Kako da izmenite WordPress izvorni kod (HTML, CSS, PHP, JavaScript)

WordPress plugini mogu da pomognu da brzo i lako proširite funkcionalnost svog web sajta, bez potrebe da znate programiranje. Ipak, u nekim situacijama je dobro da znate kako da editujete WordPress kod, direktno u izvornom kodu vašeg sajta.
Bez obzira da li treba da oporavite svoj WoprdPress sajt nakon pada, ili samo želite da uradite neko naprednije prilagođavanje, dobro je da znate kako da to uradite i bez plugina.
Zašto je važno da znate kako da editujete izvorni kod WordPress-a?
Podrazumevano, WordPress je veoma intuitivna i user-friendly platforma. Zahvaljući pluginima i temama postoji mnogo načina da prilagodite i izmenite svoj sajt bez potrebe da pipnete kod sajta.
Tehnički, nema potrebe da pristupite fajlovima vašeg sajta da bi on funkcionisao i izgledao lepo. Ipak, ponekad ćete možda poželeti da imate više kontrole i uradite neka napredna podešavanja/prilagođavanja.
Sa druge strane, nekada je iz tehničkih razloga potrebno da pristupite core fajlovima vašeg WordPress sajta i editujete fajlove direktno, kako biste rešili neki problem.
U tim slučajevima je dobro da znate kako da editujete HTML u WordPress-u, kao i kako da editujete drugi izvorni kod, uključujući PHP, CSS i JavaScript.
Kako da editujete HTML u WordPress-u
Prvo da vidimo kako da pristupite HTML kodu u WordPress-u. Imajte u vidu da izmene u kodu sajta, često sa sobom nose određeni rizik. Editovanje HTML-a je relativno bezbedno u poređenju sa editovanjem PHP-a na primer. Zato je dobra praksa da pre svake izmene uradite backup vašeg sajta.
Kako da editujete HTML u WordPress Classic Editor-u
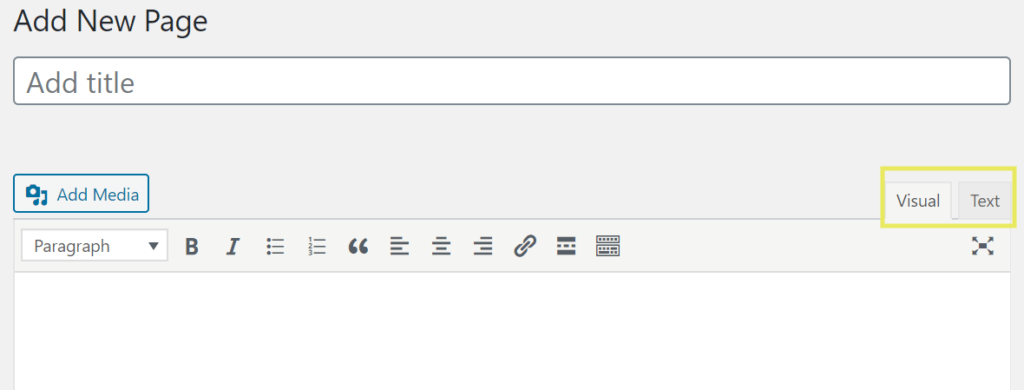
Ukoliko želite da dodate ili editujete HTML izvorni kod na nekoj WordPress stranici/postu, u stvari ni ne morate da pristupite izvornom kodu vašeg sajta i njegovim fajlovima. Dovoljno je da se u Classic Editor-u prebacite sa Visual Editor-a na Text editor. Tu ćete videti HTML kod na toj konkretnoj stranici/postu.

Iz Text editora možete da pristupite, editujete i update-ujete HTML na svakoj stranici ili postu, samo u nekoliko klikova. Isto tako, prebacivanjem na Visual editor možete odmah videti kako vaše izmene izgledaju na front-end-u stranice/posta.
Kako da editujete HTML u WordPress Block editoru
Ukoliko koristite Gutenberg Block Editor, prebacivanje sa Visal editora na Text editor zahteva nekoliko dodatnih koraka. Kako god, uvek imate na raspolaganju više opcija za editovanje vašeg HTML-a, uključujući izmene na celoj stranici ili postu, ili na individualnim blokovima.
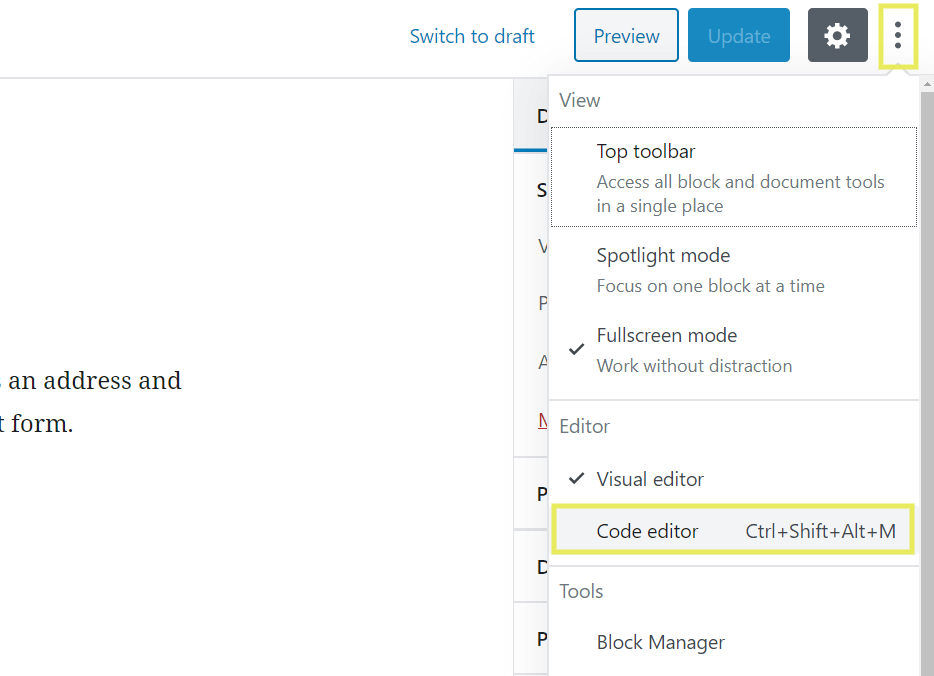
Da biste editovali HTML na celoj stranici ili postu, kliknite na tri vertikalne tačke locirane u gornjem desnom uglu editora, a zatim izaberite Code editor.

