Kako da pravilno podesite Social Meta Data za vaš veb-sajt – All in one SEO plugin (4.deo)

Metapodaci (Meta Data) su veoma korisni pogotovo kada se radi o optimizaciji veb-sajta za lakšu pretragu. Razvojem društvenih mreža postalo je sasvim uobičajeno da se oni koriste za bolju integraciju i prikazivanje sadržaja između veb-sajta i određene društvene platforme (npr. Facebook ili Twitter). Znati kako da podesite Social Meta Data postalo je izuzetno važno, pogotovo ako društvene mreže koristite u svom poslovanju i kao podršku svom offline biznisu.
Zašto je ovo toliko važno?
Zato što se danas dobar deo poslovanja odvija online i to uz pomoć društvenih mreža. Način na koji se vaš veb-sajt i sadržaj na njemu integrišu sa vašim nalozima na društvenim mrežama i kako se sadržaj sa vašeg veb-sajta prikazuje na platformama društvenih mreža jeste izuzetno važan segment vašeg online poslovanja. Kada neko podeli sadržaj sa vašeg veb-sajta (tekst bloga ili neki medijski sadržaj), želite da on bude pravilno i lepo prikazan u postu na društvenoj mreži.
Tu na scenu stupaju Social Meta Data. Zato ćemo mi u ovom tekstu objasniti kako da pravilno podesite Social Meta Data za vaš veb-sajt.
Ima mnogo načina na koji možete uraditi ova podešavanja (ručno ili uz pomoć plugin-ova), a jedan od lakših je uz pomoć nama dobro poznatog All In One SEO plugina.
U nekoliko prethodnih tekstova na našem blogu objasnili smo kako da izvršite neka osnovna podešavanja u ovom plugin-u. Pretpostavljamo da ste se već dovoljno upoznali njegovim intefejsom, pa se nećemo detaljnije baviti tom temom.
Ukoliko vas zanima sve prethodne tekstove na ovu temu možete pronaći na našem blogu ovde.
Ulogujte se na dashboard vašeg WordPress veb-sajta i odaberite opciju All In One SEO plugin → Feature Manager. Otvorite Feature Manager i među ponuđenim modulima pronađite onaj sa nazivom SOCIAL META (slika 1)

Aktivirajte ga klikom na dugme Activate.
Odmah nakon aktivacije u meniju All In ONE SEO plugin-a pojaviće se nova opcija pod nazivom Social Meta (slika 2)

Kliknite na tu opciju i otvoriće se novi interfejs u okviru All In One SEO plugin-a gde ćemo sada izvršiti osnovna podešavanja Meta Data za društvene mreže.
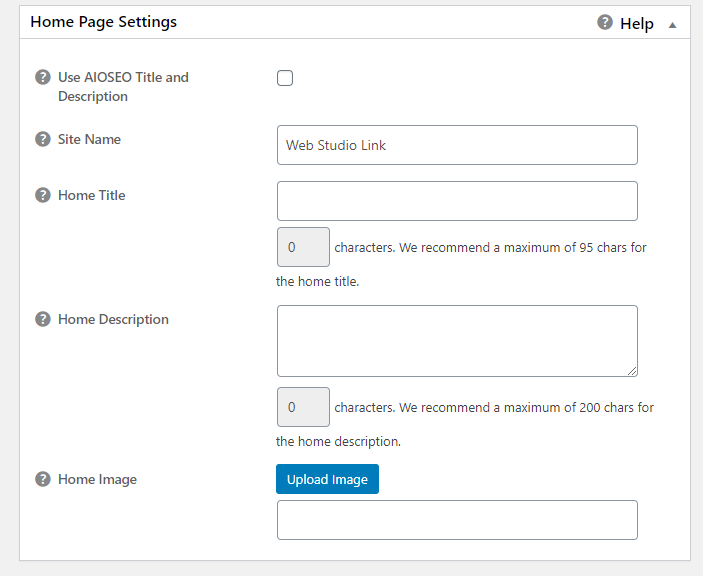
Interfejs se sastoji od nekoliko blokova, a mi se za početak bavimo prvim po redu pod nazivom Home Page Settings (slika 3)

