Kako da pomoću WooCommerce plugina napravite svoju online prodavnicu

Ukoliko ste vlasnik nekog biznisa, onda verovatno znate da u današnje vreme jednostavno morate imati web sajt. Većina ozbiljnih kompanija već poseduje svoj web sajt, a sve češće i online prodavnicu.
Pokazalo se da kupci sve češće žele da kupuju preko Interneta, a udeo online prodaje u odnosu na ukupnu prodaju proizvoda i usluga raste iz godine u godinu.
Kada tome dodamo i činjenicu da je pandemija Covid-19 virusom samo ubrzala ovaj trend, onda je jasno da svaki iole ozbiljan biznis danas mora imati i svoju online prodavnicu.
Zato ćemo u ovom tekstu objasniti kako da pomoću WooCommerce plugina napravite svoju online prodavnicu.
Šta je WooCommerce plugin?
WooCommerce je besplatan plugin za WordPress, pomoću kojeg možete veoma jednostavno da kreirate svoju online prodavnicu. Jednostavan je za korišćenje a ujedno i bogat raznim funkcionalnostima koje su neophodne za svaku online prodavnicu.
Zahvaljujući tome što je zapravo WordPress plugin, WooCommerce je veoma popularan kod biznisa koji su svoje sajtove napravili na WordPress platformi. S obzirom da je WordPress danas popularna platforma čak i kod većih kompanija, to je doprinelo da se WooCommerce kao WordPress plugin nametne kao najbolje e-commerce rešenje za mnoge online prodavnice širom sveta.
Statistika iz 2022. godine pokazuje da preko 40% online prodavnica radi na WooCommerce-u, a da je čak 23% od najbojih milion sajtova odabralo WooCommerce kao rešenje za svoje online prodavnice.
Ovi impozantni podaci govore u prilog tome da je WooCommerce postao prvi izbor za mnoge, čak i velike kompanije, kada je u pitanju rešenje za izradu online prodavnice.
WooCommerce i WordPress
Izrada online prodavnice može biti veoma komplikovan proces ako se odlučite da je programirate sami, a njena izrada može potrajati čak i ako to poverite nekom iskusnom programeru.
Ručno izrađena online prodavnica može biti dobro rešenje ukoliko imate neke specifične zahtve po pitanju online prodavnice, ili ukoliko je vaš web sajt urađen pomoću neke druge tehnologije (npr. HTML + CSS + JavaScript).
Ipak, za kompanije čiji su sajtovi izrađeni na WordPress platformi, idealno rešenje je WooCommerce plugin.
Jedan od razloga je to što je WooCommerce proizvod iste kompanije koja stoji iza WordPress-a, pa je samim tim i savršeno integrisan u WordPress.
Pored toga, WooCommerce kao i WordPress može lako da se proširuje dodatnim pluginima (ekstenzijama) koje omogućavaju da koristite neke dodatne funkcionalnosti osim onih osnovnih.
Neke osnovne ekstenzije su besplatne, a one naprednije se uglavnom doplaćuju. Ipak, ako imamo u vidu da je sam WooCommerce potpuno besplatan i da i u toj besplatnoj varijanti nudi sve neophodno za standardnu online prodavnicu, onda ni doplata za neku dodatnu funkcionalnost na online prodavnici nije neki veliki izdatak.
Kako da napravite WooCommerce online prodavnicu
Zakup domena i hostinga
Ukoliko još uvek nemate svoj web sajt, prvi korak je da zakupite domen i hosting na kojem će biti smešteni vaš web sajt i vaša online prodavnica. Proces kupovine domena i hostinga nije komplikovan, ali za svaki slučaj možete pogledati i naše uputstvo za kupovinu domena i hostinga.
Odabir odgovarajućeg naziva domena je izuzetno važan za vaše online poslovanje, pa zato pogledajte naše savete kako da odaberete pravi naziv domena.
Još važnije je da odaberete odgovarajući hosting paket, koji će najbolje odgovarati potrebama vaše online prodavnice.
Ako niste sigurni koji hosting paket bi najviše odgovarao vašim potrebama, pročitajte kako da odaberete odgovarajući hosting plan. Ujedno možete da upoznate i neke od naših najnovijih hosting paketa koji zaista kidaju.
Za sve dodatne informacije u vezi sa zakupom domena ili naših hosting paketa slobodno pišite našoj prodaji na info@plus.rs ili nas pozovite na + 381 (0)11 4 11 88 33
Ukoliko već imate zakupljen domen i hosting paket, onda su sledeći koraci kreiranje WordPress sajta i instalacija WooCommerce plugina.
Kreiranje WordPress sajta
Kreiranje WordPress sajta je prilično jednostavan proces. Možete ga raditi sami, ili unajmiti specijalizovanu agenciju da to uradi umesto vas.
Ako želite da to uradite sami, dovoljno je da ispratite korake koje smo naveli u našem tekstu Kako da instalirate WordPress, Drupal i Joomla u cPanel-u pomoću aplikacije Installatron.
Instalacija WooCommerce plugina
Nakon što ste završili instalaciju svog WordPress sajta i uverili se da je on aktivan na vašem domenu, vreme je da instalirate WooCommerce plugin.
Kao i sve ostale WordPress plugine i ovaj možete pronaći u WordPress repozitorijumu unutar WordPress dashboard-a.
Iz menija u dashboard-u sa leve strane izaberite opciju Plugins, a zatim Add new plugin.

Otvoriće vam se repozitorijum WordPress plugina.
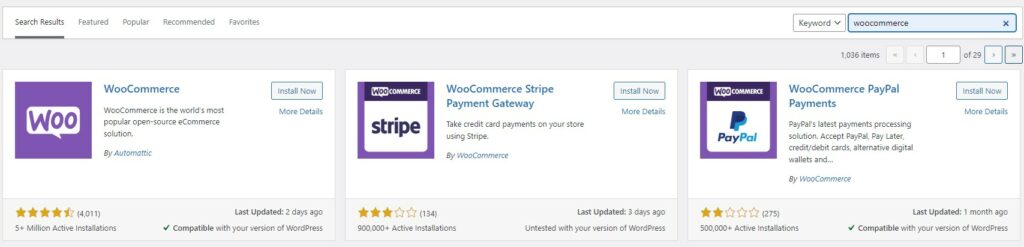
U polje Search kucajte WooCommerce i pritisnite Enter.
Prvi plugin koji bi trebalo da se pojavi u rezultatima pretrage je upravo WooCommerce.

Kliknite na dugme install da biste pokrenuli instalaciju.

S obzirom da je u pitanju veći plugin, trebaće neko vreme da se instalira. Nakon instalacije biće potrebno i da aktivirate plugin. Kliknite na dugme Activate da biste ga aktivirali.

Nakon instalacije otvoriće vam se podrazumevani prozor za podešavanje. Ova podešavanja možete i preskočiti u ovoj fazi, pa ih naknadno uraditi kada vam to bude odgovaralo. S obzirom da ćete svakako morati da ih radite, naša preporuka je da to odmah uradite.
Proces podešavanja se sastoji od 5 koraka.
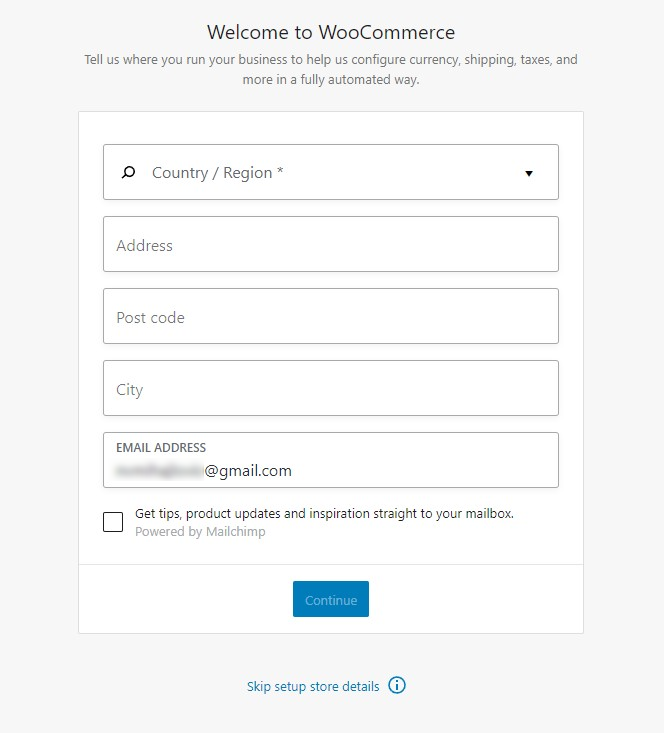
Prvi korak je Store Details, kod kojeg je potrebno da unesete osnovne geografske podatke o vašem biznisu.

Nakon unosa podataka, ukoliko želite možete da čekirate box polje ispod polja za unos email adrese, čime se saglašavate da od WooCommerce-a primate na email savete i informacije o pluginu.
To je opciono polje, pa nije obaveza da ga popunite.
Nakon što ste popunili podatke o lokaciji vašeg biznisa, kliknite na dugme Continue.
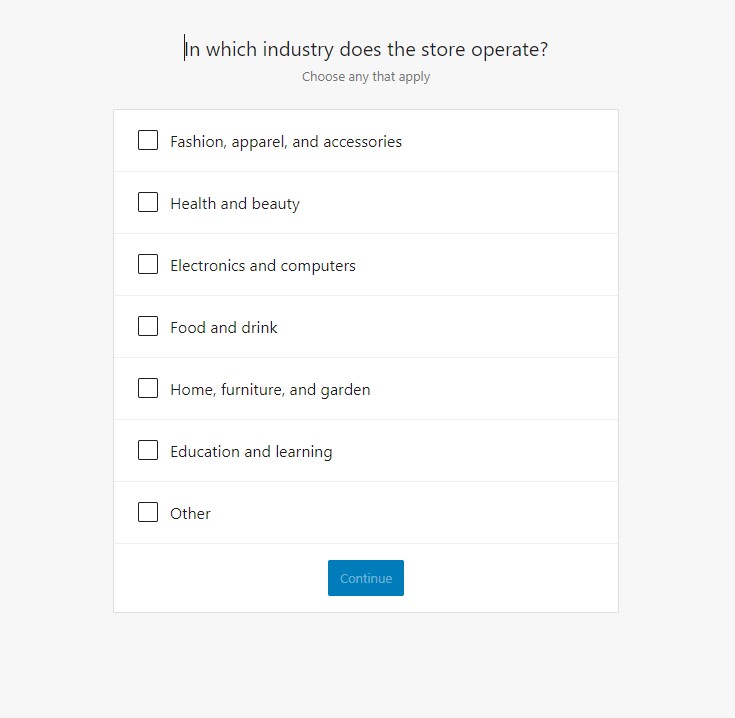
Otvoriće vam se drugi prozor, u kojem treba da označite industriju kojoj pripada vaš biznis.

