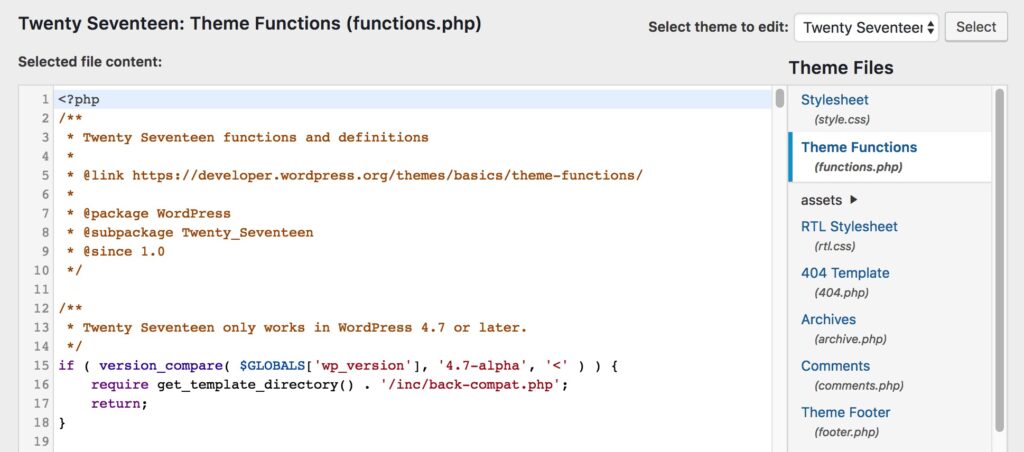
Otvoriće vam se Theme editor. Sa desne strane sada možete videti listu fajlova od kojih se sastoji vaša tema. Oni se mogu razlikovati od teme do teme, ali ćete svakako negde pri vrhu pronaći fajl pod nazivom Theme Functions (functions.php). Jednostavno kliknite na taj fajl da biste ga otvorili u editoru.

Sada ga možete jednostavno editovati unutar editora.
Nakon što ga editujete ne zaboravite da kliknete na dugme Update file, kako biste sačuvali izmene.
Editovanje preko FTP-a
Ukoliko iz bilo kog razloga nemate pristup sajtu preko Dashboard-a ili jednostavno želite da konfigurišete fajlove direktno, možete da pristupite functions.php fajlu i preko FTP-a.
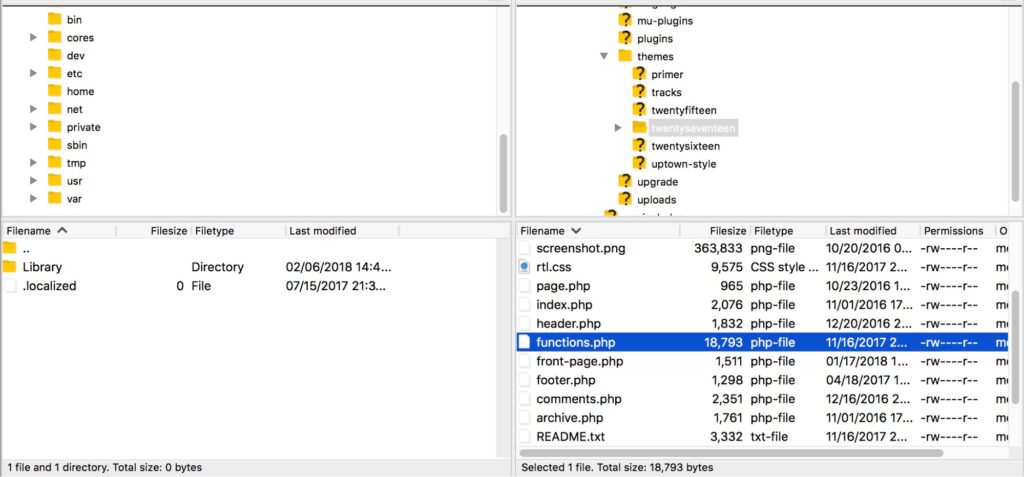
Otvorite FTP po vašem izboru (mi ćemo koristiti FileZilla-u) i unesite kredencijale da biste se konektovali na vaš sajt.
Sada treba da pronađete functions.php fajl. On se nalazi na lokaciji wp-content/themes/unutar foldera sa nazivom vaše teme. Uđite u taj folder i tamo ćete između ostalih fajlova pronaći i functions.php fajl.