Prva ponuđena opcija za čekiranje je Use AIOSEO Title and Description. Ovde nam se nudi da naslov (title) i opis (description) koje smo već ranije uneli u okviru podešavanja pod opcijom General Settings / Home Page Settings možete praktično preslikati i na vaša Social Meta Data podešavanja.
Ako ste na ovom mestu ranije već uneli naslov i opis vašeg veb-sajta, onda je naša preporuka da i ovde čekirate ponuđenu opciju. Time ćete obezbediti da se naziv i opis vašeg sajta prikazuju identično i na društvenim mrežama i u platformama za pretragu (Google, Bing…), što je načelno dobro za vaš SEO.
Kada čekirate ovu opciju, polja Title i Description će postati sakrivena. Ostaće vam polje u koje možete uneti naziv vašeg veb-sajta i opcija da upload-ujete sliku naslovne strane veb-sajta za koju želite da se prikazuje kada se podeli sadržaj sa vašeg veb-sajta.
Imajte na umu da ova slika mora da bude preporučenih dimenzija, pa tako po OG (Open Graph) protokolu ona mora biti 600x315px. Sa druge strane Facebook preporučuje da dimenzije ove slike budu minimum 1200x630px. Imajte u vidu da maksimalna veličina fajla može biti 5 MB.
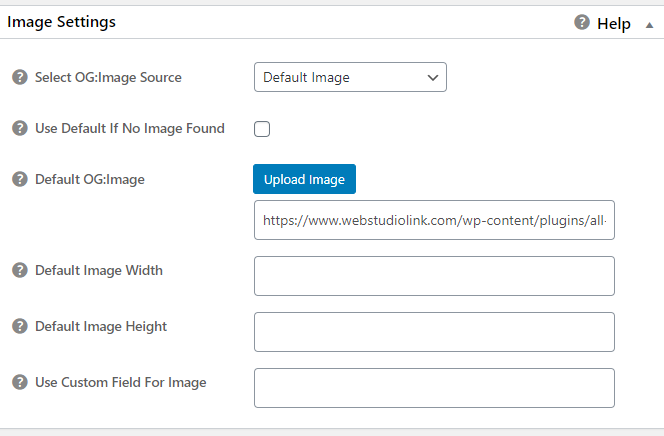
Možete upload-ovati sliku preporučenih dimenzija i preći na sledeći blok pod nazivom Image Settings (Slika 4).

Prvo polje je Select OG:Image Source gde treba da odaberete izvor odakle će se prikazivati slika sa vašeg-veb sajta. Ponuđeno je nekoliko različitih izvora u padajućoj listi. Naša preporuka je da izaberete opciju Featured Image.
Na taj način ćete podestiti sajt da prikazuje posebne fotografije za svaki tekst za vaš blog, a ne uvek podrazumevanu sliku (što bi bio slučaj kada biste odabrali da izvor bude Default Image).
Čekirajte i sledeću opciju Use Default If No Image Found. Tako će se, u sluačaju da ne može biti pronađena featured slika biti prikazana podrazumevana koju ćete podesiti već u narednom polju. Bolje je da bude prikazano nešto nego ništa.
Za polje Default OG:Image važe ista pravila postavljanja i dimenzija kao i za Home Image iz prethodnog bloka. Nakon upload-a možete podesiti i dimenzije slike, odmah u poljima ispod.
Polje Use Custom Field For Image zahteva napredno poznavanje WordPress ekosistema. Pošto se u ovom tekstu nećemo baviti pojašnjavanjem naprednih pojmova, predlažemo da za više informacija o Custom Fields pročitate u WordPress Codex-u na adresi https://wordpress.org/support/article/custom-fields/
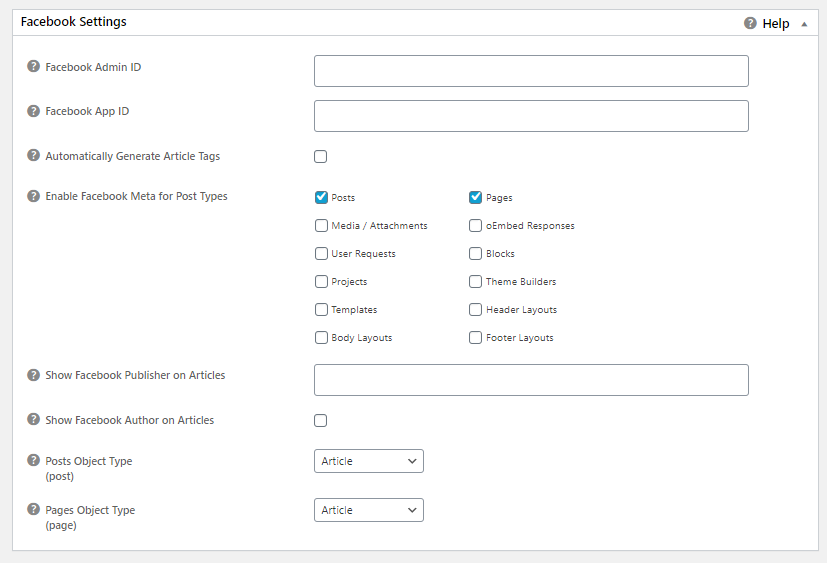
Time ste završili podešavanje bloka Image Settings, nakon čega prelazimo na blok Facebook Settings (slika 5)

