Vodič kroz GTmetrix

Kao vlasnik veb sajta imate nekoliko opcija za proveru brzine vaše veb-sajta. U ovom tekstu ćemo vam objasniti kako da koristite jedan od najpoznatijih alata za merenje brzine sajta. U pitanju je GTmetrix. Pred vama je vodič u kojem ćemo objasniti kako se koristi, šta koji od njegovih alata radi i na koji način da tumačite njegove rezultate.
U pitanju je alat koji se zasniva na metodi ocenjivanja pojedinih segmenata na vašem sajtu, uz davanje upozorenja na detektovane probleme. Sve ovo može biti ponekada zbunjujuće, pa je dobro da znate čemu šta služi i kako da najbolje razumete rezultate GTmetrix testa.
GTmetrix
Pre svega nekoliko reči o samom alatu. Razvijen je od strane kanadske kompanije GT.net kao alat koji je trebalo da njihovim klijentima koji koriste usluge hostinga pomogne da izmere perfomanse svojih veb sajtova. Alat koristi kombinaciju Google PageSpeed Insights alata i YSlow alata kako bi generisao ocene i preporuke.

Osnovna verzija alata je potpuno besplatna i sa besplatnom registracijom imate dovoljno alata za dobru analizu performasi vašeg sajta. Postoji i premijum nalog, ali ćemo se u ovom tesktu baviti samo besplatnom verzijom.
Odmah nakon logovanja na GTmetrix sajt primetićete nekoliko opcija za podešavanje najbliže lokacije, pretraživača koji koristite i tipa konekcije. Pod podešavanjem najbliže lokacije mislimo na Gtmetrix servere koji se nalaze na nekoliko lokacija u svetu. Ovo je važno da podesite tako da test radite sa servera koji je najbliži vašoj fizičkoj lokaciji. Ovo iz prostog razloga što fizička razdaljina u određenoj meri utiče na brzinu učitavanja sajta.
Trenutno su na raspolaganju serveri u Dalasu (SAD), Hong Kongu (Kina), Londonu (Velika Britanija), Mumbaiju (India), Sidneju (Australija), Sao Paulu (Brazil) i Vankuveru (Kanada). GTmetrix povremeno dodaje nove servera na ovim lokacijama, kako bi postigli što boljui odziv i opslužili sve zahteve.

Moguće je podesiti i tip konekcije sa kojom želite da testirate vaš sajt, kako bi alat mogao da simulira takvu konekciju i testira vaš sajt na takvu konekciju.
Dodatno možete podesiti i opciju snimanja učitavanja vašeg sajta tokom testiranja, kako biste kasnije mogli detaljno da analizirate koja se komponenta kako renderuje i koliko se brzo učitava. Na taj način možete detaljnije utvrditi uzrok problema.

Pored toga možete podesiti i opciju Adblock Plus koja je veoma korisnika ukoliko je potrebno da vidite na koji način se učitava vaš sajt ukoliko na njemu hostujete i reklame, odnosno kako će se učitavati bez reklama. Zgodna opcija ukoliko želite da uporedite dva različita scenarija.
Dodatne opcije uključuju zaustavljanje testa za vreme učitavanja sajta, mogućnost slanja kukija uz vaš zahteva, korišćenje HTTP autentifikacije, kao i mogućnost blokiranja ili dozvoljavanja određenih linkova.
Kada smo kod podešavanja pretraživača, u besplatnoj verziji možete testirati samo Chrome i Firefox u desktop verzijama. Mobilne verzije su dostupne samo u premijum planu.
Takođe, u premijum planu je od 2017. godine dostupan i alat pod nazivom Developer toolkit. U pitanju je set alata za simulaciju različitih uređaja i rezolucija, odnosno testiranja načina i brzine učitavanja sajta na različitim uređajima i rezolucijama.
Analiza
Kao što znate svaka veb stranica se sastoji od različitih elemenata kao što su (uglavnom) HTML, CSS, JavaScript i slike. Svaki od tih elemenata generiše zahtev prema pretraživaču koji zatim renderuje taj sadržaj da bi ga prikazao na vašem monitoru / ekranu. U principu, što je veći broj takvih zahteva, to će vašem sajtu trebati više vremena da se učita. Ovo nije uvek slučaj, ali u većini slučajeva to je tako.
U daljem tesktu ćemo objasniti šta koja od GTmetrix sekcija i rezultata znači i kako da ih razumete. Na taj način ćete lakše moći da poradite na identifikovanju potencijalnih problema i na vreme ih otklonite.