Imate opciju da izaberete neku od ponuđenih industrija, ili da čekiranjem box-a pored Other upišete industriju koju želite.
Kada ste to završili kliknite na dugme Continue.
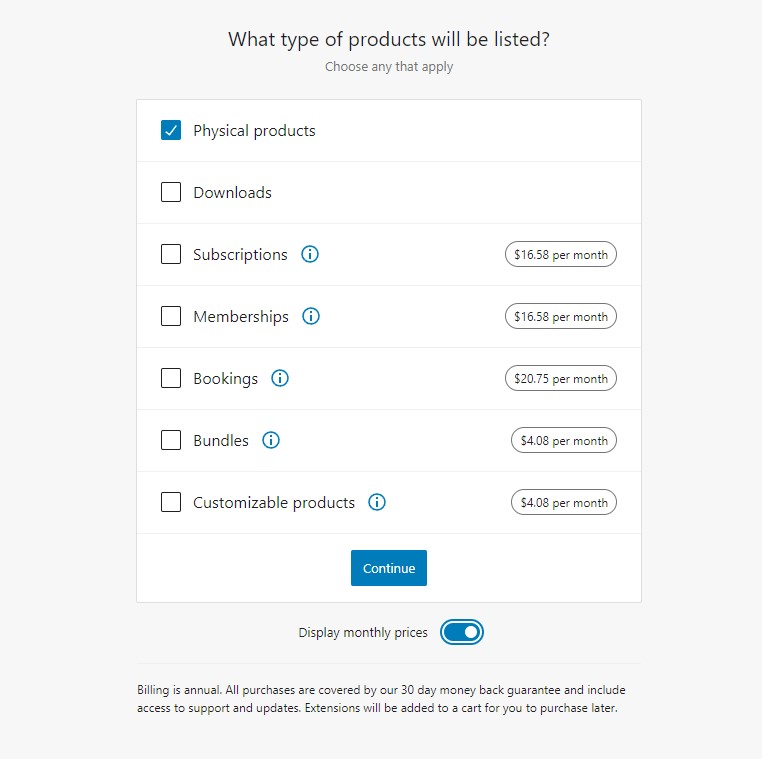
Sada će vam se otvoriti prozor za unos podatka o tipu proizvoda koji ćete prodavati u vašoj online prodavnici.

Najčešće se prodaju fizički proizvodi, pa je taj box već čekiran. Ukoliko prodajete neki drugi tip proizvoda obeležite box pored tog tipa. Imajte samo u vidu da ćete za određene tipove proizvoda morati da platite pretplatu kako biste ih koristili, što je istaknuto pored svakog tipa koji se plaća.
Kada ste završili kliknite na dugme Continue.
Sada će vam se otvoriti prozor u koji treba da upišete još neke detalje vezano za vaš biznis:
- da li već imate neke online proizvode
- koliko planirate da imate proizvoda u online prodavnici
- da li već negde prodajete svoje proizvode
Ukoliko ste agencija i podešavate online prodavnicu za klijenta, onda čekirajte box I’m setting up a store for a client.
Ukoliko izaberete neke odgovore iz padajućeg menija, otvoriće vam se nova polja koja takođe treba da popunite.
Nakon što ste popunili sva polja kliknite na dugme Continue.
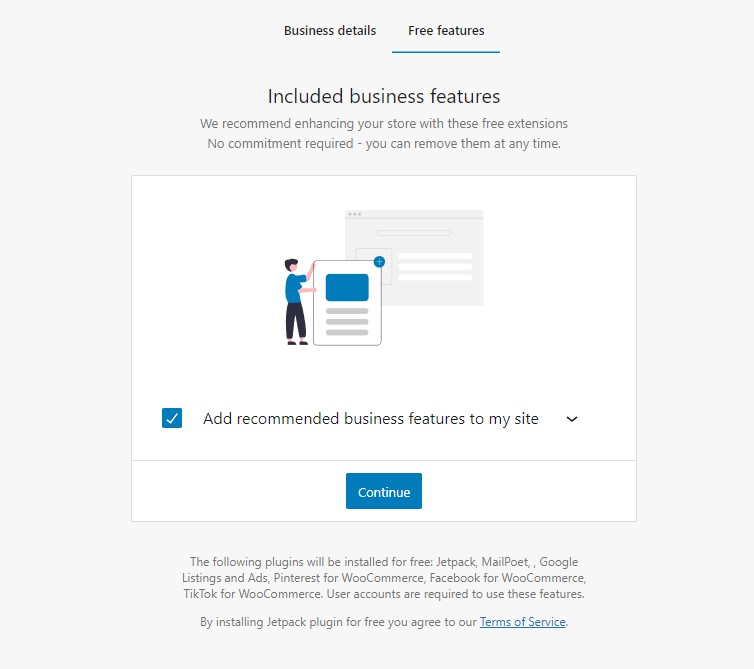
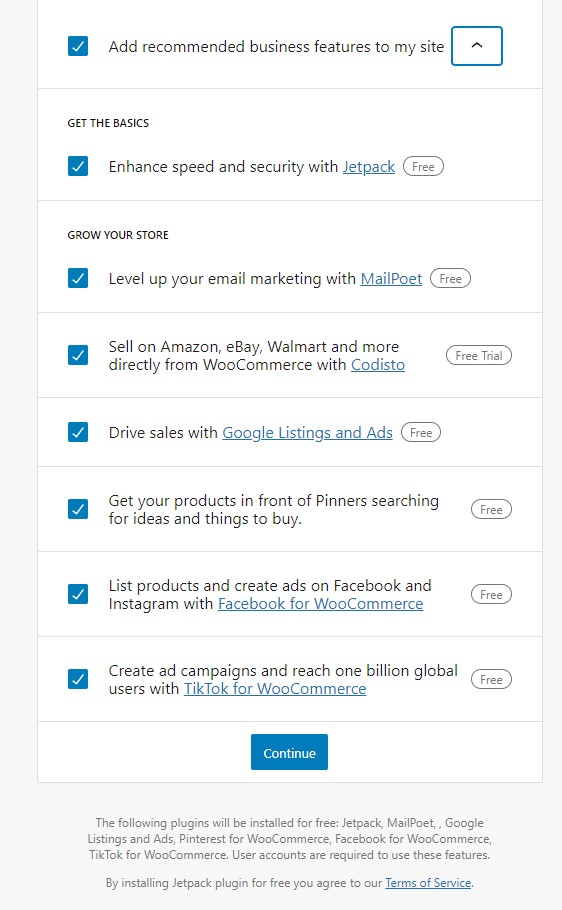
Otvoriće vam se novi prozor u kojem vam se nudi da izaberete neke od besplatnih funkcionalnosti koje postoje u WooCommerce pluginu.

Ukoliko želite možete izabrati neku od njih ukoliko vam je potrebna.

Ukoliko ne želite, jednostavno odčekirajte box pored opcije Add recommended business features to my site.
Kada ste odabrali šta želite kliknite na dugme Continue.
Otvoriće vam se prozor u kojem možete da odaberete WooCommerce temu koju želite da koristite za vašu online prodavnicu. Nije neophodno da odaberete temu, već možete jednostavno nastaviti da koristite postojeću WordPress temu koju već koristite.
S obzirom da je najveći broj WordPress tema već kompatibilan sa WooCommerce pluginom, nećete imati problem da iz svoje osnovne teme napravite lepu online prodavnicu.
Sa druge strane, ukoliko želite možete odabrati neku od besplatnih ili premijum tema i odmah je instalirati. Mi smo izabrali da nastavimo da koristimo postojeću temu.
Na taj način ste instalirali WooCommerce plugin i sada možete započeti sa podešavanjem i dodavanjem proizvoda.
Podešavanje WooCommerce plugina
Sada je vreme da uradite neka osnovna podešavanja WooCommerce plugina. Ova podešavanja su važna jer određuju način na koji će raditi vaša prodavnica, način na koji ćete obračunavati dostavu, porez, način na koji će kupci moći da plate vaše proizvode kada ih kupuju online, kao i mnoge druge parametre.
Da biste započeli sa podešavanjima idite na opciju WooCommerce – Settings.