Sada je potrebno samo da ga editujete u tekst editoru po vašem izboru i sačuvate te izmene.
Najbolje je da fajl prvo preuzmete na vaš računar, editujete ga lokalno, a zatim ga sa istim imenom i ekstenzijom upload-ujete nazad na istu lokaciju. Tako ćete praktično pregaziti stari functions.php fajl novim fajlom.

Šta sve možete da uradite editovanjem functions.php fajla
Evo i nekih primera šta to konkretno možete da uradite editovanjem functions.php fajla.
Dovoljno je da za sve navedene izmene samo kopirate kod koji smo vam naveli u tekstu i zalepite ga na sam kraj vašeg functions.php fajla.
Ne zaboravite da na kraju i sačuvate izmene.
Dodajte Google Analytics na vaš sajt
Postoji nekoliko načina da integrišete vaš sajt sa Google Analytics. Jedan od njih je i da dodate vaš Google Analytics tracking code direktno u vaš functions.php fajl.
Da biste to uradili dovoljno je dodate ovaj kod na dno vašeg functions.php fajla, a zatim zamenite liniju sa komentarom // Replace this line with your Google Analytics Tracking ID, vašim Google Analytics tracking kodom.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Replace this line with your Google Analytics Tracking ID
<?php } ?>Nakon toga ćete biti povezani sa Google Analytics.
Promenite podrazmevanu login grešku
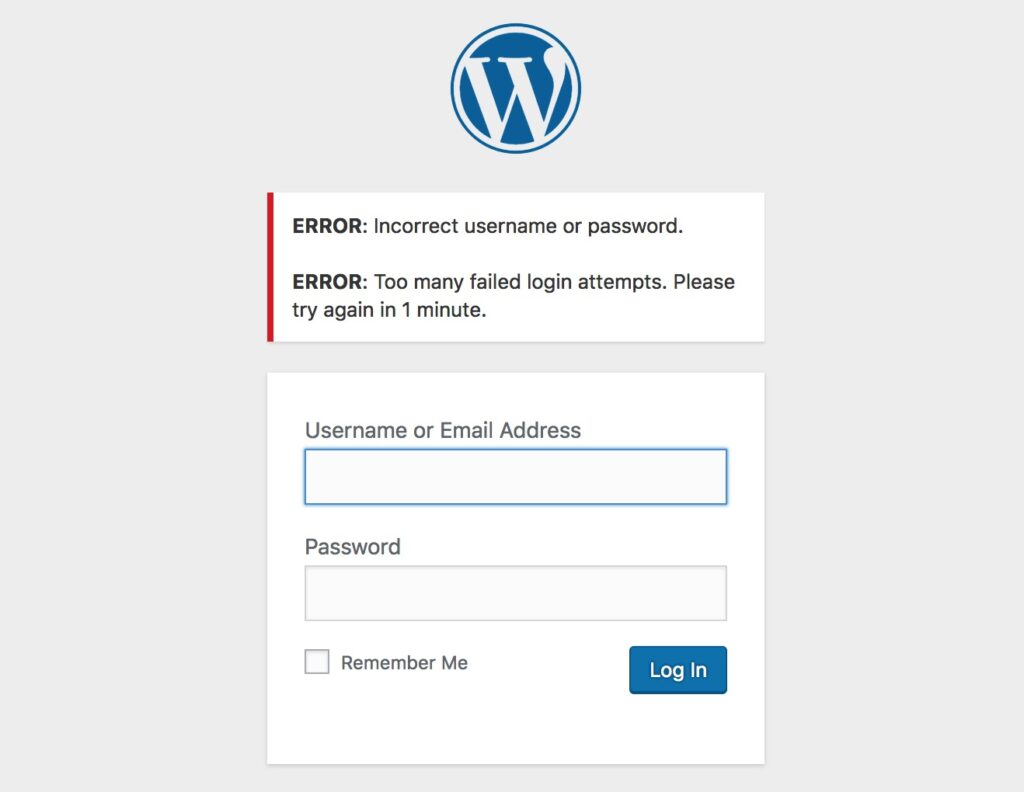
Kada nekoliko puta uzastopno pokušate logovanje sa pogrešnim kredencijalima na vaš WordPress sajt, dobićete ovakvu generičku poruku.