Performance report
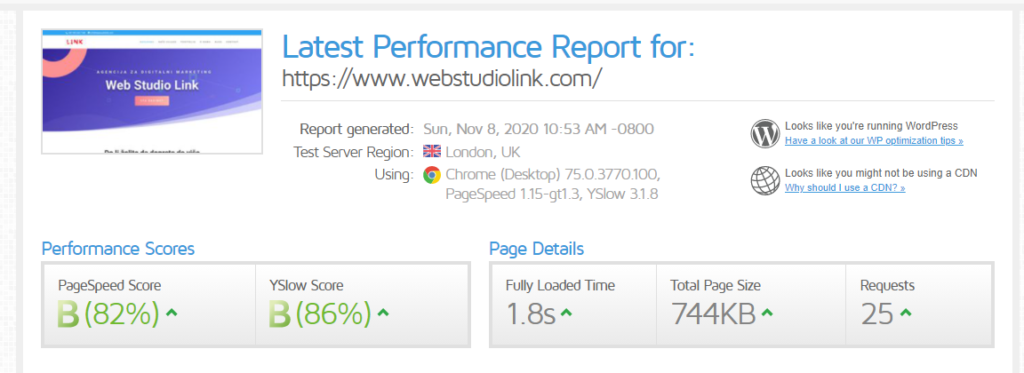
Kada prvi put pokrenete GTmetrix test on će generisati Performance report koji uključuje vaš PageSpeed skor, YSlow skor, vreme učitavanja celog sajta, veličinu stranice i broj zahteva koje generiše vaš sajt.

Ono što ćete možda primetiti kod prvog korišćenja GTmetrix alata je da kod ponovljenog testa možete dobiti različite (uglavnom bolje) rezultate. To se dešava zbog keširanja. Mislimo i na serversko keširanje i na DNS keširanje. Time ćemo se baviti nešto kasnije u nastavku teksta.
Takođe, za razliku od npr. Pingdom alata (alat koji takođe meri brzinu sajta), GTmetrix će vam gotovo uvek pokazati nešto veće vreme za učitavanje. Ovo ne treba da vas čudi jer različiti alati različito mere brzinu sajta, uzimajući u obzir različite parametre i koristeći različite metodologije. Tako će GTmetrix prikazati nešto duže vreme učitavanja od Pingdom-a jer on koristi metodologiju koja računa takozvano fully loaded time. Po GTmetrix-u ovo vreme predstavlja vreme nakon okidanja onload event-a.
Onload event se aktivira nakon što se neki objekat učita. Najčešće se koristi u okviru <body> elementa stranice da izvrši skript onog momenta kada je veb stranica učitala sav sadržaj (uključujući slike, skript fajlove, CSS fajlove i ostalo).
GTmetrix koristi ovaj pristup jer na taj način čeka da vaša stranica prestane sa slanjem sadržaja, uključujući i onaj sadržaj koji se učitava asinhrono. Na taj način dobijamo mnogo tačnije podatke o realnom vremenu potrebnom za učitavanje naše straince.
PageSpeed
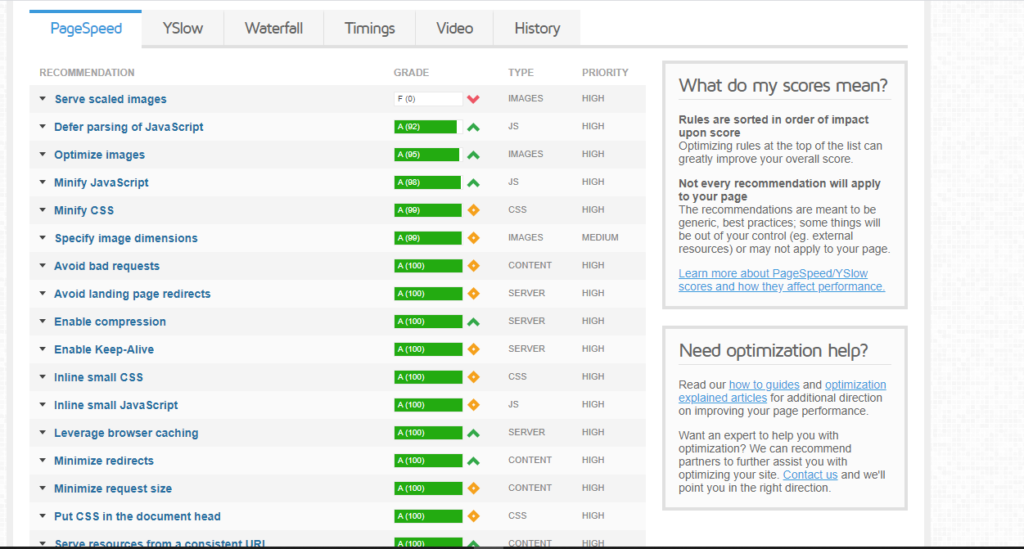
Kao što smo pomenuli GTmetrix koristi Google PageSpeed insight za dodeljivanje skorova. Ocena ide od 0 do 100 (odnosno od F do A) i ima preko 25 preporuka koje ovaj alat generiše nakon testiranja. U ovom tesktu ćemo pokriti neke najčešće, odnosno one sa kojima ćete se najčešće sresti i na koje u određenoj meri možete da utičete kako buste ubrzali učitavanje vašeg sajta.