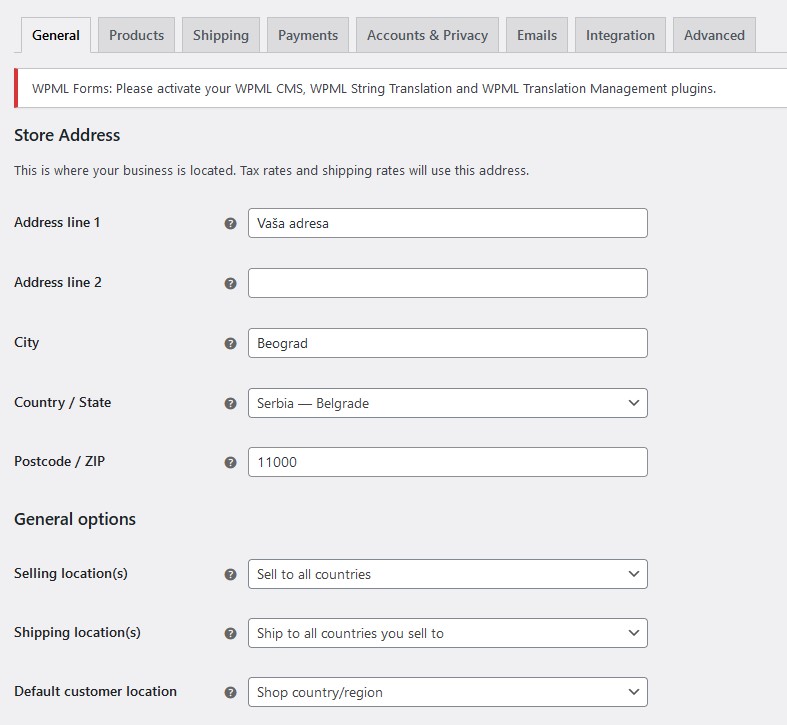
Otvoriće vam se prozor u okviru kojeg ima nekoliko tabova sa različitim kategorijama za koje možete raditi podešavanja. Mi krećemo od prvog taba sa leve strane – General.
General tab
U okviru ovog taba možete da podesite adresne podatke vaše firme, podatke o zemljama za koje će biti omogućena online prodaja, odnosno isporuke kupljene robe, kao i podešavanje valute koja će biti istaknuta na vašim proizvodima u online prodavnici.
Podešavanje adresnih podataka je prilično intuitivno, pa je veoma jednostavno popuniti ta polja.

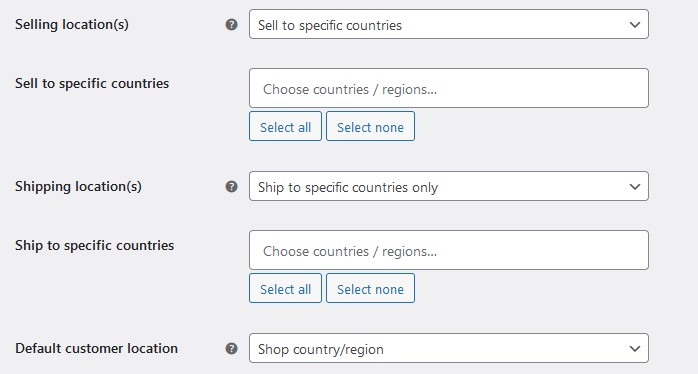
Za polje Selling location(s) treba izabrati iz padajućeg menija neku od ponuđenih opcija:
- da prodajete kupcima iz bilo koje zemlje (Sell to all countries)
- da prodajete kupcima iz bilo koje zemlje, osim neke određene zemlje (zemalja) (Sell to all countries, except for…)
- da prodajete kupcima samo u određenim zemljama
U zavisnosti od opcije koju odaberete, polje ispod ovog polja će ponuditi da odaberete/unesete neke određene podatke ili ne.
Kod prve opcije polje ispod se neće promeniti, već ćete u njega odmah moći da unesete opciju za koje zemlje radite isporuku.
Kod preostale dve opcije, polje ispod će vam ponuditi da odaberete/unesete dodatne podatke.
Nakon toga je potrebno da izaberete zemlje za koje vršite dostavu. I ovde imate nekoliko ponuđenih opcija/varijanti, pa vi odaberite onu koja najviše odgovara vašim potrebama i biznis modelu.

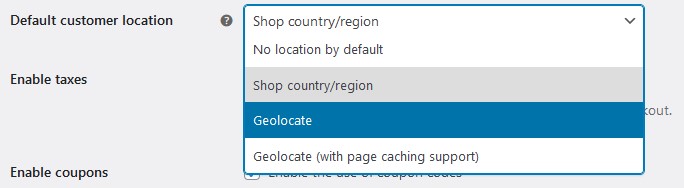
Sledeća je opcija Default customer location, koja predstavlja lokaciju na kojoj se podrazumevano nalazi vaš potencijalni kupac. I ovde imate nekoliko opcija, između kojih možete izabrati i Geo-lociranje.

U slučaju da izaberete opcije Geolocate ili opciju Geolocate (with page caching support), povremeno će u vaš wp-content folder biti preuzimana MaxMind GeoLite baza, radi preciznijeg geo-lociranja.
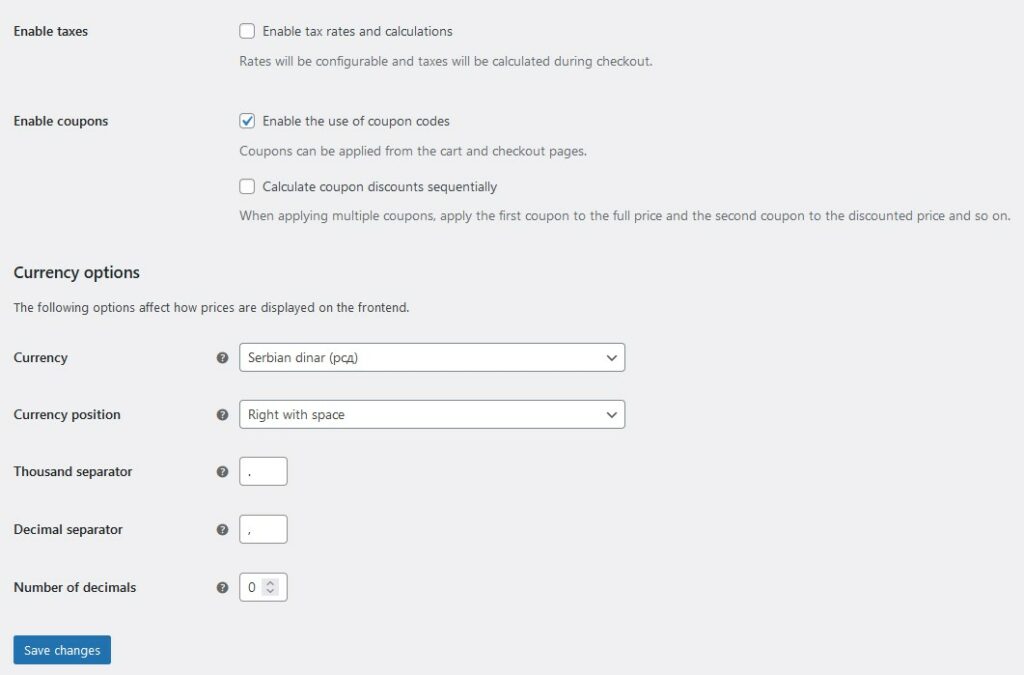
Sledeći je check-box u kojem možete da odaberete opciju za poreske stope i kalkulacije poreza. Ukoliko čekirate ovo polje kasnije ćete moći da konfigurišete poreske stope i one će biti ukalkulisane tokom checkout-a.
Opcija Enable coupons je podrazumevano čekirana, ali je slobodno odčekirajte ako ne nameravate da ponudite mogućnost kupovine pomoću kupona.
Sledeća opcija je Calculate coupon discount sequntially. Ako ne koristite kupone, ova opcija vam svakako neće koristiti. Ako je koristite, onda će omogućiti da prilikom kupovine popusti iz kupona budu sekvencijalno obračunavani.
Sekcija Currency options nudi mogućnost podešavanja načina na koji će biti prikazane cene u vašoj online prodavnici.

Prva opcija Currency nudi opciju da izaberete valutu. Druga opcija Currency position nudi opciju za podešavanje gde želite da cena bude prikazana.
Pored ove dve opcije, tu su i opcije podešavanja separatora za hiljade, separatora za decimale, kao i broj decimala koje želite da prikažete.
Kada ste uneli sve željene podatke, kliknite na dugme Save changes, da biste sačuvali podešavanja.
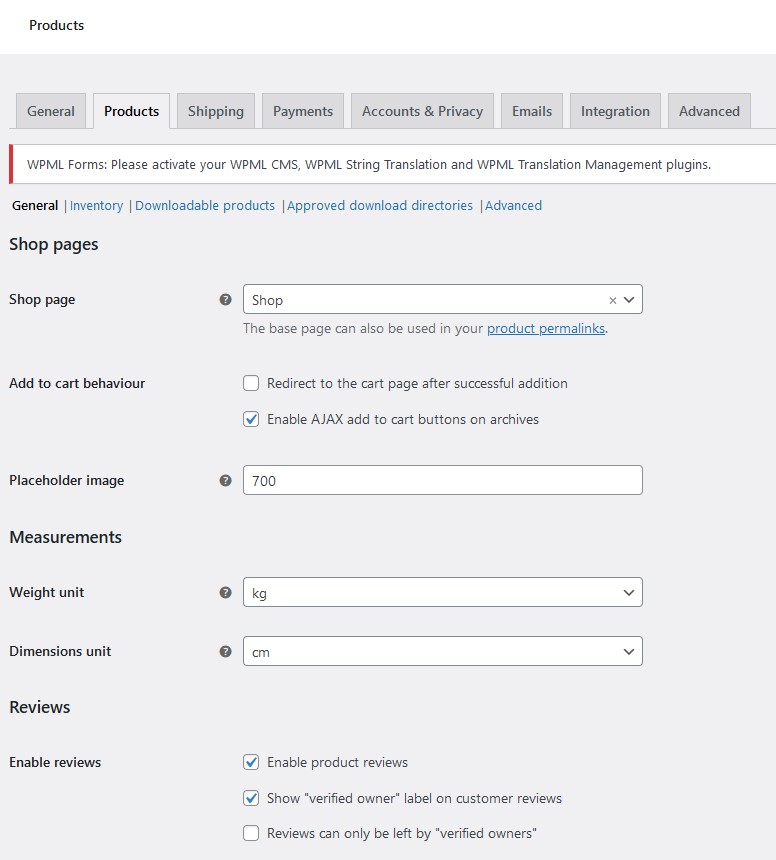
Products tab
Sada možete da pređete na tab pod nazivom Products.