S obzirom da nije dobro da ova poruka bude dostupna nekome ko neovlašćeno želi da se uloguje na vaš sajt, bilo bi dobro da je promenite. Ne želite da napadaču otkrivate razlog zbog čega ne može da se uloguje.
Promenu ove poruke možete jednostavno uraditi tako što ćete dodati ovaj kod na kraj vašeg functions.php fajla:
function no_wordpress_errors(){
return 'Something went wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
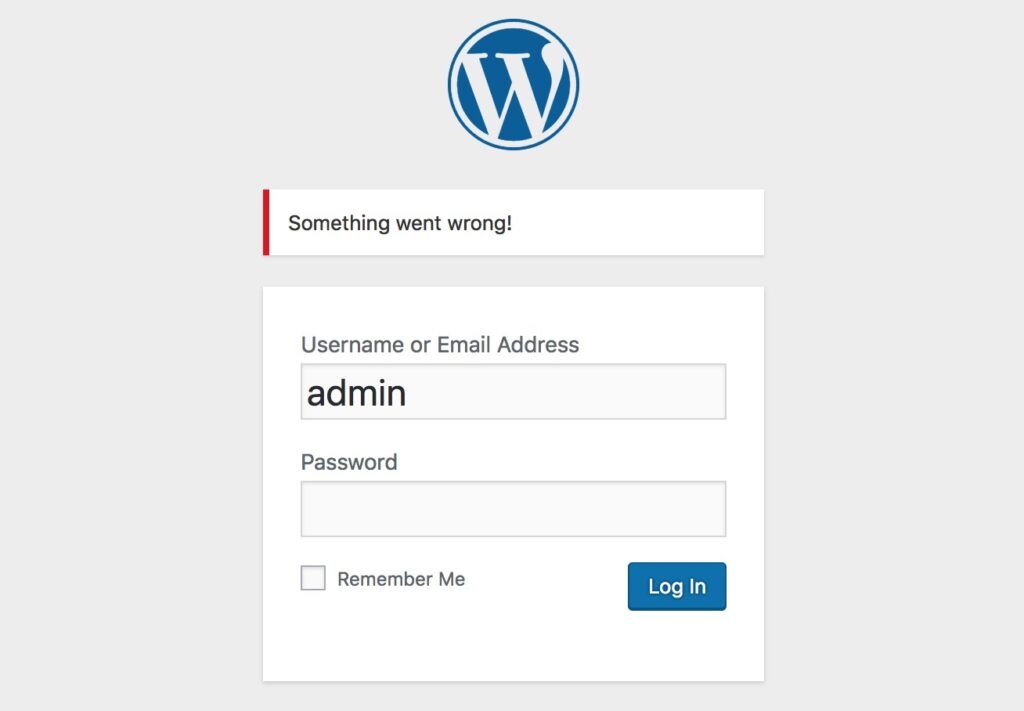
Obratite pažnju na poruku ‘Something went wrong!’ Ona će biti ispisana umesto prethodne, svaki sledeći put kada neko pokuša da neovlašćeno pristupi vašem sajtu.

Naravno, poruka može biti i drugačija ukoliko to želite. Samo je bitno da tekst držite između jednostrukih navodnika ( ‘ ), kako bi mogao da bude prikazan.
Dodajte procenjeno vreme čitanja za post
Ovaj zanimljiv trik će vam omogućiti da izračunate i prikažete procenjeno vreme čitanja nekog posta na vašem sajtu. Na taj način će posetioci vašeg sajta moći da saznaju koje je vreme potrebno za čitanje nekog vašeg teksta.
Da biste implementirali ovaj kod, potrebno je da to uradite kroz dva odvojena editovanja.
Prvo editovanje podrazumeva dodavanje sledećeg koda na kraj vašeg functions.php fajla:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " minute";
} else {
$timer = " minutes";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
}
Ovaj deo će uraditi samo kalkulaciju.
Sada je potrebno da dodate sledeći kod u deo na vašoj stranici gde želite da vreme potrebno za čitanje posta bude prikazano:
echo reading_time();
Na primer, možete ga dodati u metadata tekst koji se pojavljuje uz svaki post. Svaka tema je drugačije napravljena, ali na primer u temi Twenty Seeventeen ovaj deo se nalazi u template-parts → post → content.php.
Nakon što sačuvate izmene i osvežite stranicu, procenjeno vreme čitanja će se prikazivati uz svaki post na vašem sajtu.