Prva preporuka je:
Serve Scaled Images
Već vam je iz nekih naših ranijih tekstova na temu optimizacije sajta poznato da slike koje upload-ujete na vaš veb sajt treba da budu optimizovane. Pod optimizacijom podrazumevamo da su odgovarajuće veličine (nema potebe da postavljate slike prevelikih rezolucija i one od nekoliko megabajta) i da po potrebi budu kompresovane. Ako koristite WordPress onda verovatno znate da on menja veličinu slika kada ih upload-ujete u media library. Ovo možete podesiti na lokaciji Settings > Media gde ćete podesiti da maksimalna širinina bude blizu širini vašeg sajta. Na taj način ćete izbeći da CSS smanjuje veličinu vaših slika. Alternativno (jer mi ne preporučujemo prekomernu upotrebu plugin-ova) možete koristiti i neki od plugin-ova za automatsku optimizaciju slika.
Inline Small CSS
Ovo nije preporuka ukoliko imate veliki veb-sajt, jer će to u zbiru povećati broj zahteva. Sa druge strane, ako ste vlasnik manjeg sajta, sa manjim brojem zahteva, ovo može značajno da vam pomogne da ga ubrzate. S obzirom da je pomalo rizično raditi ovo ručno, možete pronaći neki od odgovorajućih plugin-ova (npr. Autoptimize)
Inline Small JavaScript
Ovo je veoma slično prethodnoj aktivnosti. I u ovom slučaju možete iskoristiti Autoptimize da biste izvršili preporučeno podešavanje.
Leverage Browser Caching
Ovaj problem se javlja ukoliko HTTP keš hederi nisu dobro podešeni na vašem veb-serveru. U jednom od naših prethodnih tekstova na blogu smo objasnili kako možete da rešite ovaj problem dodavanjem expire headers-a.
Serve Resources From a Consistent URL
Ukoliko vidite ovu preporuku sa skorom manjim od 100, vrlo je verovatno da na sajtu imate identične resurse koji se load-uju sa istog URL-a. U mnogim slučajevima ovo se dešava kada su prisutni query stringovi. U jednom od naših prethodnih tekstiva na blogu smo objasnili kako da uklonite query stringove.
Defer Parsing of JavaScript
Po svojoj prirodi CSS i JavaScript su render-blokeri. To znači da mogu da blokiraju dalje učitavanje stranice, dok se oni u potpunosti ne učitaju u pretraživaču. Ovo se može sprečiti odlaganjem njihovog učitavanja sve dok se prethodno ne učita sav HTML. Ovo se može takođe postići uz pooć plugina kao što je Aotoptimize, ali mi ipak radije preporučujemo da to odradite ručno. U jednom od prethodnih tekstova na našem blogu smo objasnili kako da odložite parsiranje JavaScript-a.
Minify CSS and javaScript
U principu ovo podrazumeva da treba da uklonite sve nepotrebne karaktere iz vašeg izvornog koda, a da ne promenite njegovu funkcionalnost. Ovo može da obuhvata prelome linija, prazan prostor, uvučene pasuse i slično. Na ovaj način možete sačuvati odrešenu količinu podataka i ubrzati parsiranje stranice i vreme učitavanja. S ozirom da ovo može biti rizična operacija, pogotovo na većim sajtovima, nije preporučljivo da to radite ručno. Za tu namenu možete iskoristiti već nekoliko puta pomenuti Autoptimize plugin.
Optimize Images
Po nekoj statistici u proseku čak 66% veličine veb-stranice čine slike. Dakle, kada postoji potreba da se optimizuje veb-sajt, onda je optimizacija slika visoko na listi prioriteta.