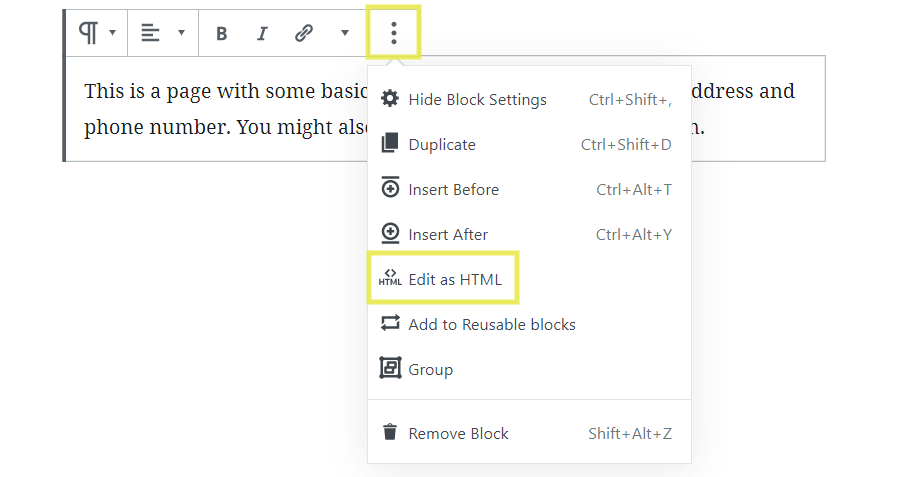
Otvoriće vam se WordPress HTML editor. Da biste prebacili sa Visual editora na Text editor unutar nekog određenog bloka, kliknite na tri vertikalne tačke u block toolbar-u, a zatim izaberite Edit as HTML.

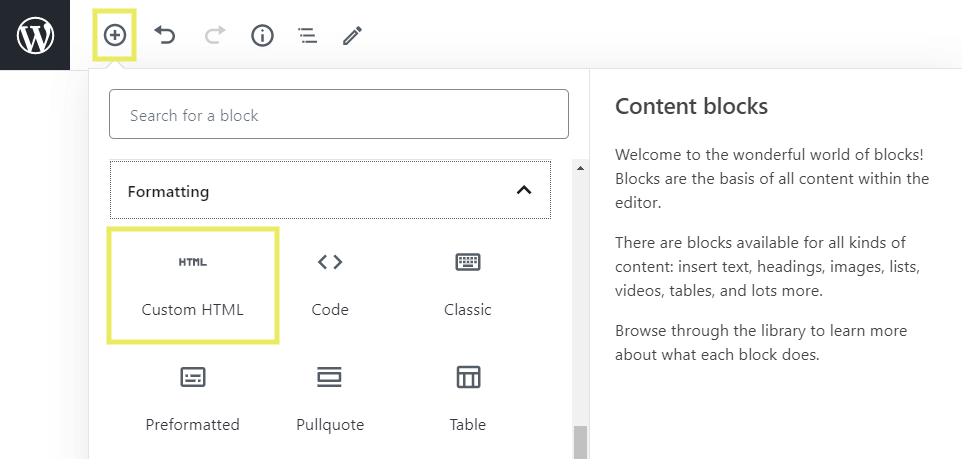
Drugi način da dodate HTML na stranicu ili post je da koristite Custom HTML block.

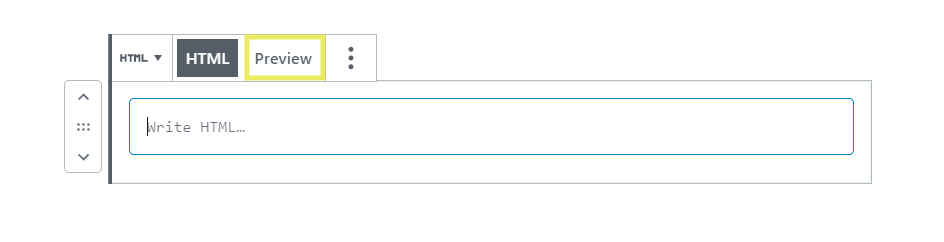
Možete da napišete vaš HTML kod direktno u blok, a zatim kliknite na Preview da biste videli kako izgleda na front-end-u.

Kada završite sačuvajte vaše izmene.
Kako da editujete HTML na vašoj naslovnoj strani u WordPress-u
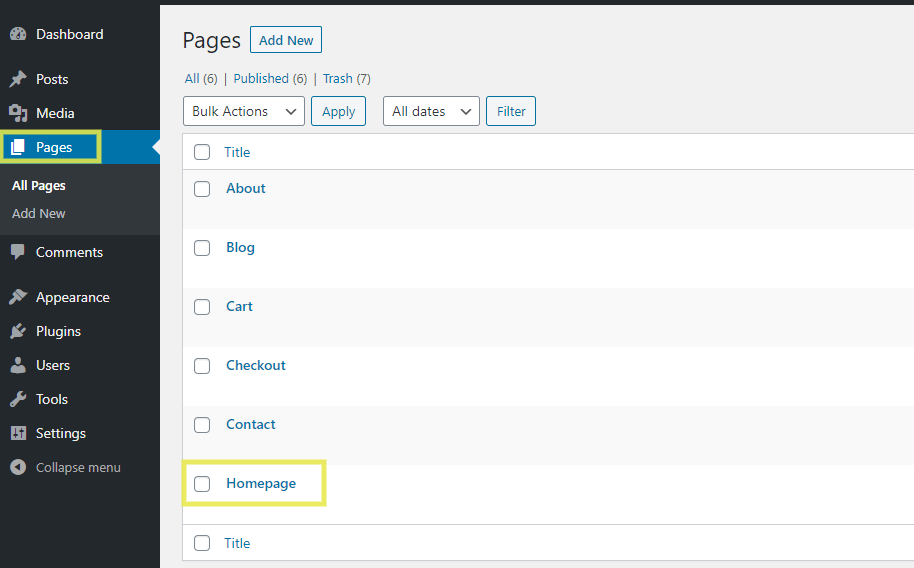
U nekim temama naslovna strana se ponaša kao zasebna strana. Iz tog razloga proces editovanja HTML-a na toj stranici je isti kao prethodno opisan postupak. Jednostavno izaberite relevantnu stranicu sa liste u vašem Dasboard-u (Dashboard – Pages).

