Kako da napravite WooCommerce child temu

Pomoću WooCommerce plugina možete da napravite odličnu online prodavnicu. Ukoliko ste rešili da za dizajn koristite neku od dostupnih WooCommerce tema, to vam može biti sasvim dovoljno da vaš sajt izgeda profesionalno. Ipak, u nekim situacijama ćete želeti da malo odstupite od gotovog dizajna teme i sami poradite na prilagođavanju teme.
U tom slučaju najbolji način je da kreirate WooCommerce child temu. Slično kao i kod WordPress-a child tema služi da uradite izmene na vašem sajtu, bez izmene originalne teme.
Tako da sva ažuriranja originalne teme neće uticati na izmene koje su napravljene u child temi, obezbeđujući na taj način da vaše izmene ostanu primenjene čak i nakon ažuriranja fajlova unutar originalne teme.
Bez child teme tako nešto ne bi bilo moguće, jer bi sve izmene urađene u originalnoj temi bile poništene odmah nakon ažuriranja teme na noviju verziju.
Zato ćemo u ovom tekstu objasniti kako da napravite WooCommerce child temu i stilizujete svoju WooCommerce prodavnicu.
WooCommerce teme
Lansiranjem WooCommerce plugin-a 2011. godine, WordPress je odjednom postao najpopularnija e-commerce platforma. Jedan od razloga za to je upravo jednostavnost sa kojom se može instalirati i podići funkcionalna online prodavnica.
Naravno, to je samo jedan od razloga. Drugi razlog je mogućnost jednostavnog podešavanja i prilagođavanja WooCommerce online prodavnice. Kako u smislu funkcionalnosti, tako i u smislu dizajna.
WooCommerce je kompatibilan sa skoro svim WordPress temama. Gotovo da nema novije WordPress teme koja nije prilagođena WooCommerce pluginu. Ipak, ta prilagođenost nije potpuna, pa je zato WooCommerce razvio svoje teme, koje su u potpunosti prilagođene potrebama online prodavnice.
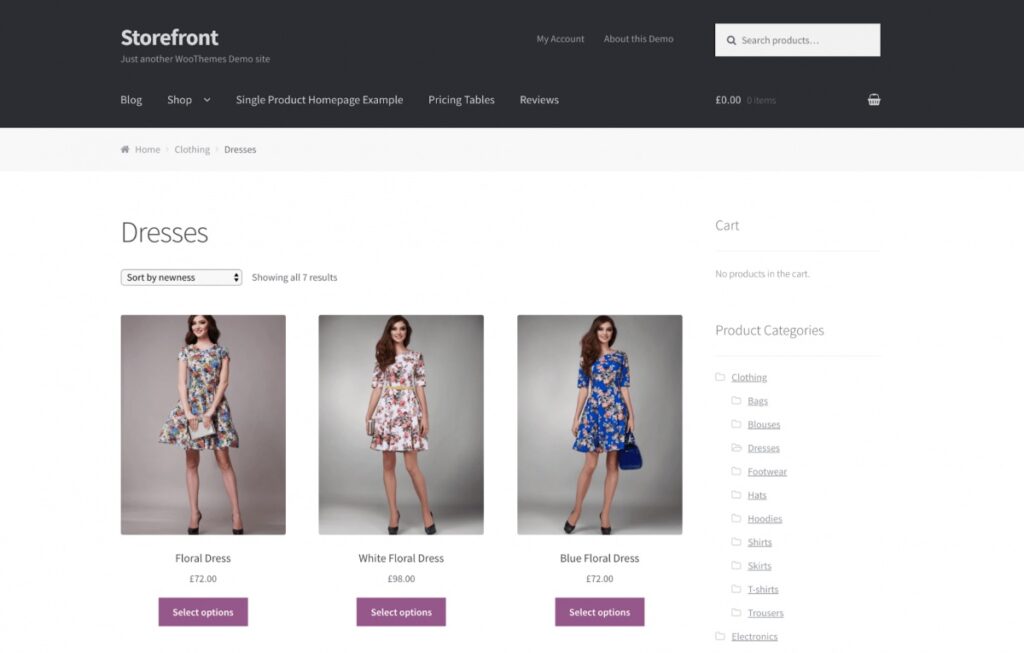
Jedna od njih je popularna Storefront tema, koja je ujedno i zvanična WooCommerce tema. Trenutno je instalirana na preko 200.000 web sajtova, što govori u prilog njenoj popularnosti.