U idealnoj situaciji sve slike bi bile optimizovane i kompresovane pre upload-ovanja na sajt. Ipak, to u realnosti obično nije tako. Sa druge strane, optimizacija i kompresija mogu biti prilično dosadan i naporan posao, pogotovo ukoliko je u pitanju sajt sa velikim brojem slika. Zato i u ovom slučaju preporučujemo korišćenje nekog specijalizovanog plugin-a.
Ovo bi po nama bile možda najznačajnije aktivnosti koje treba preduzeti u slučaju da je na Gtmetrix testu pokazano da imaju skor manji od 100. Time bismo i završili preporuke generisane od strane PageSpeed-a.
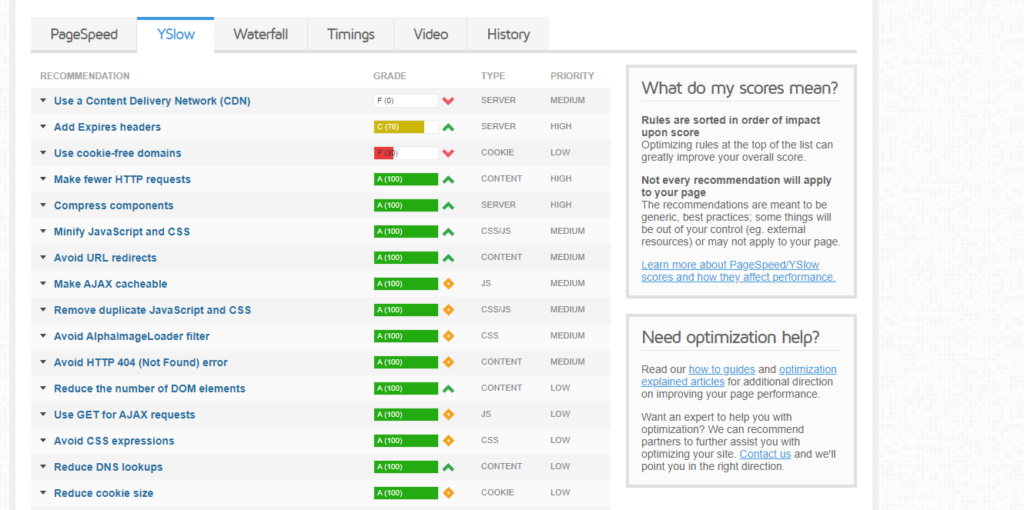
YSlow
Kao što smo već pomenuli,GTmetrix takođe koristi YSlow za dodeljivanje skora vašem sajtu. Ovaj alat generiše preko 15 preporuka. U nastavku teksta ćemo pokriti samo one po nama najvažnije. Neke od njih su već bile pomenute u preporukama generisanim od strane PageSpeed-a.

Make Fewer HTTP Requests
Logično, manje HTTP zahteva, manje posla za vaš veb server i vaš pretraživač, pa samim tim i brže učitavanje veb stranice. Naravno, ne mora to uvek biti tako jednostavno, ali u većini slučajeva broj HTTP zahteva će stajati u direktnoj vezi sa brzinom učitavanja vašeg sajta. To je samo jedan od razloga zbog čega ne savetujemo da na svom veb-sajtu instalirate mnogo plugin-ova. Svi ti plugin-ovi pozivaju CSS skripte i JavaScript, što u krajnjoj instanci rezultira velikim brojem zahteva, a na kraju i sporijim sajtom. Dakle, što manje zahteva to bolje.
Add Expires Headers
Ovo smo objasnili u prethodnim redovima kada smo pominjali Leverage browser caching i način na koji je moguće rešiti ovu preporuku.
Use a Content Delivery Network (CDN)
Ovo je samo po sebi prilično jasno. Ukoliko očekujete da vaš sajt posećuju ljudi iz različitih udaljenih krajeva sveta, onda je dobra ideja obezbediti nekog dobrog CDN provajdera. Ovde nemamo nekih posebnih preporuka, osim da pažljivo odaberete provajdra kojem ćete poveriti ovu uslugu i da po mogućstvu odaberete neki od premijum planova. Za neke korisnike i sajtove biće dovoljni i besplatni planovi, ali će premijum planovi za neke korisnike biti najbolji izbor.