I ovaj tab ima svoje pod-tabove, ali mi se u ovom tekstu nećemo baviti tim posebnim tabovima, već samo onim pod nazivom General, jer je to ono što je najvećem broju online prodavnica potrebno.
Prvo što podešavate jeste stranica koja će biti vaš online shop. Podrazumevano to je stranica Shop, koja se kreira automatski prilikom instalacije WooCommerce plugina.
Ostavite ovu stranicu kao podrazumevanu, osim ako nemate neki poseban razlog da je menjate.
Sledeće podešavanje je vezano za to šta će se desiti kada kupac klikne na Add to cart dugme. Naša preporuka je da i ovo podešavanje ostavite onako kako je već podrazumevano podešeno.
Sledeća opcija traži da odaberete placeholder sliku koja će stajati umesto prave slike ukoliko u online shopu ne postoji slika nekog proizvoda. To može biti podrzumevana slika koja dolazi sa WooCommerce pluginom, a može i biti neka vaša prilagođena slika (na primer slika sa vašim brendom, ili nekim tekstom koji vi želite).
Nama je za ovu priliku sasvim dovoljna i podrazumevana placeholder slika, pa u ovom polju ostavljamo vrednost 700 (ID WooCommerce placeholder slike).
Opcija Measurements nudi opcije za podešavanje jedinice težine i dimenzija. Ponuđene su glavne međunarodne jedinice, pa možete izabrati onu koja najviše odgovara potrebama vaše online prodavnice.
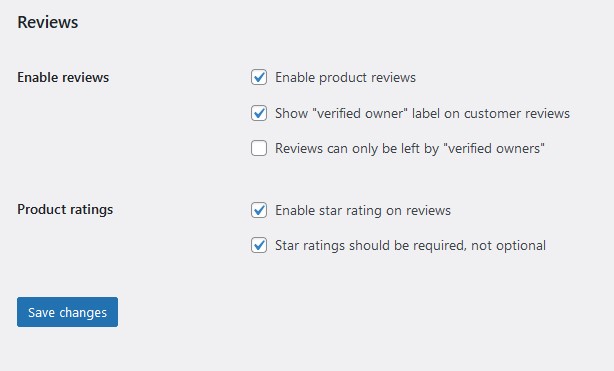
Sledeća je opcija Reviews. Ona omogućava da uključite ili isključite mogućnost ostavljanja recenzija u vašoj online prodavnici.

Podkategorija Product ratings daje opciju aktivacije davanja zvezdica prilikom ocene nekog proizvoda. Takođe, tu je i opcija podešavanja kojom se omogućava jedino ova vrsta ocenjivanja.
Na kraju kliknite na dugme Save changes da biste sačuvali podešavanja.
Shipping tab
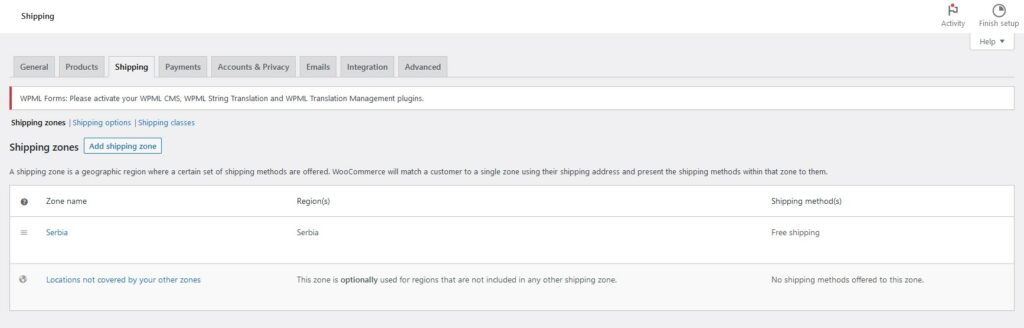
Ovaj tab je sledeći po redu i unutar njega možete da podesite parametre vezano za isporuku vaših proizvoda iz online prodavnice. Unutar ovog taba, osim pod-taba Shipping zones postoje i pod-tabovi Shipping options i Shipping classes.
Iako je podrazumevano podešena besplatna isporuka, pretpostavljamo da ne želite da besplatno isporučujete robu svaki iznos porudžbine. Možda ćete želeti da to radite samo uz određene vaučere ili za iznose robe koji prelaze određeni iznos.
Za izmenu metode isporuke, kliknite na naziv podrazumevane zone (u ovom slučaju Serbia)

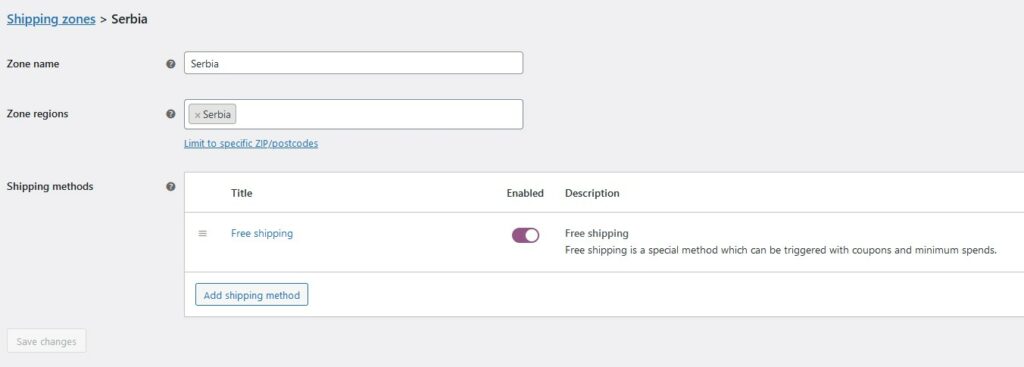
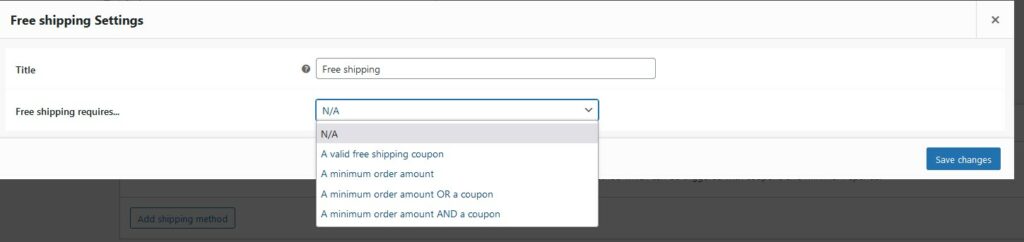
Otvoriće vam se prozor kao na slici ispod. Sada kliknite na opciju Edit ispod shipping metode pod nazivom Free shipping.

Sada izaberite neki od načina ponuđenih u padajućem meniju.

Takođe, ukoliko opcija besplatne isporuke nije opcija za vas, onda u prethodnom koraku klikom na dugme Add shipping method, možete izabrati da dodate neki drugi shipping metod koji je tu ponuđen (Flat rate, Local pickup).
Na kraju kliknite na dugme Save changes da biste sačuvali izmene.
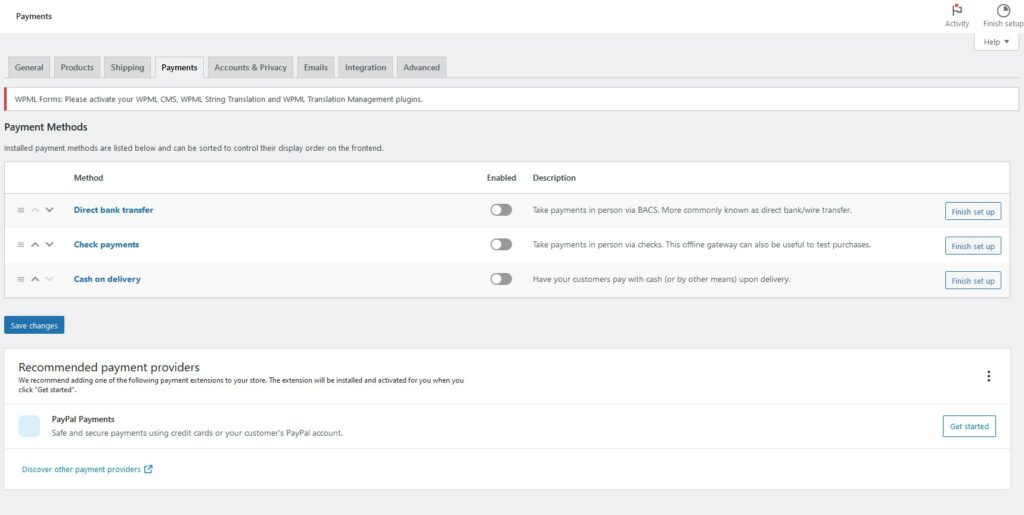
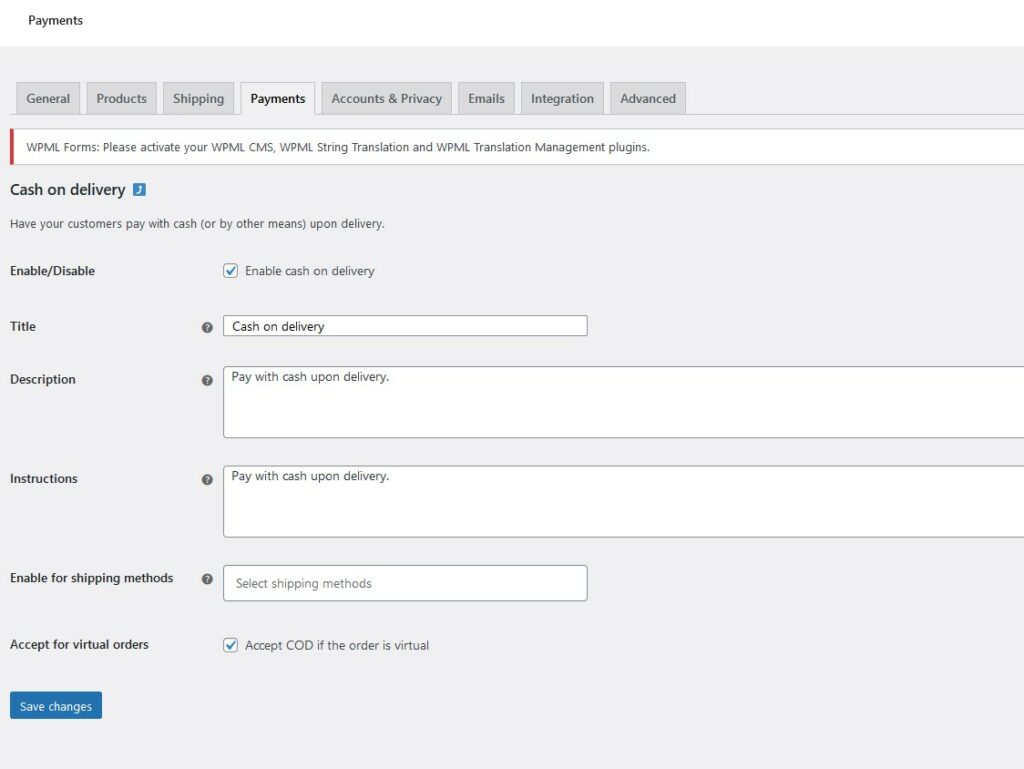
Payments tab
Sledeći tab je Payments, gde možete odabrati metodu plaćanja koju želite da ponudite svojim kupcima, kada kupuju proizvode iz vaše online prodavnice.