Možete takođe kliknuti na Edit stranicu u top admin bar-u vaše naslovne stranice, da biste pristupili Classic ili Block editoru.

Ukoliko nijedna od ovih opcija ne radi na vašoj naslovnoj stranici, možda koristite page builder ili temu sa ugrađenim homepage editorom. Ukoliko je ovo slučaj, potražite pomoć od developera te teme/page builder-a.
Kako da editujete HTML u WordPress widgetu
Na kraju, možda ćete želeti da dodate HTML u vaš WordPress sidebar ili footer. Mnoge WordPress teme takođe koriste widget sekciju za kontrolu sadržaja na homepage-u.
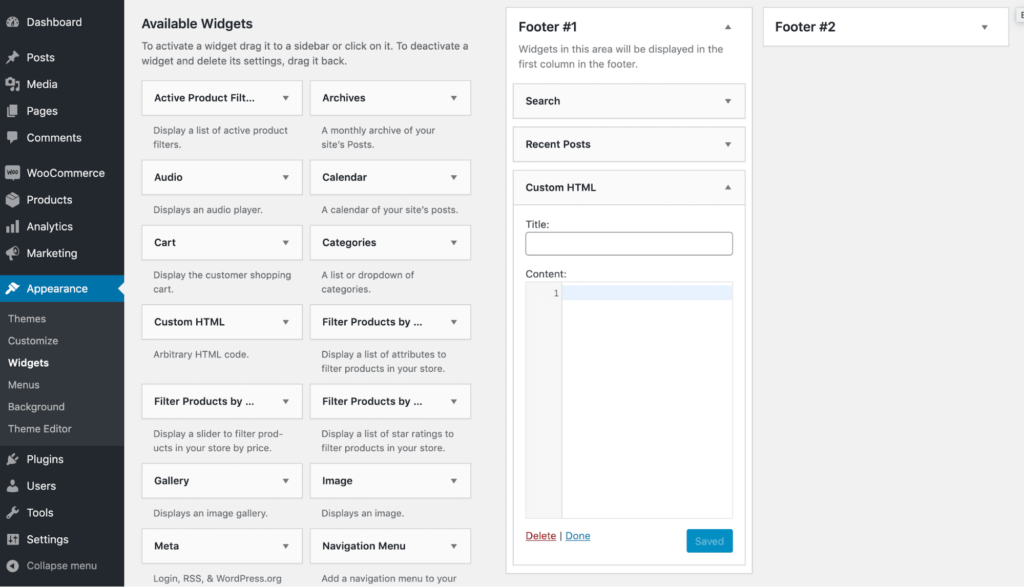
U tom slučaju možete koristiti homepage, footer i header podešavanja kroz Custom HTML widget.

Jednostavno idite na Appearance – Widgets, dodajte Custom HTML widget u vaš sidebar ili footer i editujte ga kako vam odgovara. Na kraju ne zaboravite da kliknete na dugme Save da biste sačuvali izmene.
Kako da editujete WordPress izvorni kod preko Theme Editor-a
Ukoliko vam nije poznato, WordPress dolazi sa ugrađenim editorom koji vam omogućava da modifikujete fajlove svoje teme. U Theme editoru možete da pristupite PHP, CSS i JavaScript kodu i svim drugim bitnim fajlovima koji sačinjavaju vašu temu. Evo kako to možete da uradite.
Pristupanje Theme Editoru
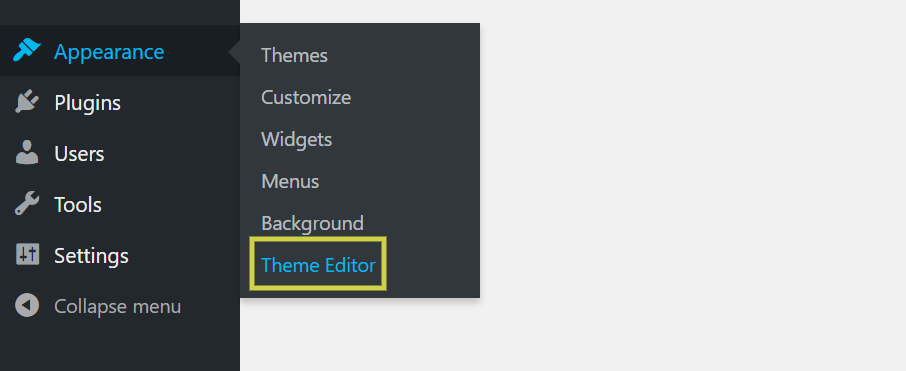
Ako je vaš sajt aktivan i možete da pristupite Dashboard-u, onda pronađite opciju Appearance a zatim idite na Theme Editor.

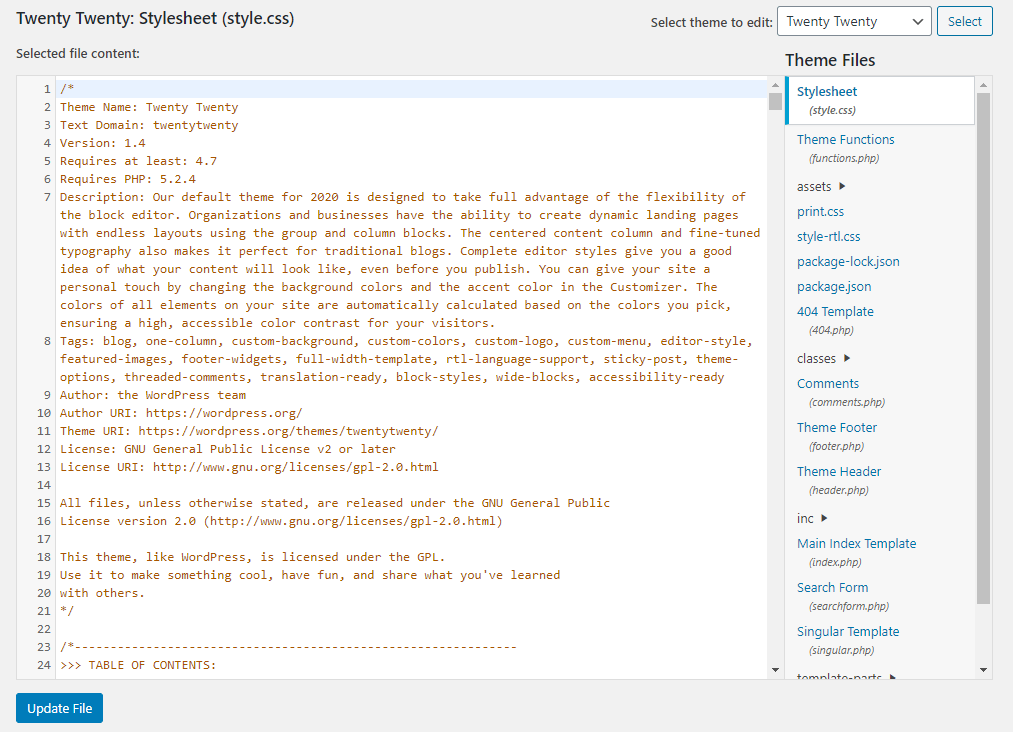
Otvoriće vam se editor u kojem imate opciju uređivanja nekoliko elemenata unutar vaše teme.