Use Cookie-Free Domains
Uopšteno gledano, kada na vašem sajtu imate sadržaj kao pto su slike, JavaScript, CSS, nema neke potrebe da ih prati i HTTP cookie, jer to stvara dodatni saobraćaj. Jednom kada server setuje cookie za određeni domen, svi naredni HTTP zahtevi će biti praćeni sa cookie-jem. Ovo je tipično za sajtove sa velikim brojem zahteva. neki od mogućih načina za prevazilaženje ovog problema je upravo malopre pomenuti CDN. Ovi provajderi odvajaju cookie-je ili podešavaju poseban domen ili pod-domen da isporučuju cookie-je.
Reduce DNS Lookups
Svaki domen prema kojem šaljete zahtev generiše DNS lookup samo prvi put, dok se ne kešira. Recimo da imate nekoliko eksternih resursa koje koristite za vaš sajt. To uvećava broj DNS lookup-ova a samim tim i vreme za učitavanje sajta. Jedan od naših saveta za ovo je da sve resurse koje možete hostujete na vašem serveru (CDN-u).
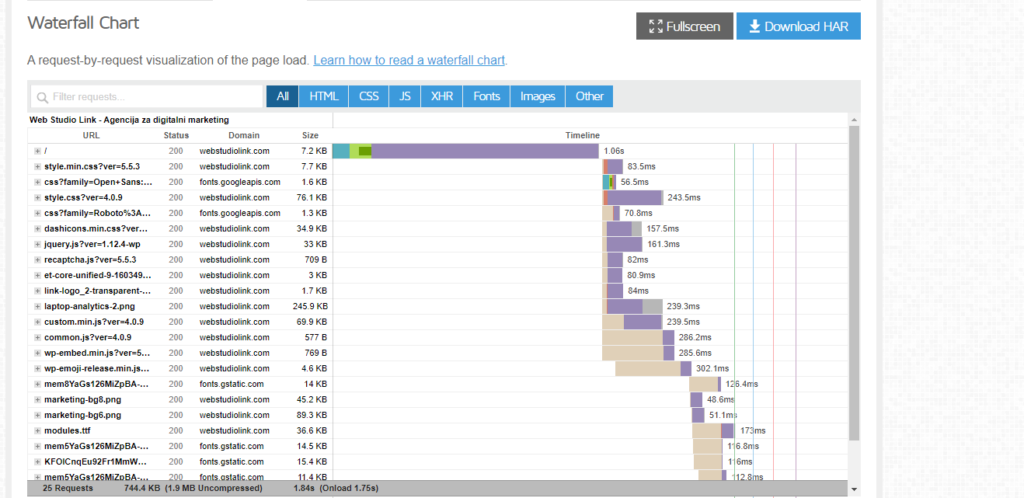
GTmetrix Waterfall Chart
Ova tabela prikazuje sve pojedinačne zahteve na vašoj veb stranici. Možete analizirati svaki zahtev da biste videli da li sa nekim od njih postoji problem prilikom učitavanja. U daljem tekstu ćemo objasniti šta koja boja predstavlja i na šta se konkretno odnosi.

Blocking (Brown)
Kao što smo već ranije u tesktu pomenuli, kada pretraživač učitava veb-stranicu, JavaScript i CSS obično sprečavaju veb-stranicu da se učita sve dok se oni sami ne učitaju. Ovo kašnjenje je u waterfall tabeli prikazano kao blocking. Da biste izbegli ovo blokiranje, možete izvršiti podešavanja koja smo objasnili u jednom od ranijih tekstova na našem blogu – kako da odložite parsiranje JavaScript-a.
DNS Lookup (Teal)
DNS lookup možemo donekle da uporedimo sa telefonskim imenikom. Znamo da postoje DNS serveri kod kojih se nalazi informacija o vašem veb-sajtu i tome na koju IP adresu treba da bude rutiran. Kada prvi put testirate vaš veb-sajt preko Gtmetrix-a, on pokrene nov lookup i mora da pošalje upit DNS serveru za IP adresu. Za sve to je potrebno neko vreme – u svakom slučaju kratko vreme, ali kada je u pitanju brzina veb-sajta, svaka milisekunda je važna.
Već kada drugi put pokrenete test sajta preko Gtmetrix-a, on kešira DNS jer već ima informaciju vezano za IP adresu i ne mora ispočetka da inicira lookup. Ako se sećate, na početku ovog teksta smo pomenuli da vam se može učiniti da kod drugog testiranja vašeg sajta na GTmetrix-u, može pokazati bolje rezultate nego prvi put. razlog je upravo u malopre opisanom DNS lookup zahtevu.