Ovde postoji nekoliko različitih metoda, ali je najkorišćenija i u praksi najprimenjivija Cash on delivery. Da biste aktivirali ovu opciju kliknite samo na toggle dugme desno od Cash on delivery.
Dodatno, kliknom na Cash on delivery možete podesiti naziv metode (da bude recimo Plaćanje pouzećem) i dati neki opis i instrukcije kupcima uz to.

Takođe, po potrebi ovaj metod možete pridodati da važi uz određeni shipping method.
Ne zaboravite da na kraju kliknete na dugme Save changes, kako biste sačuvali izmene.
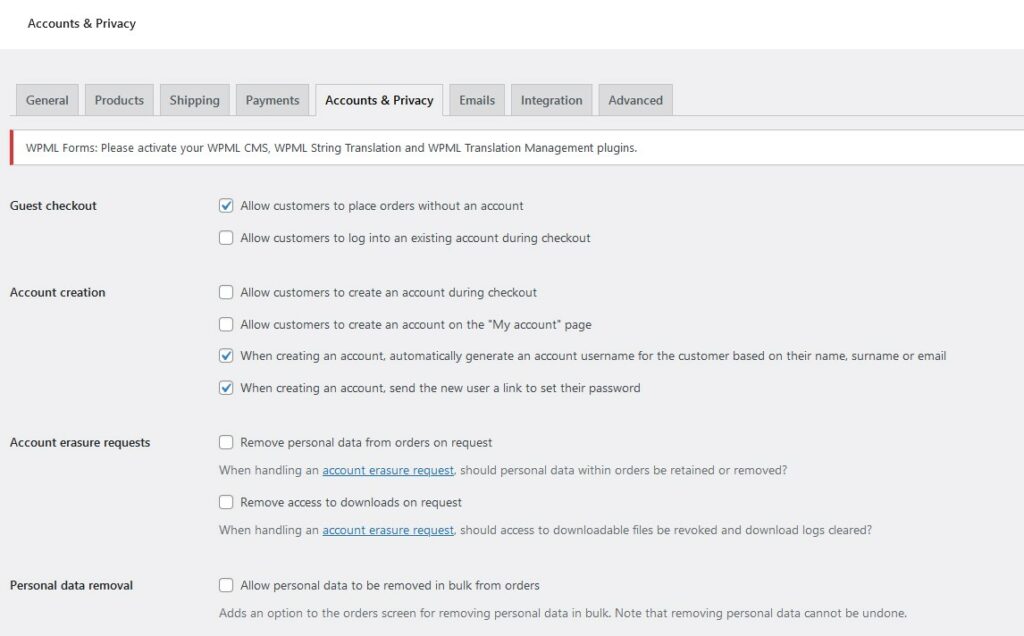
Accounts & Privacy tab
Unutar ovog taba možete da podesite sve bitno vezano za nalog kupca i za politiku privatnosti.

U zavisnosti od vašeg biznis modela i načina na koji želite da vaši kupci koriste svoje naloge, možete podešavati nekoliko opcija za logovanje i korišćenje naloga.
Za najveći broj online prodavnica sasvim je dovoljno ostaviti podrazumevana podešavanja za naloge. To su podešavanja koja su se u praksi pokazala kao najbolje rešenje.
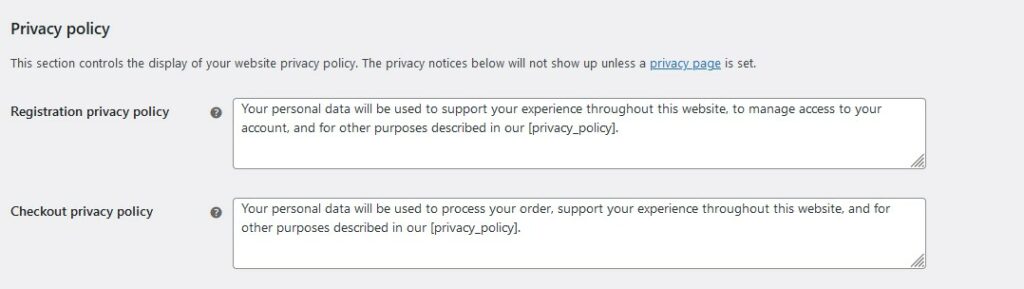
Kada je u pitanju sekcija sa politikom privatnosti (Privacy policy), naravno tekst morate promeniti u skladu sa vašom politikom privatnosti. Bitno je da oba polja budu popunjena (i za registraciju i za checkout).

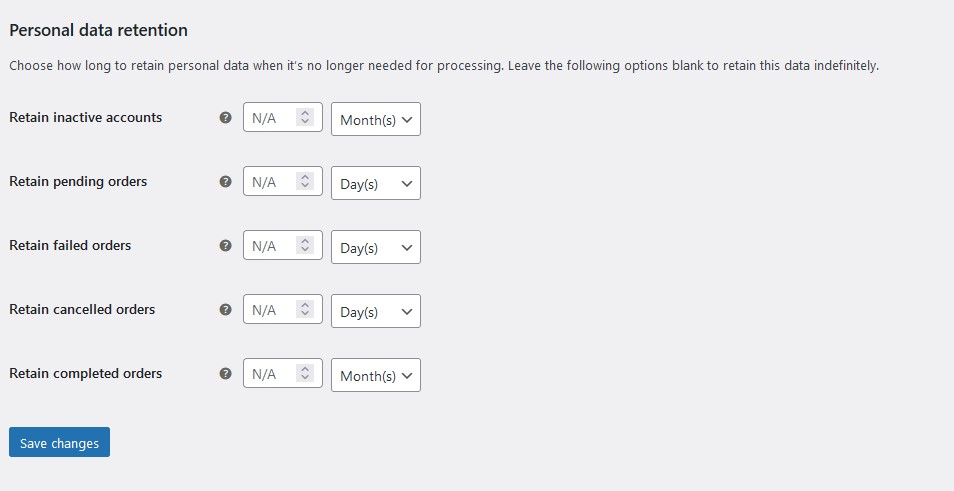
U sekciji Personal data retention potrebno je da podesite vremenski rok do kog će se čuvati lični podaci korisnika (oni koje korisnici unose prilikom registracije / kupovine).

Podešavanje je moguće po različitim kategorijama naloga i porudžbini, pa podesite onako kako je to definisano vašom politikom privatnosti, ili onako kako sami želite.
Na kraju ne zaboravite da kliknete na Save changes, da biste sačuvali svoja podešavanja.
Emails tab
U ovom tabu vršite podešavanja vezana za email.

