10 najpopularnijih Google fontova

Google fonts su uneli jednu važnu novinu u svet veb-dizajna. Sa njima je došlo besplatno korišćenje velikog broja raznih open-source fontova, koje možete jednostavno linkovati sa sajta ili ih preuzeti da biste ih load-ovali sa vašeg lokalnog veb-servera. U pitanju je online biblioteka koja koja postoji od 2010. godine i trenutno broji nešto više od 1.000 fontova sa tendencijom stalnog rasta.
Iako nam je Google ovim značajno olakšao posao, ujedno je i otvorio pitanje potrebe dodatnog učitavanja eksternih sadržaja, koji u određenoj meri mogu da stvore kašnjenje prilikom učitavanja veb-sajta. Nećemo u ovom tekstu ulaziti u tehničke detalje na ovu temu, ali je dobro znati da kod upotrebe većeg broja fontova (kao i bilo kog drugog eksternog sadržaja) koji se učitavaju sa eksternih izvora može doći do kašnjenja usled dodatnog mrežnog saobraćaja. Ovo možete i sami proveriti analizom vašeg sajta na Gtmetrix-u. S obzirom da ne želimo da izazovemo kašnjenje sadržaja, dobra ideja je da ne koristimo veći broj različitih fontova.
Druga opcija je da fontove učitavamo sa lokalnog veb-servera na kojem hostujemo i veb-sajt. Kako smo već pomenuli, Google fonts omogućava da preuzmete tip i stil fonta koji želite i upload-ujete ga na vaš veb-server.
Posmatrano sa dizajnerske strane, dobro je da veb-sajt ima fontove koji lepo izgledaju i koji će korisniku biti prikazani onako kako vi to želite. Google Fonts su upravo omogućili da posetilac vašeg veb-sajta uvek vidi upravo onaj font koji ste vi i postavili. Ukoliko imate par fontova na sajtu i učitavate ih sa Google-ovog servera, nećete ni primetiti neku razliku u brzini učitavanja. Ukoliko imate 5 ili više fontova i različitih stilova, može se desiti da primetite neko neznatno kašnjenje prilikom učitavanja.
Srećom Google Fonts se načelno učitavaju brzo i tako u suštini pozitivno utiču na korisničko iskustvo posetilaca sajta. Naime, ako prvi put posećujete neki sajt i font na tom sajtu se ne nalazi na vašem sistemu, vaš browser će morati da preuzme taj font pre nego vam ga prikaže. To može da izazove manje kašnjenje. Kada sledeći put posetite taj sajt, vaš browser će već imati keširan taj font i prikazaće vam ga odmah. Na taj način ćete imati utisak da se sajt zaista brzo učitao, što će se pozitivno odraziti na vaše korisničko iskustvo sa tim sajtom.
Znajući ovo, većina veb-developer-a danas koristi neke manje-više standardne fontove koji su se pokazali kao dobri za korišćenje na Internetu. S obzirom da najveći broj korisnika već ima ove fontove keširane u svojim browser-ima, logično je da se sajt sa tim fontom u startu brže učitava, nego što bi to bio slučaj sa nekim manje zastupljenim fontom.
U ovom tekstu ćemo predstaviti 10 najpopularnijih Google fontova koje možete koristiti na svom veb-sajtu.
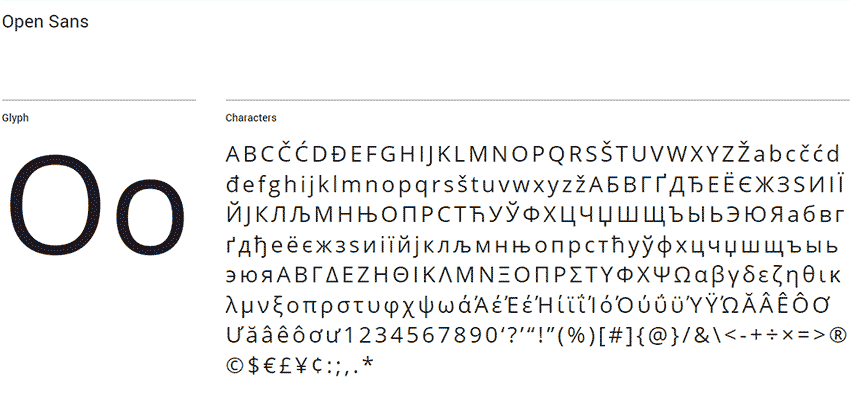
Open Sans