S obzirom da vi želite da proverite kako se vaš sajt učitava nekome ko ga prvi put posećuje (znači gde se inicira DNS lookup), naša je preporuka da uvek kao relevantne uzimate rezultate prvog testa. Bar kada je u pitanju DNS lookup.
Isto možemo reći i za CDN, jer i on funkcioniše po sličnom principu. Kada je vaš sajt jednom keširan, već sledeći put se učitava nešto brže. Jedan od načina da ubrzate DNS jeste da koristite DNS prefetching. On omogućava pretraživaču da inicira DNS lookup-ove u pozadini. To možete postići dodavanjem nekoliko linija koda u header vašeg WordPress sajta:
<!-- Prefetch DNS for external assets -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//www.google-analytics.com">
<link rel="dns-prefetch" href="//cdn.domain.com">
Conecting (zeleno), Sending (crveno), Waiting (ljubičasto), receiving (Grey)
Svi navedeni pokazatelji su verlo intitivni, pa smatramo da nema potrebe da ih nešto posebno objašnjavamo. Jednostavno radi se o komunikacionim pokazateljima iz kojih je jednostavno pročitati koliko milisekundi je prošlo u svakoj od tih aktivnosti posebno. Svaka od njih je prikazana odgovarajućem bojom koja je već pomenuta u podnaslovu.
Na kraju imajte u vidu da Gtmetrix za razliku od Pingdom-a podržava HTTP/2 jer trenutno koristi Chrome 58+ za pokretanje testova. Chrome je dodao HTTP/2 još u verziji 49. Ovo je važna infromacija kada procenjujete koji alat želite da koristite za testiranje vašeg veb-sajta.
Zaključak
Nadamo se da vam je sada nešto jasnije šta je i kako funkcioniše GTmetrix i kako da lakše protumačite neke od bitnijih preporuka koje generiše preko svojih alata PageSpeed i YSlow, kao i tabele koje smo vam u ovom tekstu prikazali.
Uz pomoć waterfall analize (tabele) lakše možete da rasčlanite elemente vašeg sajta i posmatrate kako se učitavaju. Takođe, dali i smo i nekoliko preporuka kako da primenite neke od preporuka koje GTmetrix generiše u okviru svojih rezultata testa.
Ukoliko postoji nešto što vam je ostalo nejasno, ili nešto što u ovom tekstu nismo pomenuli a voleli biste da znate, pišite nam u komentare. Rado ćemo vam pomoći da saznate sve što vas zanima.
Nenad Mihajlović
November 12th, 2020 at 23:18 (#)
Poštovanje Nenade,
Hvala Vam na ovom veoma korisnom postu.
U postu koji ste linkovali – Trikovi za ubrzavanje WordPress veb-sajta (1. deo),
u poglavlju Dodajte expire headers, dali ste kod koji treba ubaciti u .htaccess fajl.
Kada sam otvorio taj .htaccess fajl u mom cPanelu, video sam da se taj kod nalazi na dva mesta. Slika 1 – https://prnt.sc/vi8ull Slika 2 – https://prnt.sc/vi8v2g
Na GTmetrix testu imam ove slabe YSlow ocene Slika 3 – https://prnt.sc/vi8wic
Na svim stranicama sajta imam taj Add Expires headers problem sa fontovima.
Inače, ja nemam pojma o programiranju 🙂 Na mom WordPress sajtu koristim Divi temu (u kojoj je Divi bilder), a za keširanje koristim WP Rocket.
Ako budete videli ovaj komentar i ako budete imali volje i vremena, možete li mi dati savet kako rešiti taj problem sa fontovima u Add Expires headers?
Srdačan pozdrav, Dejan Burić
dburic.net@gmail.com
November 16th, 2020 at 01:07 (#)
Poštovanje Dejane. Pre svega hvala vama na čitanju. Što se tiče fontova, Koliko vidim iz priloženog screenshot-a Vi na sajtu koristite Google fontove, što znači da Vaš sajt mora da ih učita sa Google-ovog servera. To učitavanje svaki put stvara određenu latenciju, što možete i proveriti u waterfall chart-u na GTmetrix-u. Rešenje za ovo je da hostujete fontove na svom serveru/sajtu. Evo upustva kako to možete da uradite https://docs.generatepress.com/article/adding-local-fonts/ Fontovi koje koristite su trenutno hostovani na Google serveru i vi nemate kontrolu nad njihovovim expire headers vrednostima. Što se tiče expire headers-a, to je verovatno već podešeno od strane plugin-a koji koristite. Javite da li ste uspeli.