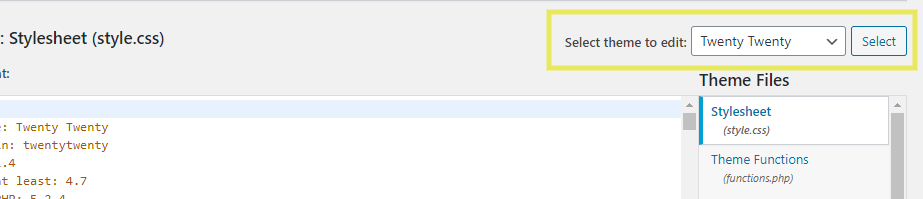
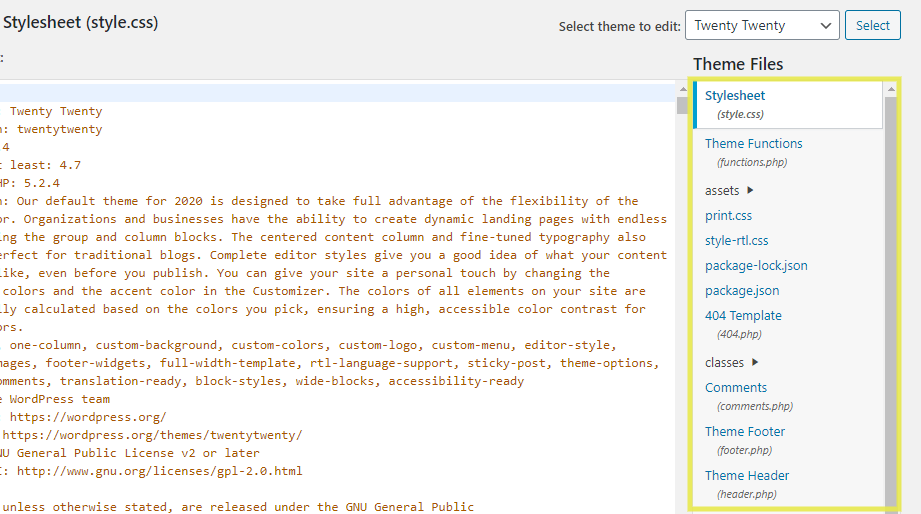
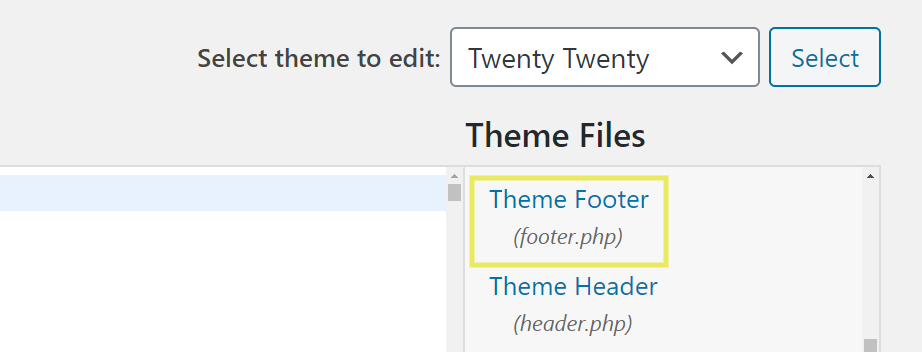
Ukoliko imate instalirano više tema, kao i kombinacije teme i child teme, kroz opciju Select theme to edit možete odabrati šta zapravo menjate.

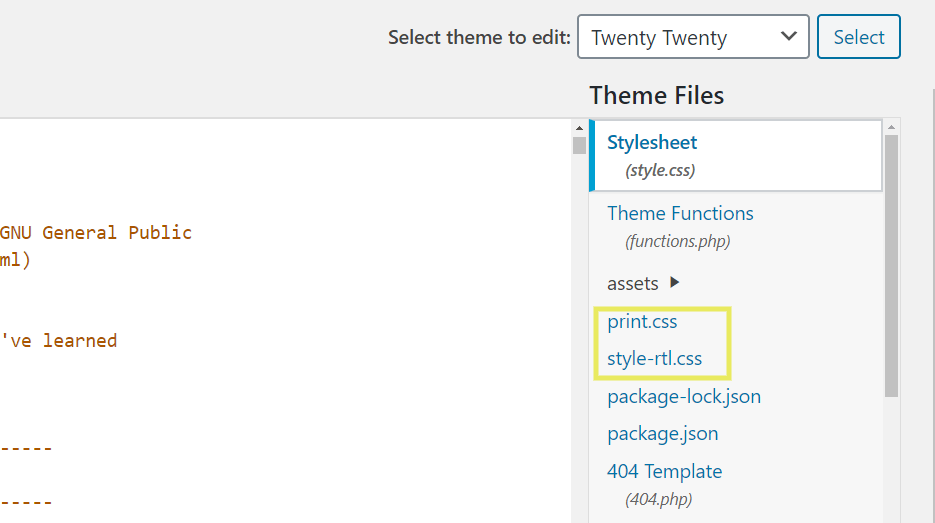
Da biste odabrali određenu temu za editovanje, možete izabrati iz liste sa desne strane editora.