Zašto vam je potrebna WooCommerce child tema?
Ako ste malo napredniji korisnik WordPress-a, onda već znate da je kreiranje child teme dobra praksa. Ukratko, u pitanju je neka vrsta kopije originalne teme, koju kao kopiju možete naknadno uređivati bez uticaja na originalnu temu (koju možemo nazvati parent tema).
Kako smo već pomenuli, editovanje originalne teme nije baš preporučljivo, jer osim što može doći do trajne izmene originalne teme na vašem sajtu (što možda ne želite), isto tako svako ažuriranje originale teme će poništiti izmene koje ste na njoj napravili.
Zato je važno da sve vaše izmene i stilska prilagođavanja na vašem WordPress sajtu radite u WordPress child temi.
Kada je u pitanju WooCommerce, najveći broj child tema je zasnovan na Storefront temi.

Možete preuzeti nekoliko gotovih WooCommerce child tema direktno sa njihovog zvaničnog sajta, ili sa neke iz prodavnica tema, poput ThemeForest.
I pored solidnog izbora WooCommerce tema, može se desiti da vam nijedna na odgovara za vaš novi projekat. U tom slučaju vam preostaje ili da se pomirite sa tom činjenicom i napravite kompromis sa nekom od postojećih tema, ili da kreirate svoju child temu.
Iako je sam proces kreiranja WooCommerce child teme sličan procesu kreiranja WordPress teme, ipak postoje određene razlike. Razlika je u tome što e-commerce sajt zahteva drugačiji pristup po pitanju dizajna, pa je to ono na šta treba obratiti pažnju kod kreiranja WooCommerce child teme.
Kako da kreirate WooCommerce child temu
Sada ćemo vas provesti kroz proces kreiranja WooCommerce child teme. U ovom primeru ćemo kreirati osnovnu temu koja koristi Storefront kao parent temu, a vi možete koristiti bilo koju temu koja vama odgovara.
Pre nego što počnete sa kreiranjem teme, ne zaboravite da uradite backup svog sajta. To je inače nešto što treba da radite uvek pre bilo kakve veće izmene na sajtu.
Takođe, ako ste u prilici, sve izmene bi trebalo da radite u nekom testnom okruženju, a ne na vašem produkcionom sajtu. Tako ćete izbeći glavobolju u slučaju da nešto krene kako ne treba.
Napravite folder za svoju WooCommerce child temu
Prvo što treba da uradite je da kreirate folder koji će sadržati vašu child temu. Najlakše je da to uradite direktno preko cPanel-a.
Ulogujte se na svoj cPanel nalog i pronađite sekciju pod nazivom Files, a zatim kliknite na ikonicu pod nazivom File manager.

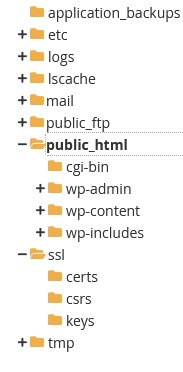
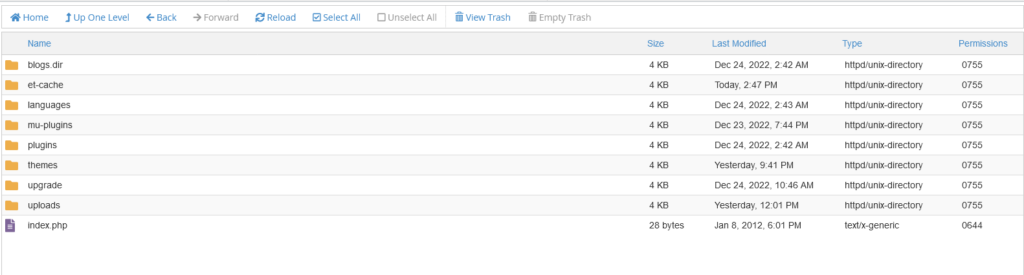
Sada u stablu foldera sa leve strane pronađite folder pod nazivom public_html, koji je ujedno i root folder vašeg sajta, a zatim otvorite folder u okviru njega, pod nazivom wp-content.
U prozoru sa desne strane će vam se prikazati sadržaj ovog foldera.

Između ostalog, ovaj folder sadrži foldere sa vašim temama. Otvorite folder Themes. Sada u njemu treba da kreirate novi folder, koji možete nazvati kako želite.
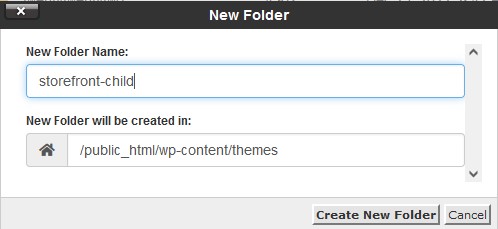
Folder kreirate tako što kliknete na dugme +Folder koje se nalazi u gornjem levom uglu prozora, a zatim uneste naziv fajla u gornje polje dialog box-a.
Mi smo novi folder u ovom slučaju nazvali storefront-child.