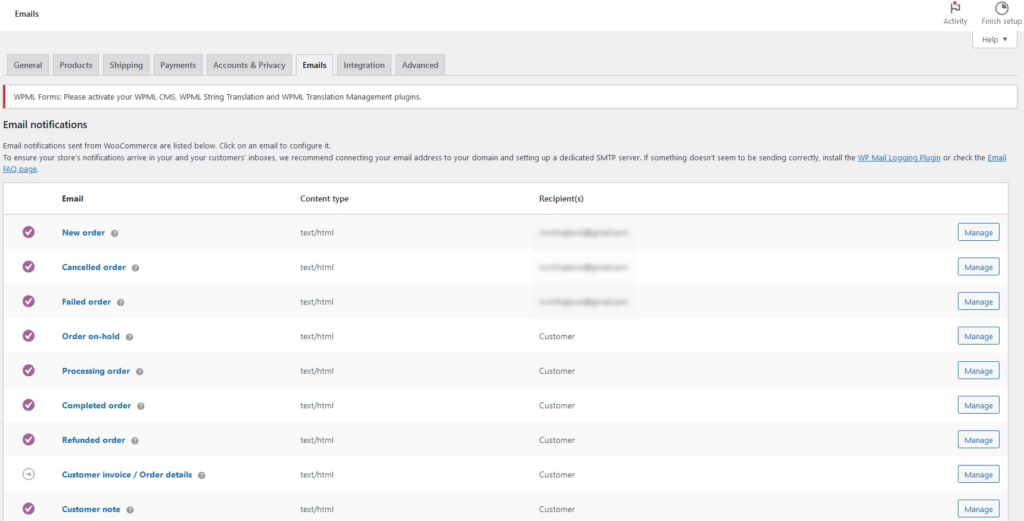
Prva sekcija je Email notifications gde podešavate da li će se slati notifikacije nakon određenih koraka koje korisnik preduzme na vašoj online prodavnici, kao i kako će izgledati te notifikacije.
U koloni Recipient(s) piše ko je primalac koje notifikacije, pa ćete lako moći da donesete odluku koju od njih je potrebno slati, a koju ne.
Sve notifikacije su podrazumevano uključene, ali realno nije potrebno slanje svake od njih. Da biste neku od njih uključili / isključili ili podesili, kliknite na dugme Manage sa desne strane i otvoriće vam se detaljnija podešavanja.
Tu možete isključiti ili uključiti notifikaciju, odnosno podesiti neke druge parametre vezano za njih, uključujući i tekst poruke i tip email-a.
Ukoliko nemate neku posebnu potrebu nemojte menjati polja Subject i Email heading, jer ona koriste već ugrađenu logiku koja pokriva potrebe najvećeg broja korisnika.
Nakon što završite podešavanja, kliknite na dugme Save changes.
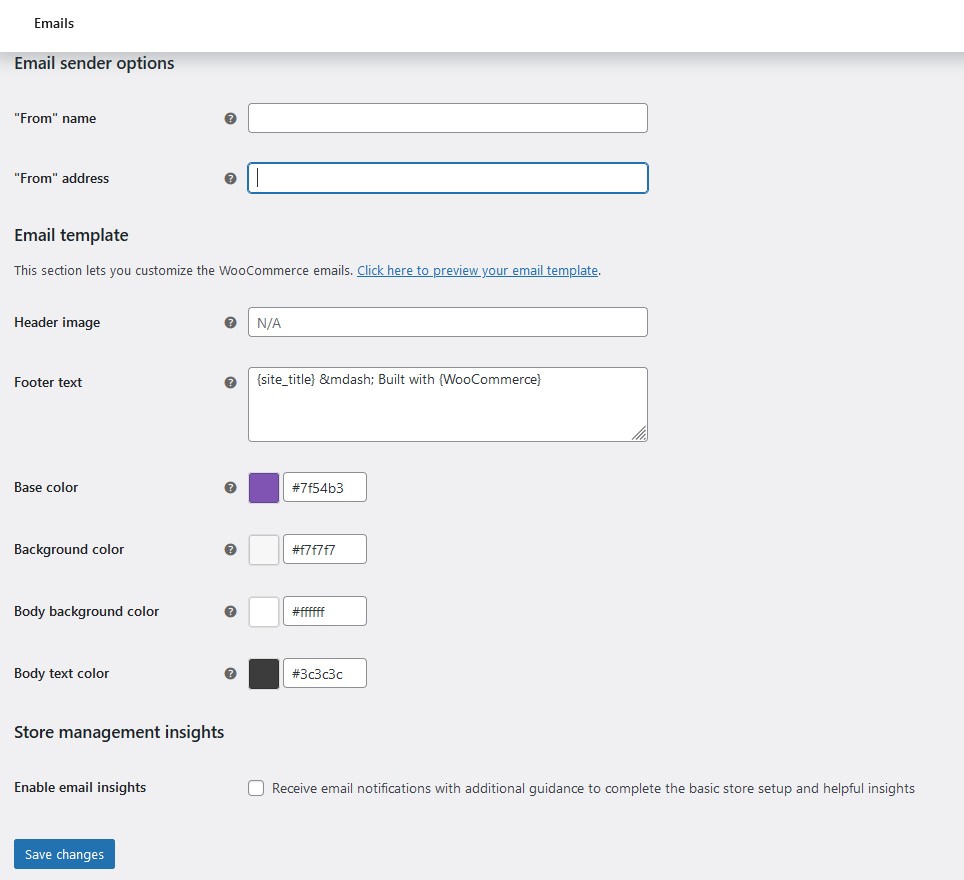
Sledeće dve sekcije pod tabom Emails su Email sender options i Email template. U prvoj je potrebno navesti podatke koji će stajati u From polju email-a koji korisnik dobije od vas.

Uobičajeno je da u polju “From” name stoji naziv vašeg brenda, a u polju “From” address email adresa koju želite da prikažete korisniku.
U polju Email template možete podesiti glavne boje koje će sadržati vaš email. Možete ih uklopiti sa bojama vašeg brenda, radi što boljeg efekta.
Preskočite sekciju Store managament insights, jer se ona odnosi na dodatne isntrukcije koje možete dobijati od WooCommerce-a na temu osnovnih podešavanja online prodavnice.
Na kraju kliknite na dugme Save changes kako biste sačuvali podešavanja.
Integration tab
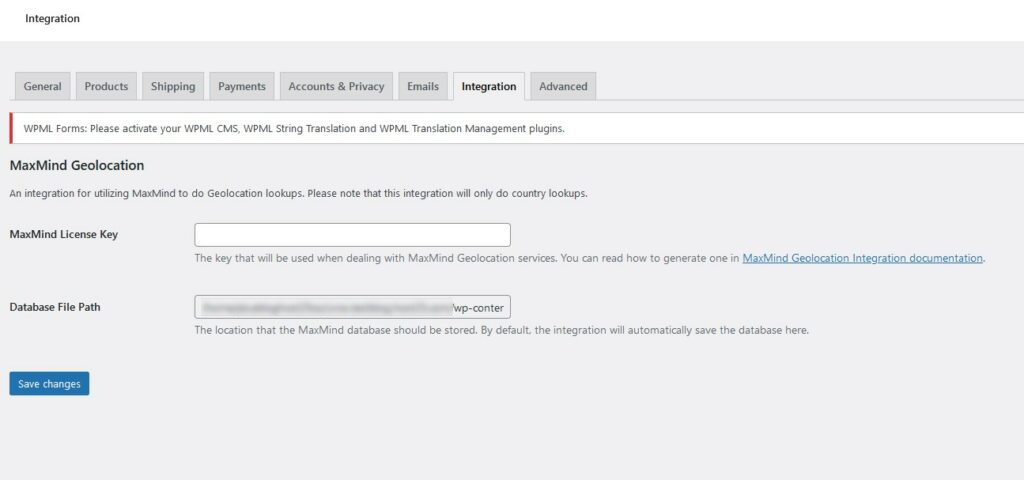
Unutar ovog taba možete da podesite geo-lociranje kupca radi prikazivanja prilagođenih poreskih sopa i cena isporuke u zavisnosti od lokacije korisnika.

To se postiže pomoću MaxMind servisa, odnosno integracijom WooCommerce-a i MaxMind servisa. Više o integraciji sa MaxMind-om možete pronaći ovde.
Pored toga možete definisati i putanju na kojoj će MaxMind povremeno čuvati fajlove baze podataka.
Kada završite ne zaboravite da kliknete na dugme Save changes.
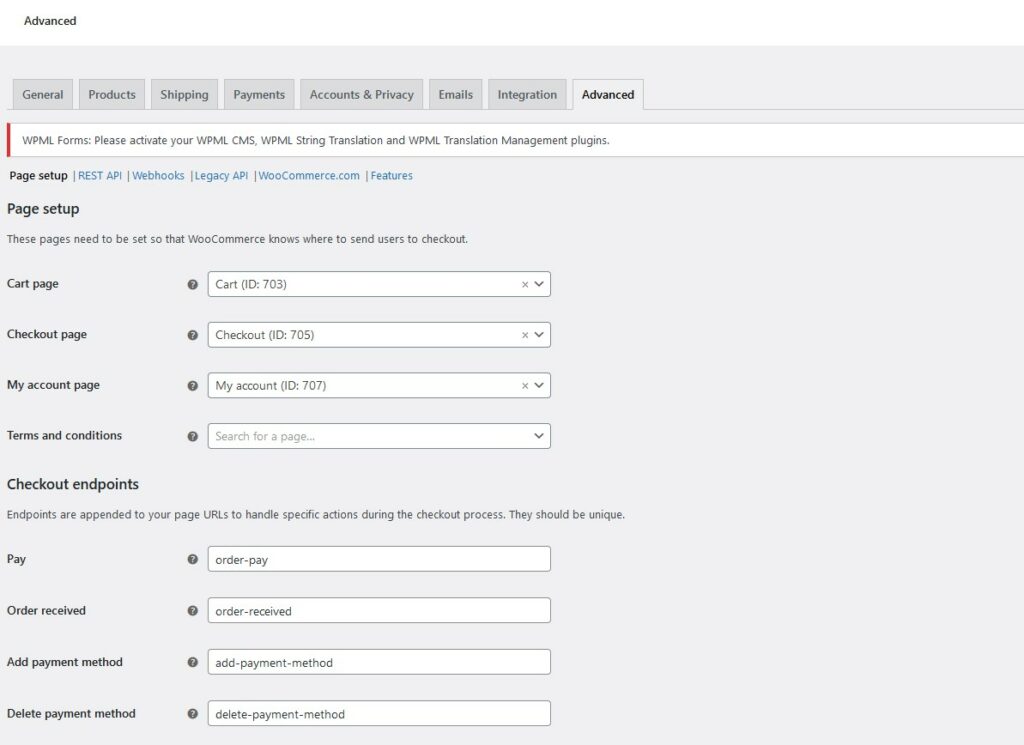
Advanced tab
U okviru ovog taba možete da radite neka naprednija podešavanja. Pored osnovnog taba postoje i pod-tabovi, a većina njih je za podešavanje naprednih funkcionalnosti.

Za veliku većinu korisnika / online shop-ova biće sasvim dovoljno da sva ova podešavanja ostavite na njihovim podrazumevanim podešavanjima.
Dodavanje novog proizvoda u WooCommerce
Kada ste završili sa podešavanjem WooCommerce plugina, vreme je da započnete unos proizvoda. Mi ćemo u ovom tekstu prikazati kako se unosi jedan proizvod, a svaki naredni unosite na identičan način.
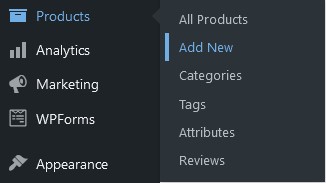
Unos proizvoda radite preko opcije Products – Add New.