Ovaj font prednjači u upotrebi na Internetu, s obzirom da je često podrazumevani font na sajtovima. Čak ga je i WordPress ranije koristio kao font za Dashboard. U pitanju je čist i jednostavan font koji pritom dolazi sa mnogo stilova. Njegova uža verzija (condensed) takođe je rangirana od strane Google-a kao jedan od najpopularnijih izbora.
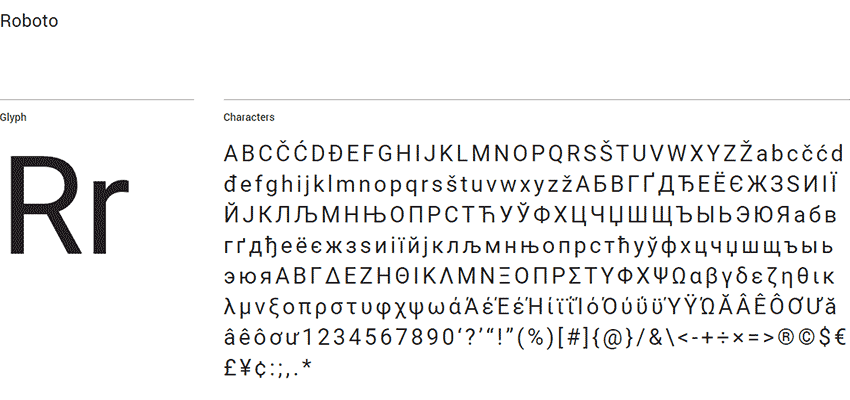
Roboto

Još jedan sans-serif tip fonta koji je često u upotrebi od strane Google Fonts korisnika. Konkretno Roboto jako dobro izgleda kao font u sadržaju teksta i dobro se čita čak i u manjim veličinama. Ima veoma moderan izgled i dobro se uklapa u minimalistički dizajn. Od 2017. godine je doživeo pravu ekspanziju i rast od čak 65% u odnosu na prethodni period. I u condensed verziji je prilično popularan i rangira se na 6. mestu.
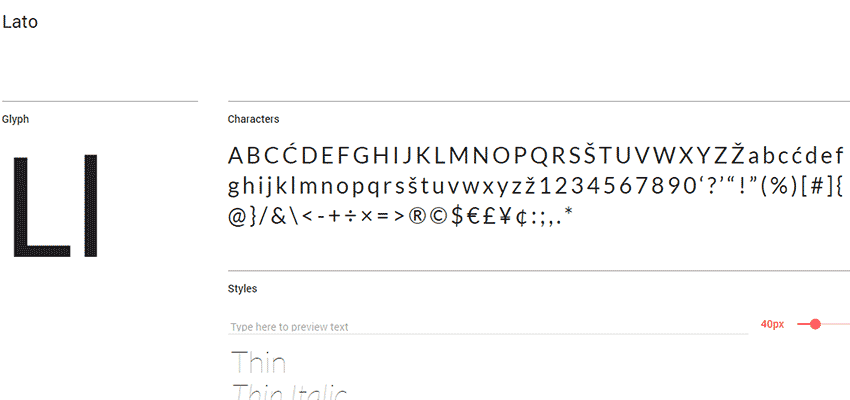
Lato

Još jedan sans-serif tip fonta. Dolazi u različitim stilovima i dobro se uklapa u različite kombinacije teksta. Osim toga, u pitanju je font modernog dizajna, pa je i to uticalo da postane prilično popularan i često u upotrebi na Internetu.
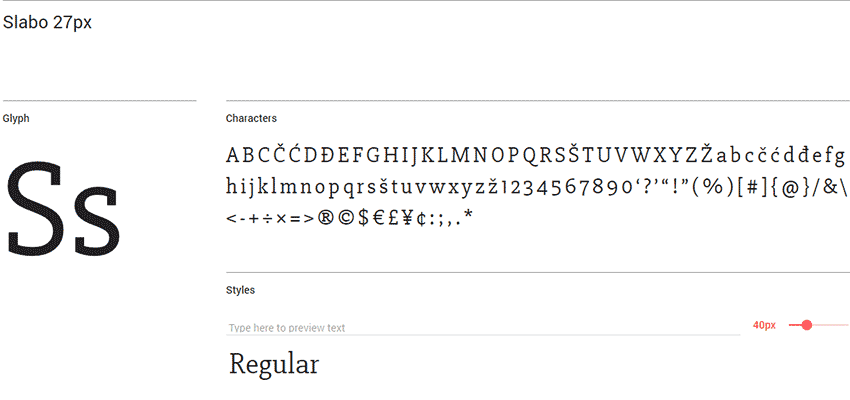
Slabo 27 px

Evo i jednog primera dobro rangiranog serif fonta. Ono što Slabo 27 px čini jedinstvenim jeste da je, zajedno sa fontom Slabo 13 px, dobro optimizovan za upotrebu na veličini koja se nalazi u njegovom nazivu (npr. Slabo 27 px je najbolje koristiti upravo na veličini 27 px). Odličan je izbor za jasno čitljive i lepe naslove.
Oswald