Nije bitan naziv foldera, ali je bitno da on bude smešten na pomenutoj lokaciji.
Kreirajte functions.php fajl
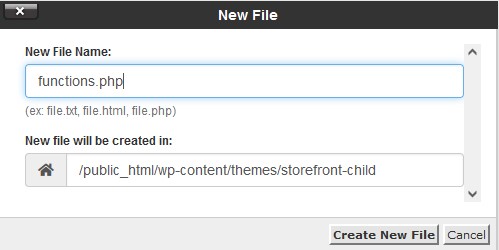
Sada otvorite folder storefront-child i u njemu kreirajte functions.php fajl. Fajl kreirate tako što kliknete na dugme +File u gornjem levom uglu prozora, a zatim uneste naziv fajla u gornje polje dialog box-a.

Sada kada ste kreirali functions.php fajl potrebno je još da kreirate i CSS fajl.
Kreirajte stylesheet fajl za svoju Woocommerce child temu
Sledeći fajl koji je potrebno da kreirate je CSS fajl za vašu child temu. Ovaj fajl definiše CSS stilove koji će biti primenjeni na stranice vašeg sajta (preko child teme). Kada kažemo stilove, mislimo na izgled i raspored elemenata na sajtu.
Vaša parent tema već sadrži svoj CSS fajl sa stilovima, ali će stilovi iz child teme imati prioritet i praktično pregaziti stilove originalne (parent) teme.
Zato, ukoliko imate aktivnu child temu, čak i ako se izmene neki stilovi na originalnoj temi, oni neće uticati na izgled vašeg sajta.
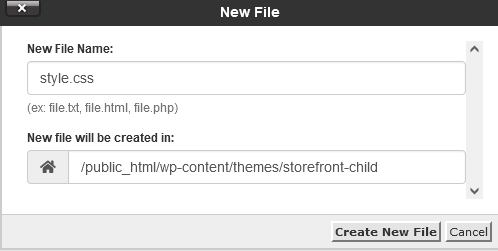
Za sada je samo potrebno da kreirate CSS fajl. Ovo ćete uraditi na isti način kao i kada ste kreirali functions.php fajl, unutar istog foldera u kojem se nalazi functions.php fajl.
CSS fajl ćete nazvati style.css, jer je to opšteprihvaćen naziv CSS fajla u web development-u.

Pored toga, dobra praksa je da dodate i neke informacije vezano za vašu temu, jer na taj način drugim developerima ostavljate neke podatke o vama kao autoru child teme.
/*
Theme Name: Storefront Child
Theme URI: http://nekisajt.rs/storefront-child/
Description: Moja prva WooCommerce child tema
Author: Vaše ime
Author URI: http://nekisajt.rs
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Konfigurišite child temu da nasledi stilove parent teme
Kao što smo već pomenuli, praksa je da podesite child temu da nasleđuje stilove vaše parent teme. Takođe, biće potrebno da pregazite stilove koje želite da promenite.
Sada slobodno možete dodati neki CSS kod koji želite i izmeniti stilove originalne (parent) teme u skladu sa vašim zahtevima.
Na primer, recimo da vaša parent tema definiše da je H1 header element veličine 20px i crvene boje. Ako child tema ne definiše stilove za H1 element, onda će na sajtu biti primenjeni stilovi parent teme.
Sa druge strane, ako u child temi za H1 element definišete neke druge stilove (na primer veličinu od 18px i plavu boju), onda će na sajtu biti primenjeni ti stilovi.
Kako smo rekli, stilovi definisani u child temi imaju viši prioritet u odnosu na stilove koji su definisani u parent temi, pa se zato oni primenjuju na sajtu.
Dodavanje ove funkcionalnosti vašoj child temi je veoma jednostavno. Sve što treba da uradite je da se unutar child teme referencirate na parent temu.
Samo dodajte sledeći kod u svoj style.css fajl nakon prethodnog koda koji ste dodali da biste opisali svoju child temu:
Template: storefront
Ovaj kod definiše parent temu i obezbediće da vaša child tema koristi Storefront stilove gde god niste eksplicitno naveli neke druge stilove. Ako vi kreirate child temu na osnovu neke druge parent teme, onda samo umesto storefront unesite naziv te parent teme.
Aktivirajte child temu
Bez obzira da li ste već definisali nove CSS stilove ili ne, sada možete da aktivirate svoju child temu. Aktivacija je veoma jednostavna i radi se kao za bilo koju instaliranu temu.
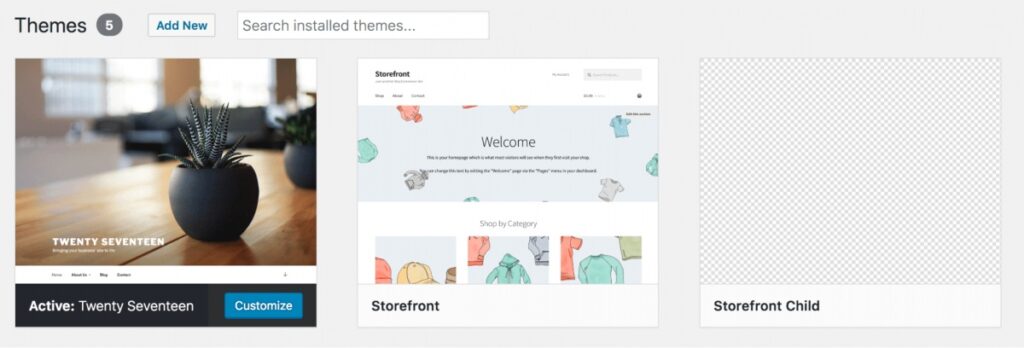
U vašem dashboard-u idite na Appearance – Themes i videćete da je vaša child tema već instalirana.