Uklonite broj verzije WordPress-a
Starije verzije WordPress-a sadrže neke sigurnosne propuste koje zlonamerni napadač može iskoristiti da bi neovlašćeno pristupio vašem sajtu. Ukoliko iz bilo kog razloga ne možete ažurirati vaš sajt na noviju verziju WordPress-a, onda je dobro bar sakriti koju verziju koristite.
Naravno, ovo nije zamena za ažuriranje verzije WordPress-a, ali bar malo može da pomogne u sakrivanju informacije o sajtu, kako napadači ne bi odmah znali da li je i sa koje strane vaš sajt ranjiv.
Da biste sakrili verziju WordPress-a potrebno je samo da dodate sledeći kod na kraj vašeg functions.php fajla.
remove_action('wp_head', 'wp_generator');
Na ovaj način će verzija WordPress-a na vašem sajtu biti uklonjena sa svih delova sajta, uključujući i vaš RSS feed.
Dodajte Custom menije
Mnoge teme imaju već predefinisane menije za navigaciju. Ukoliko iz nekog razloga želite da kreirate vaš sopstveni meni i stavite ga gde god želite na vašem sajtu, prvo treba da zalepite ovaj kod na kraj vašeg functions.php fajla:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Customized Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Sada možete tekst My Customized Menu da zamenite nekim prigodnim nazivom za vaš meni. Ne zaboravite samo da tekst mora da ostane između jednostrukih navodnika ( ‘ ).
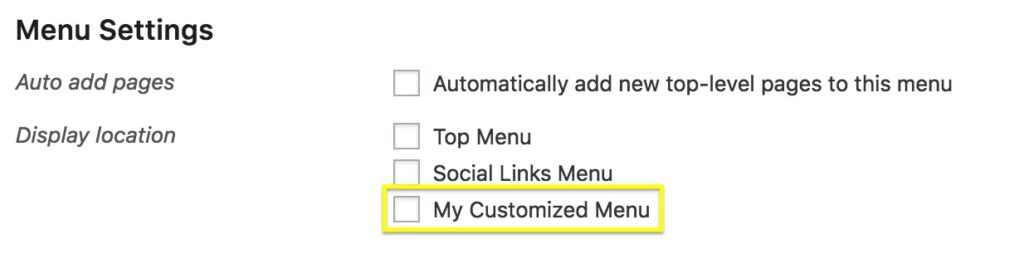
Sačuvajte fajl i iz Dashboard-a idite na Appearance → Menus. Trebalo bi da vidite dodat vaš novi meni sa nazivom koji ste vi odabrali (u ovom primeru mi smo ostavili My Customized Menu.

Sada možete da smestite meni bilo gde na vaš sajt. Uobičajeno je da ga dodate u header.php fajl vašeg sajta.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>Dodajte random pozadinu za vaš sajt
Evo i jednog zabavnog trika koji se pre svega odnosi na dizajn vašeg sajta. On vam omogućava da nasumično generišete novu boju pozadine svaki put kada ga neko poseti.
Za početak treba da zalepite sledeći kod na dno vašeg functions.php fajla:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Ovaj kod generiše HTML tag za boje, pa sve što vi treba da uradite je da se pobrinete da bude primenjen na stranici. Da biste to uradili potrebno je da pronađete <body> tag koji izgleda ovako:
<body <?php body_class(); ?>>On se obično nalazi u header.php fajlu, ali takođe može biti i na nekom drugom mestu, u zavisnosti od toga koju temu koristite. Kada ga pronađete, samo ga zamenite sledećim kodom:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>Sada sačuvajte fajl i otvorite vaš web sajt. Trebalo bi da sada ima drugačiju boju pozadine. Boja bi trebalo da se menja sa svakim novim učitavanjem sajta.
Ovo naravno nije nešto što će odgovarati svakom sajtu, ali u nekim slučajevima (posebnim prilikama tokom godine ili tokom nekih marketinških kampanja) može biti zanimljiv način da skrenete pažnju posetiocima vašeg sajta.
Zaključak
Kao što ste videli, functions.php fajl ima različite primene i može biti izmenjen tako da odgovara vašim potrebama za dodavanje različitih funkcionalnosti na sajt. Zato je važno da znate šta je, gde se nalazi i na koje sve načine može pomoći kada želite da menjate nešto na vašem sajtu.
Naravno, budite oprezni i pre bilo kakve izmene uradite full backup vašeg sajta.
Nenad Mihajlović