Konkretni fajlovi koji se nalaze ovde zavise od vaše teme, ali ono što ćete obavezno videti su:
style.css:Ovo je CSS fajl koji je zaslužan za vizuelni identitet i dizajn vaše temefunctions.php: Sadži PHP kod koji modifikuje glavne funkcionalnosti WordPress-a
Kada završite sa editovanjem WordPress izvornog koda u Theme editoru, ne zaboravite da sačuvate izmene. Kliknite na Update file da biste ih sačuvali.
WordPress neće sačuvati izmene ukoliko primeti da postoje greške u vašem kodu. Iz tog razloga je nešto bezbednije koristiti Theme Editor nego direktno uređivati izvorni kod preko FTP-a.
Šta da radite ukoliko nedostaje Theme editor
Ako se Theme Editor ne pojavljuje na pomenutom mestu, možda vaša tema funkcioniše drugačije. To ne mora odmah da znači da ne možete direktno da editujete fajlove vaše teme. Treba samo da znate gde da gledate.
Proverite prvo da li se nalazi na nekom drugom mestu unutar vašeg dashboard-a. Developeri tema obično integrišu editor na nekom vidljivom mestu. Druga opcija je da je theme editor iz nekog razloga onemogućen na vašem sajtu. Možda imate neki plugin koji jednostavno krije editor, kako bi što bolje zaštitio vaš sajt od napadača.
Ukoliko verujete da to nije slučaj kod vas, konsultujte se sa developerom teme.
Kako da editujete WordPress JavaScript fajlove
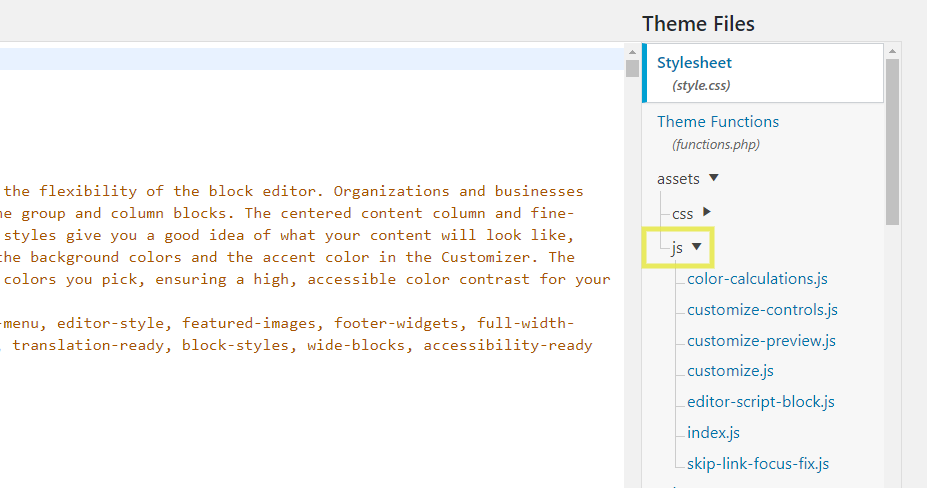
Gotovo sve, ako ne i sve teme, dolaze sa nekoliko JavaScript fajlova koji se mogu nalaziti na različitim lokacijama unutar vaše WordPress instalacije. Oni se obično pozivaju od strane koda koji se nalazi u vašem header.php, footer.php ili drugim template fajlovima.
Ukoliko sami pišete svoj JavaScript kod, imaćete pristup vašem radu unutar WordPress-a, gde možete da vidite listu vaših fajlova. Možete da otvorite bilo koji od tih fajlova i uradite željene izmene preko Theme editora.
Svi JavaScript fajlovi se završavaju .js ekstenzijom.

Ukoliko dodajete JavaScript preko third-party plugina, onda jednostavno pozivate eksterni fajl koji se hostuje na nekoj drugoj lokaciji. Možete da pozovete JavaScript pomoću sledeće skripte (koja usmerava vašu stranicu na lokaciju relevantnog fajla) gde želite da se vaš kod učita:
<script type="text/javascript" src="https://nekisajt.rs/scripts/myJavaScript.js"></script>
Obratite pažnju samo da umesto nekisajt.rs treba uneti naziv vašeg sajta.
Najbolja lokacija da pozovete vaš JavaScript fajl zavisi od toga kako želite da koristite skriptu. Na primer, možete da je implementirate više puta unutar vašeg sajta, ili samo jednom.
Kako da dodate JavaScript u vaš header ili footer
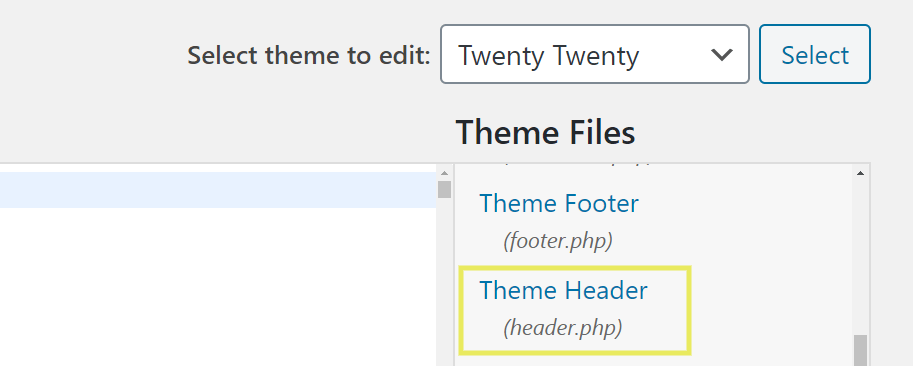
Ukoliko želite da napravite izmene u header-u ili footer-u vašeg web sajta, korišćenjem JavaScript fajlova, to možete da uradite u header.php i footer.php fajlovima vaše teme.
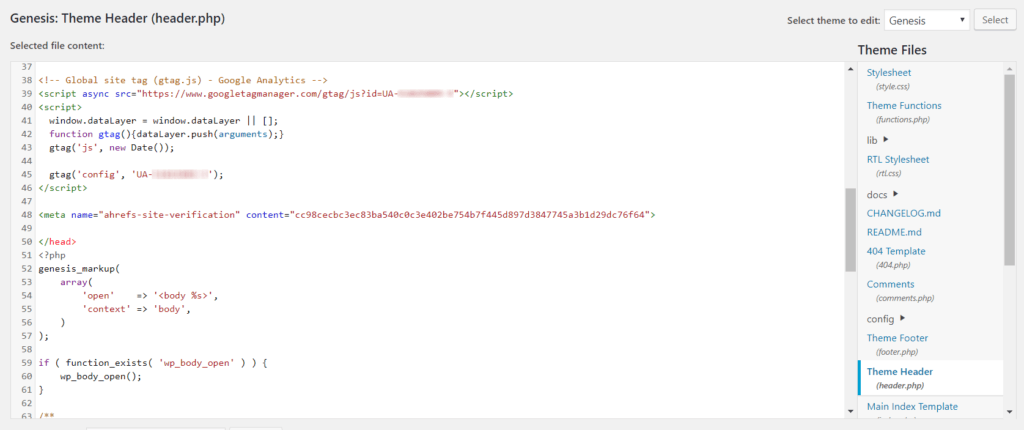
Mnogi third-party alati zahtevaju da dodate kod u header vašeg sajta. Ukratko, to znači da ćete raditi sa header.php fajlom (koji bi trebalo da se nalazi sa desne strane unutar vašeg Theme editora), u oblasti koja se nalazi između dva taga.
Kada dodajete JavaScript u vaš header fajl, pobrinite se da smestite kod negde između ta dva taga (posle ili ispod početnog taga i iznad ili ispred završnog taga).