Prvo polje koje je ponuđeno je Facebook Admin ID.
Napomena: Facebook Admin ID nije isto što i naziv vašeg naloga na Facebook-u. Da biste dobili svoj Admin ID morate upotrebti posebno kreiran tool na stranici https://findmyfbid.com/
Potrebno je da u tool unesete naziv vašeg Facebook naloga kao na primer https://www.facebook.com/nazivnaloga i zatim kliknete na Find Numeric ID.
Broj koji dobijete ćete uneti u polje Facebook Admin ID.
Sledeće polje je Facebook App ID. Da biste dobili ovaj ID morate se registrovati na stranici https://developers.facebook.com/tools odnosno morate prvo svoj Facebook nalog registrovati kao Developer nalog.
Upustvo za registraciju možete pronaći na linku https://developers.facebook.com/docs/apps/register
Ukoliko vam bude potrebna pomoć oko registracije ostavite nam komentar i email adresu ispod teksta, a mi ćemo vam dostaviti uputstvo kako to da uradite.
Sledeće polje je Automatically Generate Article Tags koje po podrazumevanim podešavanjima nije čekirano.
Naša preporuka je da ga čekirate kako bi generisanje tagova bilo automatsko, što će većini vas značajno skratiti vreme provedeno u podešavanjima tagova. Ukoliko vam je posao da kreirate digitalne kampanje za svoje klijente, želećete da ovo polje ostavite nečekirano i ručno se pozabavite kreirajem tagova za svaku kampanju posebno.
Čekiranjem ovog polja automatski će se čekirati i polja Use Keywords In Article Tags, Use Categories In Article Tags i Use Post Tags In Article Tags.
Naša je preporuka da ih ostavite po podrazumevanim vrednostima.
Sledeće polje je Enable Facebook Meta for Post Types. Ovde treba da definišete da li i za koje sadržaje ćete omogućiti Social Meta Data. Preporučujemo da ovo ostavite na podrazumevanim podešavanjima gde su čekirani postovi i stranice.
Sledeća opcija je Show Facebook Publisher on Articles. Ukoliko ste ranije podesili da je podrazumevani OG image source – article, onda je ovde prilika da podesite da se oni prikazuju na vašem Facebook nalogu. Samo unesite naziv vašeg naloga u formatu https://www.facebook.com/nazivnaloga i nakon toga ispod podesite post object i page object tipove na željenu vrednost. Naša preporuka je da post object bude podešen na article, a page object na website.
Ako vam je potrebno više informacija na temu podešavanja ove opcije pišite nam u komentar ispod ovog teksta i mi ćemo vam dostaviti detaljno objašnjenje.
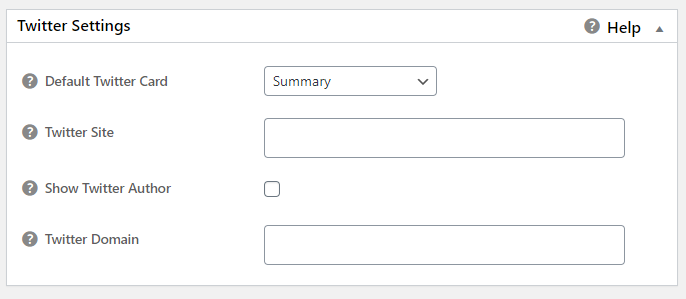
Ovim ste završili podešavanje u okviru bloka Facebook Settings, pa možete preći na sledeći blok pod nazivom Twitter Settings (Slika 6).