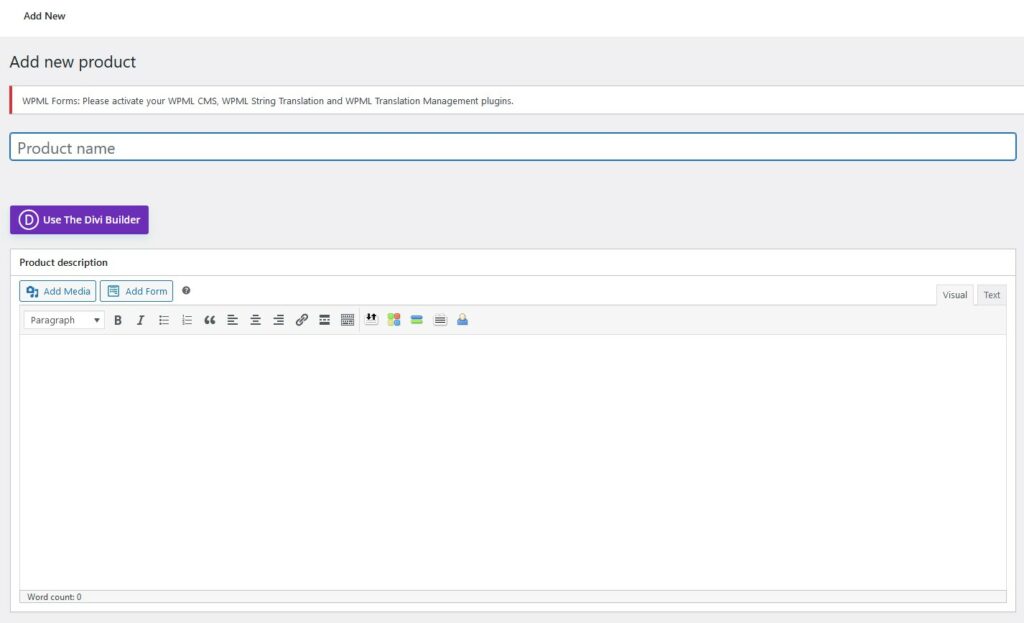
Nakon što kliknete na Add New otvoriće vam se prozor kao na slici ispod.

U polje Product name unesite naziv vašeg proizvoda. Bitno je da on bude unet onako kako želite da taj proizvod bude prezentovan u online prodavnici.
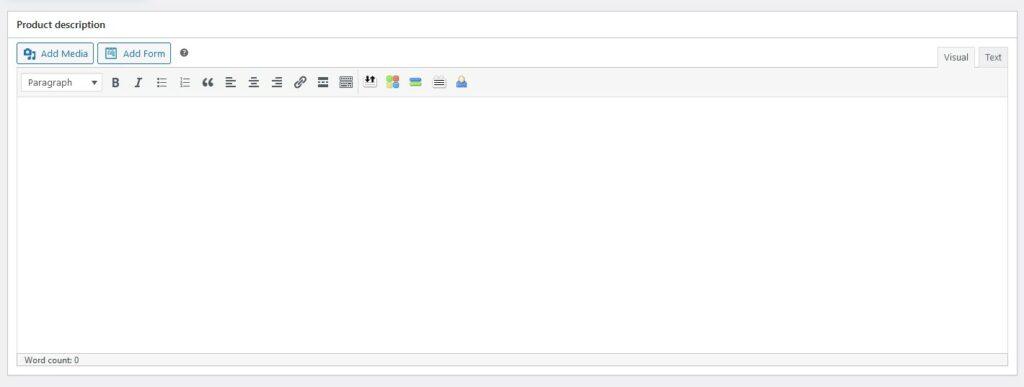
U polje Product description treba da unesete opis proizvoda, onako kako želite da ga predstavite vašim potencijalnim kupcima u online prodavnici. Na raspolaganju su vam svi alati koje imate u klasičnom WordPress editoru.

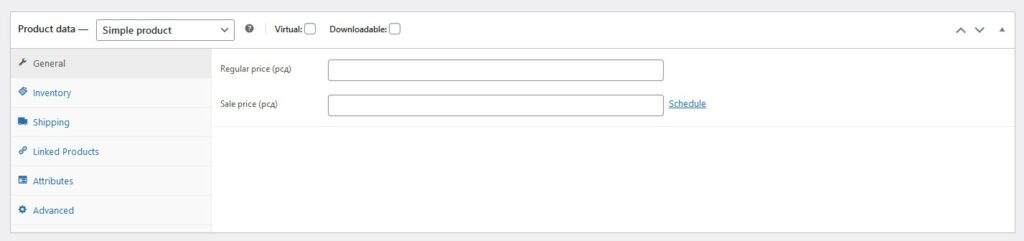
Ispod polja Product description se nalazi polje Product data.
Ono je najvažnije polje za podešavanje proizvoda, jer određuje način na koji će vaš proizvod biti prikazan u online prodavnici, uključujući i sve eventualne varijacije proizvoda, ako postoje (različite boje, dimenzije, veličine…).

Možete podesiti da je vaš proizvod Simple product (što mi i radimo u ovom tekstu) ili neka druga kategorija proizvoda. Takođe, možete podseiti da je vaš proizvod virtuelan ili da se može preuzeti sa Interneta (čekiranjem odgovarajućeg box-a desno od tipa proizvoda).
Sekcija Product data sadrži pod-tabove:
- general
- inventory
- shipping
- linked products
- attributes
- advanced
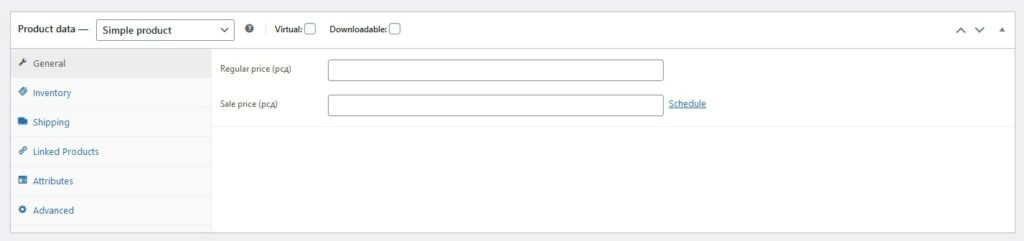
General pod-tab
Ovaj pod-tab sadrži polje za unos regularne prodajne cene proizvoda i polje za unos snižene cene. U slučaju da neki proizvod prodajete samo po regularnoj ceni i on nije na sniženju, onda je potrebno da u polje Regular price unesete regularnu cenu po kojoj prodajete proizvod.

Kada ste unesli cenu pređite na drugi pod-tab pod nazivom Inventory.
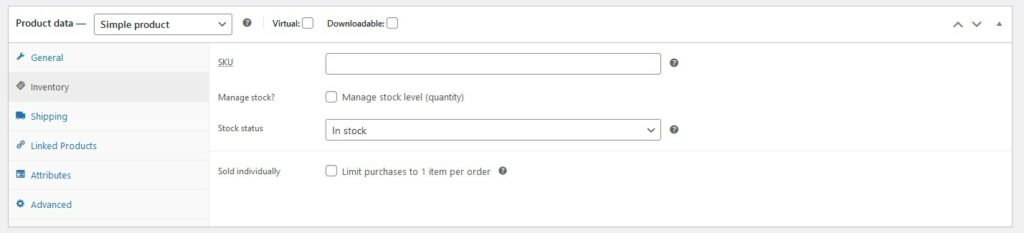
Inventory pod-tab
Polje SKU služi za unos šifre vašeg proizvoda, onako kako se on vodi u vašem inventaru. Ukoliko koristite ovu šifru i ona vam je bitna za online prodavnicu, onda je unesite u prodavnicu. Ukoliko nije, onda slobodno ostavite ovo polje prazno.

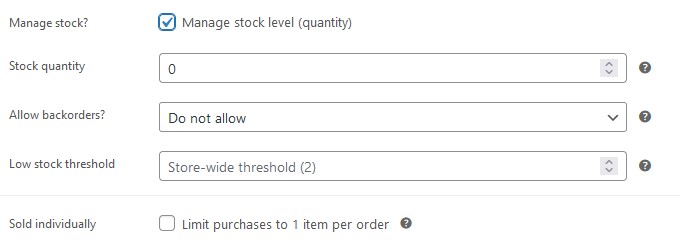
Ukoliko želite da WooCoomerce prati stanje konkretnog proizvoda na zalihama, onda čekirajte box pod nazivom Manage stock level (quantity). Kada budete čekirali ovaj box, otvoriće vam se ispod još tri polja koja su vezana za vođenje stanja na zalihama.

Jedno polje se odnosi na trenutnu količinu proizvoda na zalihama (Stock quantity), drugo se odnosi na mogućnost porudžbina i kada proizvod trenutno nije na stanju, ukoliko želite da dozvolite takvu opciju.
Treća opcija je da podesite da vas WooCommerce plugin obavesti kada određeni proizvod dostigne donji prag na stanju za koji želite da dobijete notifikaciju.
Kada taj proizvod (ili njegova varijacija) dostigne donji prag, vi ćete na email dobiti obaveštenje o tome, kako biste znali da na vreme izvršite nabavku ili podesite svoju online prodavnicu u skladu sa tim.
Takođe, za svaki proizvod možete staviti njegov status na zalihama (polje Stock status). Možete ga podesiti na In stock, Out of stock i On backorder.
Pored ovih opcija, dostupna je i opcija koja nema direktne veze sa vođenjem zaliha. U pitanju je opcija Sold individually koja vam omogućava da ograničite broj proizvoda koji se isporučuju na 1 proizvod po isporuci.
To je posebno korisno za proizvode koji su na donjem pragu zaliha.
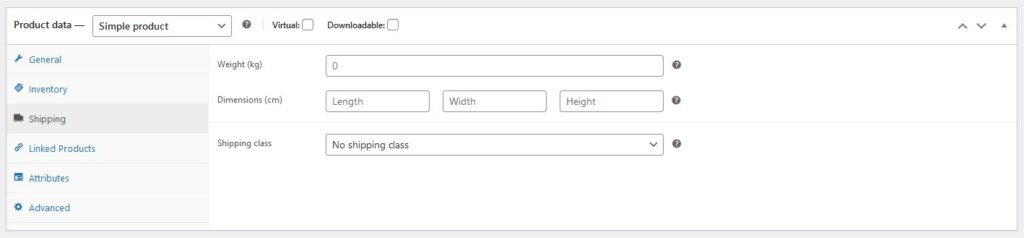
Shipping pod-tab
U ovom pod-tabu možete da unesete neke osnovne podatke koji su bitni za isporuku proizvoda:
- Weight (kg)
- Dimensions (cm)
- Shipping class