Nekada može biti problem da pronađete tag. Ako je to problem pritisnite Ctrl + F i u search dijalogu kucajte head. Evo primera kako dodajemo Google Tag Manager kod tačno iznad taga:

Na isti način možete editovati i footer, samo umesto header izaberite footer.php fajl.

Kada sačuvate izmene, ostalo je još da detaljno proverite da je vaš kod dodat. Da biste to proverili, idite na vašu naslovnu stranu i proverite izvorni kod.
Ponovo, možete koristiti Ctrl + F da biste pronašli tag, a zatim proverite da li je kod uspešno dodat. Možda će biti potrebno da obrišete keš memoriju vašeg browser-a, da bi se sve učitalo ispravno.
Kako da dodate JavaScript na WordPress postove i stranice
Umesto da umetnete JavaScript kod u header.php ili footer.php fajlove i tako ga primenite na celom sajtu, možete da dodate JavaScript u individualne postove ili stranice. Da biste to uradili potrebno je da:
- dodate JavaScript kod u jedan od fajlova vaše WordPress teme (ili kreirate novi)
- pozovete fajl iz vašeg posta ili stranice
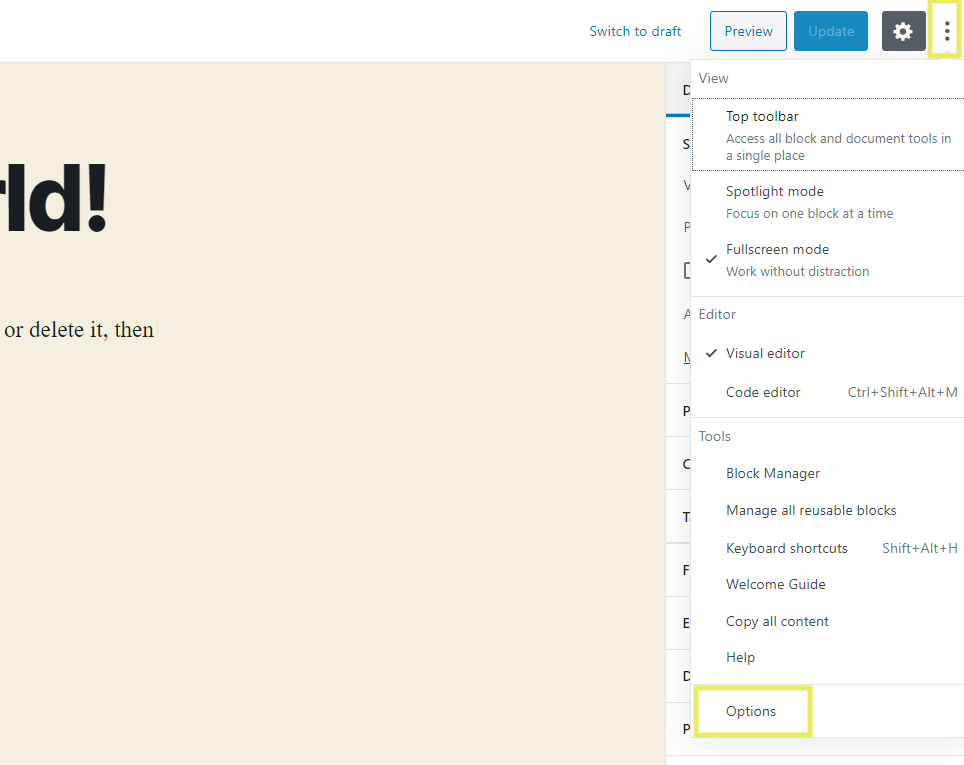
Da vidimo onda kako pozivate JavaScript fajl iz posta. Jedan način je da koristite Custom Fields funkcionalnost kao WordPress widget. U Block editoru kliknite na tri vertikalne tačke da biste pokrenuli dropdown meni, a zatim odaberite Options:

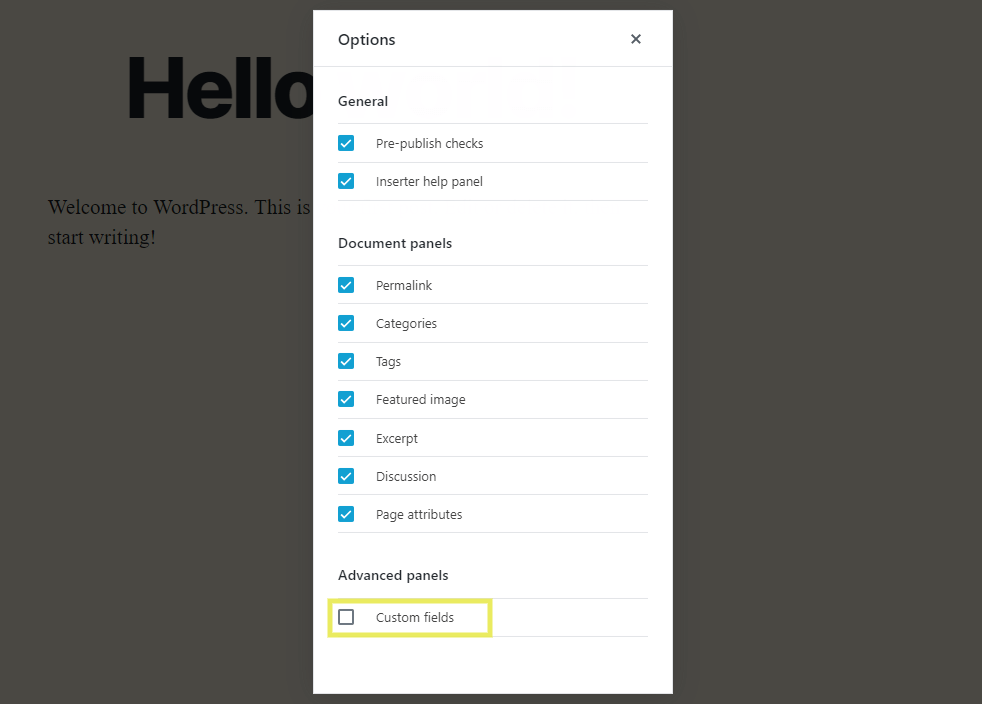
Pri dnu Options menija, pod Advanced čekirajte kućicu odmah pored Custom fields:

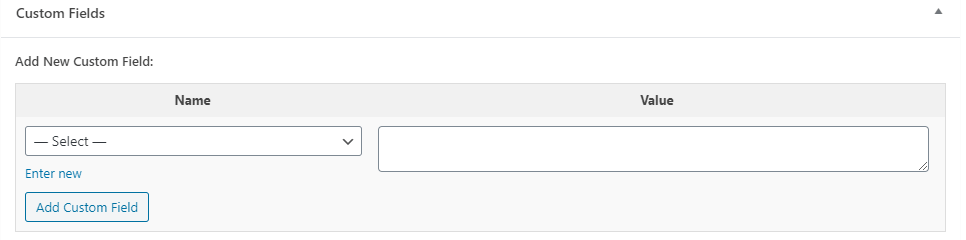
Ispod vašeg post editora videćete polje u koje možete da dodate Custom fields:

Dajte ime vašem polju, a zatim ubacite JavaScript snippet kao vrednost. Kada završite kliknite Add Custom Field da biste sačuvali izmene.
Sada možete da koristite vaš custom JavaScript bilo gde na stranici. Da biste to uradili, potrebno je da koristite template tag koji prilagođava temu koju koristite.
Kako da editujete CSS na vašem WordPress sajtu
Proces editovanja CSS koda na vašem WordPress sajtu je veoma sličan upravo opisanom procesu dodavanja JavaScript koda. To možete uraditi ručno na dva načina:
- uredite CSS fajlove u Theme editoru
- koristite ugrađen CSS editor unutar WordPress Customizer-a
Kako da editujete vaš CSS kroz Theme editor
Sve CSS fajlove koji se koriste u vašoj WordPress temi možete pronaći u Theme editoru na lokaciji Appearance – Theme editor. U listi sa desne strane potražite fajl koji se završava sa .css ekstenzijom.

Možete da napravite željene izmene unutar editora. Kada završite ne zaboravite da kliknete na Update File da biste sačuvali vaše izmene.
Kako da editujete vaš WordPress CSS kroz WordPress Customizer
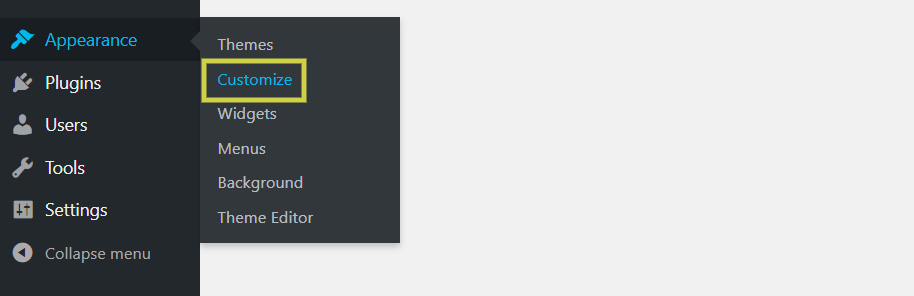
Pored WordPress Theme editora, takođe možete da modifikujete vaš CSS pomoću WordPress Customizer-a. Da biste mu pristupili, idite na Appearance – Customize preko vašeg dashboard-a:

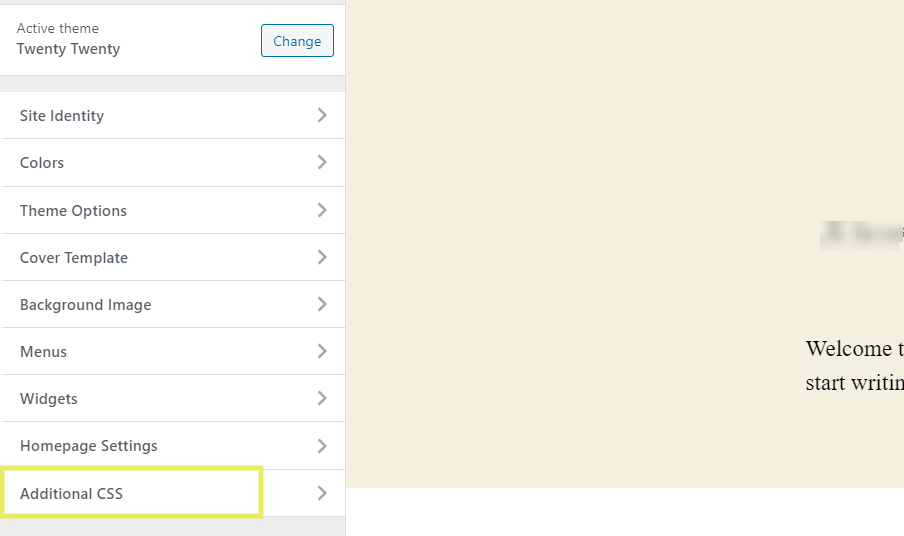
Zatim kliknite na Additional CSS na dnu sa leve strane navigacionog panela

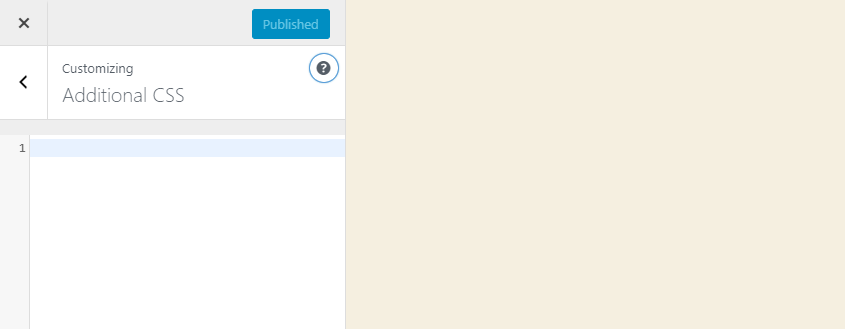
Otvoriće se code editor u koji možete dodati custom CSS kod:

Kao što vidite ovaj editor je prilično mali i namenjen je uglavnom za manje modifikacije, a ne za neke veće izmene CSS koda/stilova.
Kada završite sa dodavanjem custom CSS-a u Customizer-u, kliknite na dugme Publish da biste sačuvali vaše izmene
Kako da editujete vaš WordPress izvorni kod preko FTP-a
Kako smo pomenuli na početku ovog teksta, WordPress Theme editor je jedan od načina da pristupite i izmenite WordPress izvorni kod vašeg sajta. Drugi je korišćenje FTP klijenta kao što je na primer FileZilla. Ovaj tip alata vam omogućava da se konektujete na server vašeg sajta i na taj način pristupite fajlovima na njemu.
Ovaj pristup podrazumeva izmene u vašim fajlovima lokalno, a zatim i njihov upload na vaš hosting server. Ovo je važno ukoliko iz nekog razloga ne možete da pristupite backend-u vašeg sajta.
Evo kako da krenete sa FTP-om:
Korak 1: Locirajte ili kreirajte vaše FTP kredencijale
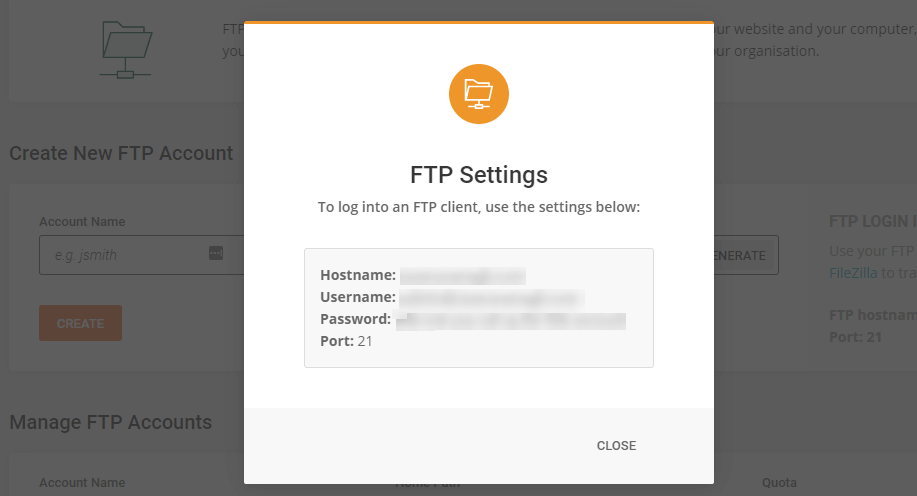
Prvo, da biste se konektovali na vaš server preko FTP-a, prvo treba da upotrebite vaše FTP kredencijale (korisničko ime, lozinka i hostname. Trebalo bi da ste ih dobili prvi put kada ste zakupili neki hosting paket kod nas.
Ukoliko iz bilo kog razloga želite da koristite neki drugi nalog, možete ga kreirati preko vašeg cPanel-a pod Files – FTP Accounts
Korak 2: Logujte se na vaš web hosting nalog preko FileZilla-e
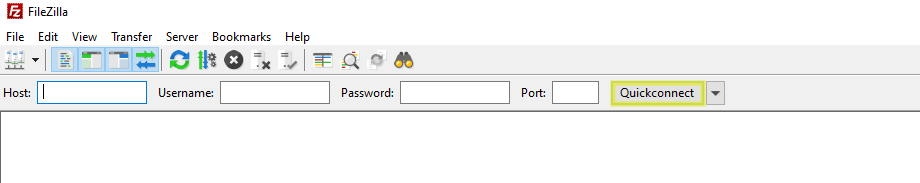
Otvorite FileZilla-u na vašem računaru i unesite vaše kredencijale.

Kliknite na dugme QuickConnect.

Korak 3: Editujte svoje fajlove
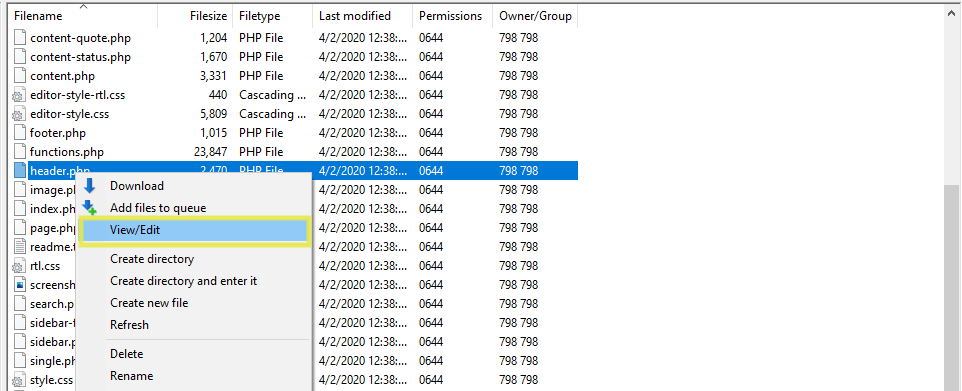
Nakon logovanja imaćete pristup svim WordPress izvornim fajlovima na vašem sajtu. Možete slobodno editovati vaše HTML, CSS, PHP i JS fajlove, ako želite. Kliknite desnim klikom na bilo koji fajl i izaberite opciju View/Edit.

Kada napravite izmene, ne zaboravite da sačuvate fajl. Budite samo oprezni sa izmenama, da slučajno ne oborite svoj sajt.
Zaključak
Kao što ste videli, editovanje WordPress izvornog koda nije tako komplikovano kao što može da izgleda na prvi pogled. Ipak, budite obazrivi i pre svake izmene uradite backup sajta. Ukoliko niste 100% sigurni šta radite, probajte da izmene primenite prvo na testnom okruženju (localhost ili test poddomen) pre nego što ih zaista primenite na produkcionom sajtu. Na taj način ćete izbeći da napravite problem na svom sajtu, a ujedno ćete imati prilike da proverite svoje veštine editovanja izvornog WordPress koda.
Nenad Mihajlović