Kako da dodate Facebook Open Graph meta podatke u svoju WordPress temu

Ukoliko ste ovde u potrazi za upustvom kako da dodate Facebook Open Graph (OG) meta podatke u svoju WordPress temu, onda ste na pravom mestu. U ovom tekstu predstavićemo vam tri različita načina na koja možete dodati Open Graph meta podatke na svoj sajt.
Ali da krenemo redom i vidimo prvo šta je to uopšte Open Graph.
Šta je Open Graph?
Open Graph je protokol koji je razvio Facebook (sada Meta) kako bi olakšao deljenje sadržaja na društvenim mrežama. Omogućava vam da detaljno definišete na koji način će se prikazivati vaš sajt kada link do njega podelite na na platformama poput Facebook-a, Twitter-a (sada X) i drugih.
Pomoću Open Graph-a možete definisati naslov, opis, slike i druge podatke koji se prikazuju kada podelite link, što poboljšava korisničko iskustvo i povećava angažovanost korisnika na društvenim mrežama.
Ove podatke definišete u HTML fajlu svog web sajta dodavanjem OG meta podataka. Ove meta podatke, kao i sve ostale meta podatke, dodajete između tagova HTML fajla svog web sajta.
Evo primera kako to može da izgleda:
<!DOCTYPE html>
<html lang="sr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="Naslov članka">
<meta property="og:description" content="Opis članka koji će se prikazati na društvenim mrežama">
<meta property="og:image" content="https://nekisajt.rs/slika.jpg">
<meta property="og:url" content="https://nekisajt.rs/clanak">
<meta property="og:type" content="article">
<title>Neki sajt</title>
</head>
<body>
<!-- Sadržaj web stranice -->
</body>
</html>
Način 1: Dodajte Facebook Open Graph meta podatak pomoću All In One SEO plugina (AIOSEO)
O AIOSEO pluginu smo već pisali u nekim od naših ranijih tekstova na našem blogu. Ukoliko želite bolje da se upoznate sa ovim korisnim plugin-om pročitajte ALL IN ONE SEO plugin – podešavanja za bolji SEO. Pisali smo seriju članaka o ovom plugin-u, pa slobodno pogledajte i naše ostale tekstove na temu All In One SEO plugina.
Ipak, u ovom tekstu se bavimo načinima na koje možete dodati Facebook OG meta podatke na vaš sajt. Da biste saznali detaljno kako to da uradite, pročitajte na našem blogu Kako da pravilno podesite Social Meta Data za vaš web-sajt – All in one SEO plugin.
U tom tekstu smo detaljno objasnili sve korake za podešavanje pomoću AIOSEO plugina.
Način 2: Dodajte Facebook Open Graph meta podatak pomoću Yoast SEO plugina
Yoast SEO je još jedan odličan SEO plugin kojeg smo predstavili u jednom od ranijih tekstova na našem blogu. Poredili smo dva popularna SEO plugina, pa pročitajte obavezno naš tekst Yoast ili All in One SEO – Koji SEO plugin je bolji?
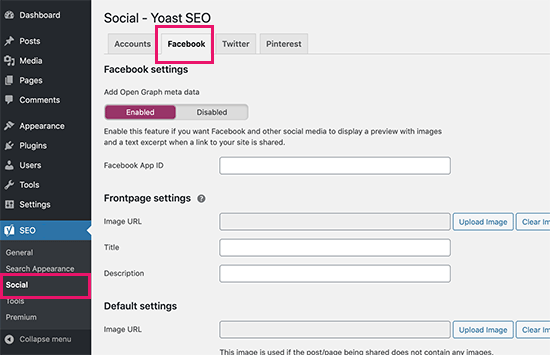
Prvo što treba da uradite je da instalirate i aktivirate Yoast SEO plugin. Zatim u vašem admin dashboard-u idite na opciju SEO >> Social i pod opcijom “Add Open Graph meta data” izaberite opciju “Enabled”.

Sada sačuvajte svoja podešavanja ili nastavite i podesite druge opcije za Facebook.
Možete uneti Facebook ID aplikacije ako koristite jedan za svoju Facebook stranicu i analitiku. Takođe, možete promeniti naslov, opis i sliku za Open Graph meta podatke na vašoj početnoj stranici.
Na kraju, možete postaviti podrazumevanu sliku koja će se koristiti kada nijedna slika nije postavljena za objavu ili stranicu.
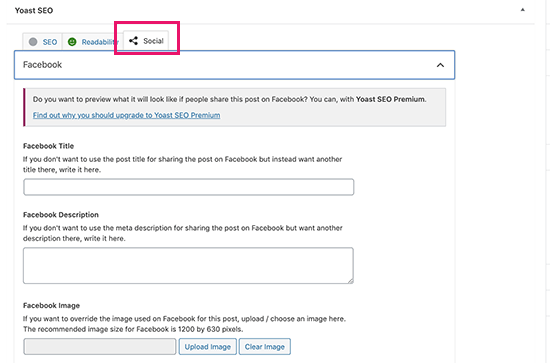
Yoast SEO takođe omogućava podešavanje OG meta podataka za pojedinačne objave i stranice. Jednostavno uredite objavu ili stranicu i pomaknite se nadole do sekcije ‘Yoast SEO’ ispod editora.

Odavde možete postaviti Facebook thumbnail za tu posebnu objavu ili stranicu. Ako ne postavite naslov ili opis objave, tada će dodatak koristiti vaš SEO meta naslov i opis.
Sada možete sačuvati vašu objavu ili stranicu, i dodatak će sačuvati vaše Facebook Open Graph meta podatke.
Način 3: Dodajte Facebook Open Graph meta podatke pomoću koda
Ovaj način zahteva da editujete fajlove WordPress teme na svom web sajtu. To znači da bi pre bilo kakve akcije trebalo da uradite backup svog sajta. Ukoliko niste sigurni kako ovo da uradite pročitajte ovaj tekst sa našeg bloga i saznajte Kako da uradite backup kopiju svog web sajta u cPanel nalogu.
Nakon backup-a otvorite fuctions.php fajl teme vašeg sajta i dodajte sledeći kod u njega.
function dodaj_facebook_open_graph_meta_tags() {
if (is_single() || is_page()) {
global $post;
setup_postdata($post);
echo '';
echo '';
echo '';
echo '';
if (has_post_thumbnail($post->ID)) {
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full');
echo '';
} else {
echo ''; // Zamenite "URL_slike_po_zelji" sa URL-om podrazumevane slike
}
}
}
add_action('wp_head', 'dodaj_facebook_open_graph_meta_tags', 5);Kada ste zalepili ovaj kod, kliknite samo na Save da biste sačuvali izmene.
Ukoliko niste sigurni gde da pronađete functions.php fajl, pročitajte tekst na našem blogu
i saznajte Čemu sve služi functions.php fajl. U ovom tekstu ćete saznati sve detalje vezano za ovaj fajl i kako da ga editujete.
Ovim ste ujedno dodali Facebook Open Graph meta podatke u svoju WordPress temu.
Nenad Mihajlović