Kliknite na dugme Activate, da biste vašu child temu napravili primarnom temom na sajtu. Sada ćete moći i da je vidite na front-end-u.

Kao što možete da vidite, ona trenutno izgleda identično vašoj parent temi. To je zato što joj još uvek niste dodelili neke stilove koji bi pregazili stilove parent teme. Onog momenta kada zamenite neki stil, on će biti vidljiv na vašem sajtu, umesto stila koji je definisan u parent temi.
Dodavanje stilova vašoj child temi
Konačno, vreme je da počnete sa stilizovanjem vaše child teme. Način na koji ćete to uraditi je potpuno na vama. Mi ćemo ovde proći kroz primer kako to može biti urađeno.
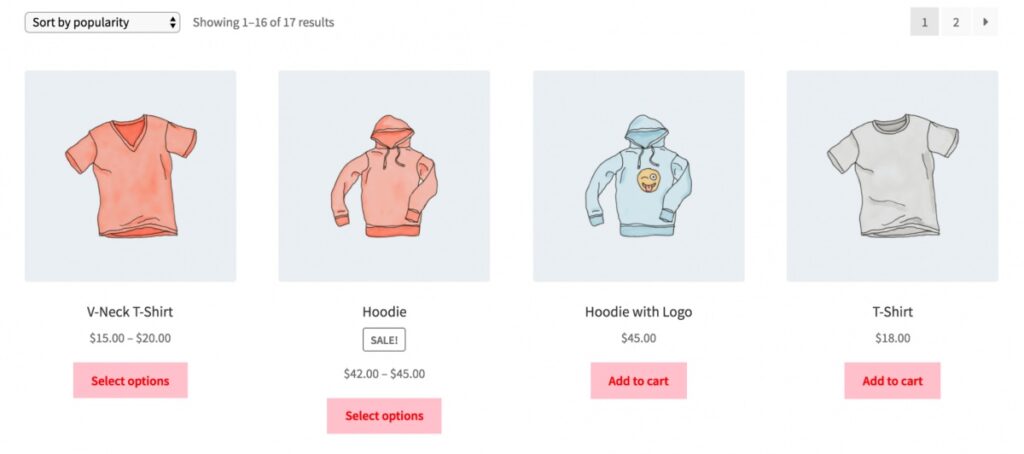
Da bismo pojednostavili primer, ovde ćemo stilizovati dugmad u našoj online prodavnici. Trenutno su ona sive boje i sa crnim tekstom, a mi ćemo ih za potrebe ovog testa učiniti vidljivijim. Nije bitno da li će vam se dopasti ili ne, važno je da vidite efekat 🙂

Otvorite style.css fajl vaše child teme i i dodajte sledeći kod nakon komentara (znak */) u header-u fajla:
a.button,
button.button,
input.button,
#review_form #submit {
background: pink;
color: red;
}
Sada sačuvajte fajl i otvorite front-end. Videćete da su vaša dugmad promenila izgled.

Takođe možete sada da promenite vaše template fajlove. Potrebno je da kopirate template file koji želite da zamenite, kao na primer header.php, iz vašeg parent foldera u folder child teme.
Pored toga moraćete da napravite neke izmene da biste odredili koju funkciju WordPress koristi da refernira template fajlove. To zahteva korišćenje get_stylesheet_directory(); funkcije umesto get_template_directory() da biste referencirali na vaše template-ove.
Time ste kreirali WooCommerce child temu. Naravno, ima još mnogo toga što je potrebno da uradite da biste izmenili svoje stilove, ali za početak je važno da znate kako da je kreirate. Primena CSS stilova je neka potpuno druga tema i zato je ovde nećemo obrađivati.
Nenad Mihajlović