U polje Weight (težina) treba da unesete težinu pojedinačnog proizvoda, onako kako ga šaljete, u decimalnoj formi. U polje Dimensions (dimenzije), treba da unesete dimenzije pojedinačnog proizvoda, onako kako ćete ga poslati, u cm i u formi dužina/širina/visina.
Na kraju, tu je i polje Shipping class, za koje iz padajućeg menija treba da izaberete neku klasu za isporuku, koju ste eventualno definisali ranije u podešavanjima.
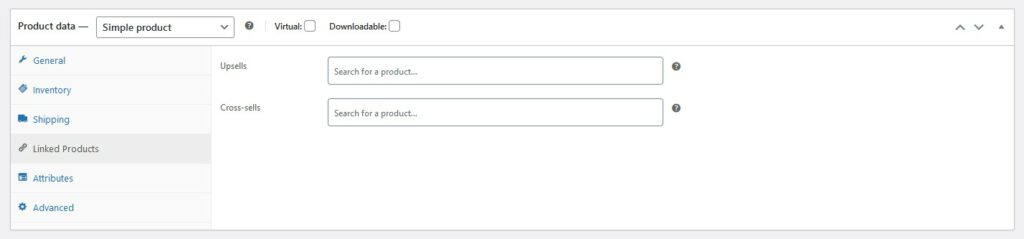
Linked products pod-tab
Ovaj pod-tab sadži polja Upsells i Cross-sells, u koja možete upisati proizvode koje planirate da ponudite za dodatnu prodaju ili za unakrsnu prodaju.

Za polje Upsell možete uneti proizvode koje biste radije preporučili potencijalnom kupcu, od onih koje trenutno gleda.
Recimo, ako imate proizvod koji dolazi u pakovanju od 3 komada, možda u Upsell polje želite da unesete proizvod koji dolazi u pakovanju od 5 komada, po nižoj pojedinačnoj ceni.
Isto tako,u cross-sell polje treba uneti proizvode koje planirate da promovišete uz neki konkretan proizvod.
Recimo, ako neko traži kožne cipele, možete mu dodatno ponuditi da kupi i sredsvo za održavanje tih cipela ili neki dodatni proizvod uz njih(kremu za cipele, kalup za kožne cipele i sl).
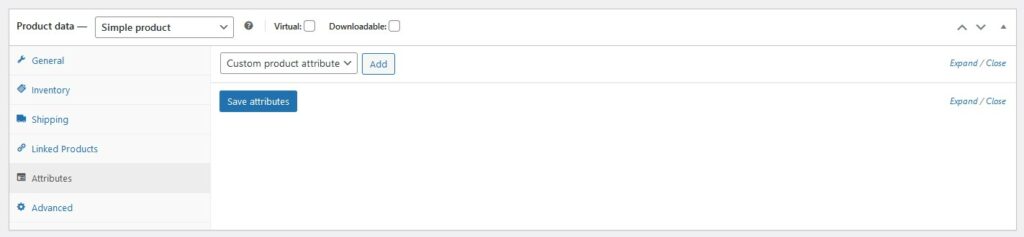
Attrributes pod-tab
U pod-tabu Attributes iz padajućeg menija treba da izaberete neki od atributa koji ste definisali za vaš proizvod. Ako proizvod nema atributa, onda ga ostavite kao podrazumevano.

Takođe, ovde možete i dodati neki od atributa ako želite.
Na kraju ne zaboravite da kliknete na dugme Save atributes, kako biste sačuvali ta podešavanja.
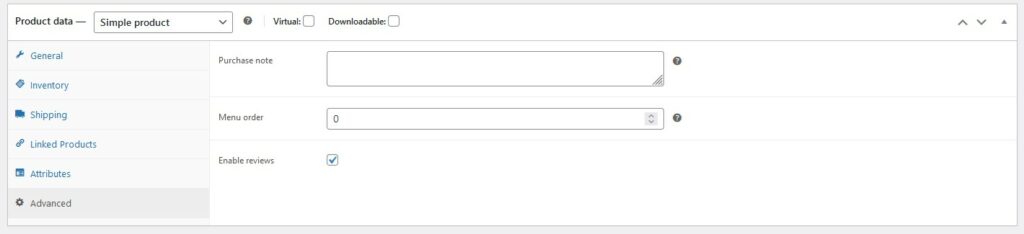
Advanced pod-tab
U pod-tabu Advanced imate nekoliko polja pomoću kojih možete personalizovati poruku vašem kupcu, nakon što obavi kupovinu nekog konkretnog proizvoda, ili omogućili i onemogućiti postavljanje recenzije za taj konkretan proizvod.

Product short description
U ovo polje možete unesti kratak opis proizvoda, onako kako želite da ga predstavite u vašoj online prodavnici.
I ovde su vam na raspolaganju sve standardne opcije koje se već nalaze u klasičnom WordPress editoru.
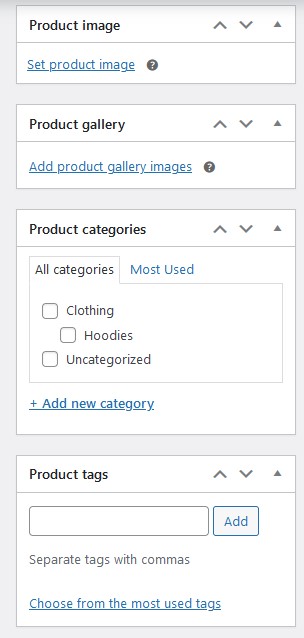
Dodavanje slika/fotografija proizvoda u WooCommerce proizvod
Na kraju, kada ste podesili sve unutar predstavljenih pod-tabova i uneli sve opise vašeg proizvoda, vreme je da ubacite i sliku/slike proizvoda.
Slike/fotografije su možda i najvažniji deo svake online prodavnice, pa se potrudite da ubacite samo kvalitetne fotografije vašeg proizvoda.
Možete ubaciti jednu ili više slika. Ako ubacujete više, poželjno je da to bude slika/fotografija koja prikazuje proizvod iz različitih uglova.
Takođe, možete ubaciti i galeriju proizvoda, ako to više odgovara konceptu vaše online prodavnice.
Sve dostupne opcije se nalaze sa desne strane unutar WordPress editora.

Pored toga, na ovom mestu su vam dostupne i opcije podešavanja kategorija ili dodavanja tagova, što naravno možete kasnije uraditi i na odvojenim podešavanjima.
Kada ste ubacili željenu sliku/fotografiju, ne zaboravite da kliknete na dugme Save draft ili Publish, u zavisnosti od toga da li želite da sačuvate nacrt ili objavite stranicu proizvoda.
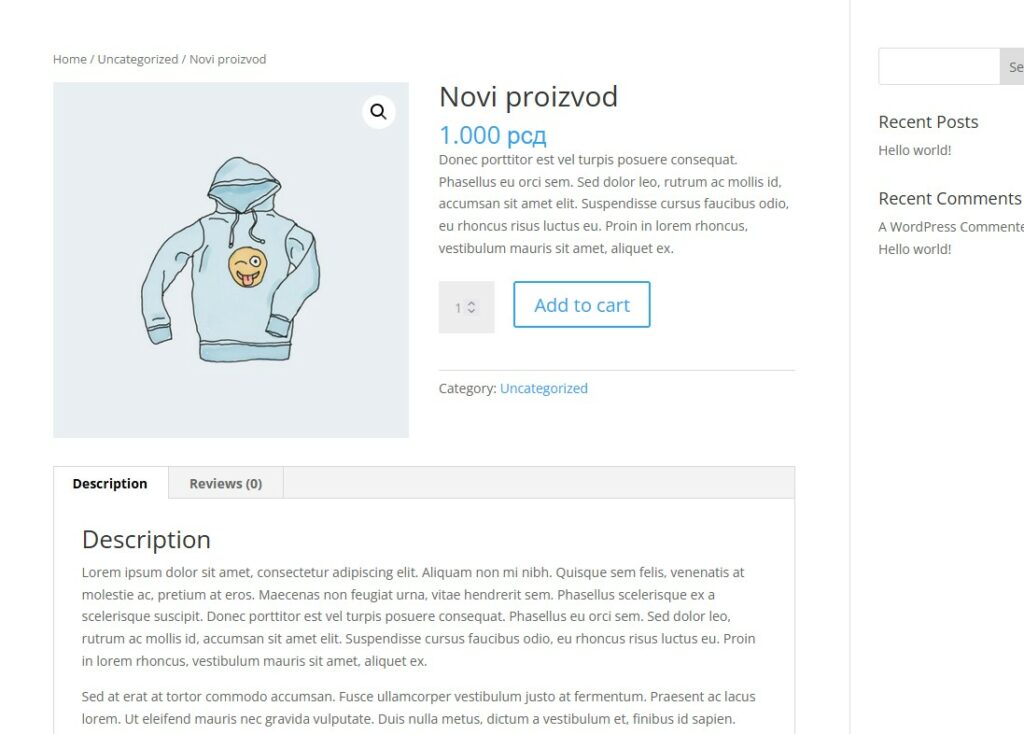
Sada kliknite na dugme Preview da biste videli vaš proizvod.
Ako ste sve uneli kako treba vaš prvi proizvod bi trebalo da izgleda nešto slično proizvodu na slici ispod

Sada za svaki sledeći proizvod ponovite isti proces, kako biste popunili vašu online prodavnicu i kako biste konačno započeli online prodaju.
Nenad Mihajlović