Mnogi dizajneri žele da koriste fontove koji podsećaju na klasične fontove. Oswald je jedan od takvih fontova jer ima dosta sličnosti sa popularnom Alternate Gothic familijom fontova. Ima isti bezvremenski izgled koji svakom sajtu daje poseban izgled.
Source Sans Pro

Ovaj font ima i zanimljivu istoriju s obzirom da je to Adobe-ov prvi open-source tip fonta (typeface). Adobe-ova namera je bila da stvori font koji će biti dobar za UI. Činjenica je da su to i postigli s obzirom da je font veoma čitljiv. Postoji dobra razmak između karaktera, a ujedno i veliki broj stilova.
Montserrat

Ovaj font nosi naziv po istoimenom mestu u blizini Buenos Airesa u Argentini. Naglašava klasičan urbani stil koji se odlično pokazao i kao tekst i kao naslov. S obzirom na popularnost koju ima, nije čudo da su iz ovog fonta izvedene i njegove verzije Alternates i Subrayada.
PT Sans

Imajući u vidu da je kreiran za projekat ‘’Public Types of Russian Federation’’ onda ne čudi činjenica da je po izveštajima Google-a ovaj font najviše zastupljen u Ruskoj Federaciji. Naravno, ovo nije njegova jedina upotreba, već se zbog svog jednostavnog i modernog dizajna rado koristi i u drugim delovima sveta.
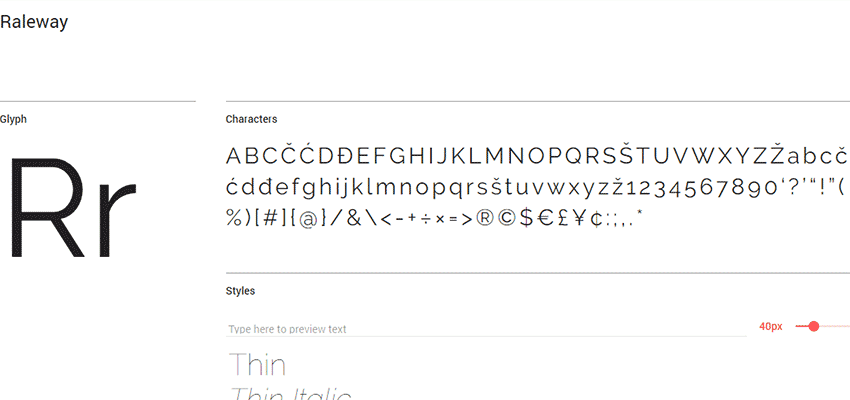
Raleway

Ovaj font je razvijen da bi se koristio u naslovima i svuda gde je potrebno koristiti velike fontove. Ipak, dobro izgleda i u ostalim tekstovima. U pitanju je font veoma modernog i minimalističkog stila. Takođe je dostupan u dots (tačkice) verziji.
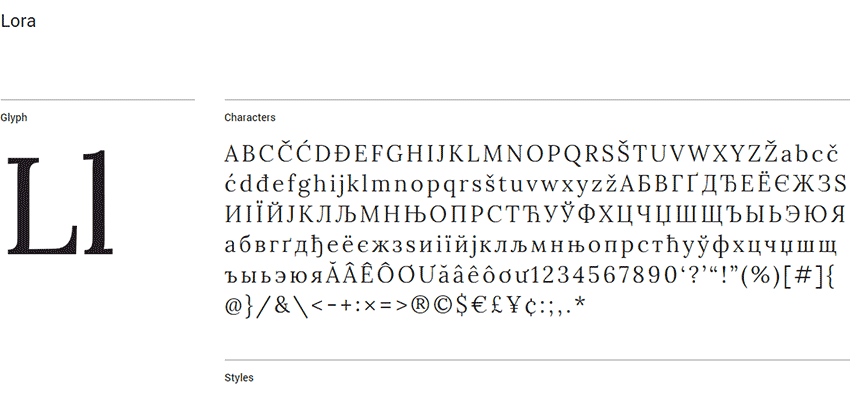
Lora

Posednji na ovoj listi je Lora. U pitanju je serif font koji dolazi u četiri osnovna stila, ali koji je više nego dovoljan za korišćenje za bilo koju namenu.
Lista koju smo vam danas predstavili je naš izbor fontova i definitivno nije konačna. Postoji još veliki broj fontova koji se često koristi na Internetu, ali smo vam mi predstavili listiu onih koji se najčešće koriste i koji su samim tim stekli i najveću popularnost.
Koji je vaš omiljeni font / fontovi? Pišite nam u komentarima.
Nenad Mihajlović