Prva opcija u ovom bloku je Default Twitter Card. Iako je podrazumevana vrednost Summary, naša preporuka je da iz padajuće liste izaberete drugu ponuđenu opciju pod nazivom Summary Large Image. Ovo je po nama jedina logična opcija, jer uz sadržaj posta prikazuje i veliku sliku.
Sledeća opcija je Twitter Site, gde treba da unesete link za vaš Twitter nalog u formatu https://twitter.com/nazivnaloga
Naša preporuka je i da čekirate sledeću opciju pod nazivom Show Twitter Author, kako bi uz post bilo prikazano i Twitter ime autora posta.
Sledeća opcija je Twitter Domain gde treba da unesete naziv vašeg veb-sajta u formatu bez http/https: (na primer: nazivsajta.rs).
Ovim ste završili podešavanja u bloku Twitter Settings.
Predlažemo da sledeći blok pod nazivom Advanced Settings (Slika 7) ostavite u podrazumevanim vrednostima jer je on namenjen za korisnike koji imaju potrebu da vrše neka napredna podešavanja. Za većinu će ovo će biti sasvim dovoljno da ostavite kako jeste.

Sledeći blok pod nazivom Scan Social Meta (Slika 8) je zapravo tool koji treba da vam pomogne da identifikujete eventualne konflikte između podešavanja koja ste upravo podesili u All In One SEO plugin-u i podešavanja u nekom drugom plugin-u ili temi koju koristite. Naime, neke teme imaju već podešene Social Meta Data, što može da izazove dupliranje ili konfliikt sa vašim podešavanjima, pa je dobro znati ako takvi problemi postoje. Tako ćete pravilno moći da podesite Social Meta Data.

Napomena: Scan Social Meta neće rešiti eventualni problem/konflikt, ali će vam ukazati na njegovo postojanje. Za rešavanje detektovanog problema, moraćete da se pobrinete sami ili ćete morati da angažujete veb-developera koji će znati kako da reši konkretan problem. Vaš krajnji cilj je da ispravno podesite Social Meta Data za vaš veb-sajt, pa ako niste sigurni kako rešiti eventualni problem, preporuka je da u tom slučaju angažujete profesionalca.
Da biste skenirali vaš sajt na eventualne konflikte/probleme, kliknite na dugme Scan i sačekajte rezultat skeniranja. Ako je sve u redu, trebalo bi da vidite poruku No duplicate meta tags found (slika 9)

Na kraju kliknite na Update Options kako biste sačuvali sva podešavanja.
Ovim ste podesili vaš veb-sajt za pravilnu integraciju i prikazivanje na platfomama društvenih mreža. To za krajnji cilj ima bolje korisničko iskustvo za posetioce vašeg veb-sajta, više klikova i poseta vašem veb-sajtu i u krajnju ruku bolji ukupan utisak koji korisnici imaju o vašem veb-sajtu i vašem biznisu.
Sve ovo je, priznaćete, veoma bitno kada je u pitanju vaše online poslovanje.
Temom kako da podesite Social Meta Data završili smo ciklus tema o podešavanju ALL In ONE SEO-plugin-a. Nadamo se da su vam ovo bile zanimljive teme i da su bar malo pomogle da bolje razumete funkcionisanje SEO-a i zašto je on važan za svaki online biznis.
Pišite nam o vašim iskustvima u poslovanju na društvenim mrežama i načinu na koji podešavate vaš veb-sajt radi bolje integracije. Ukoliko imate neka iskustva ili probleme na bilo koju temu, podelite ih sa nama. Pitajte ako vas nešto zanima, potrudićemo da vam damo najbolji savet kako da prevaziđete loša iskustva i rešite takve probleme.
U sledećem tesktu se vidimo sa jednom potpuno novom temom.
Nagovestićemo samo da smo za vas pripremili seriju tekstova na temu osnova HTML-a.
Ako vas ova tema zanima, čitajte naš naredni post i saznajte više o tome šta smo vam to sve zanimljivo pripremili.
Nenad Mihajlović
Web Studio Link
January 21st, 2020 at 11:44 (#)
Molim Vas upustvo
January 21st, 2020 at 19:38 (#)
Pozdrav, Dejane. Na koje tačno uputstvo mislite? U tekstu pominjemo uputstvo za setovanje post object i page object tipova i uputstvo za registraciju za Facebook App ID?
July 23rd, 2020 at 21:54 (#)
Ne znam zasto mi All in one ne indeksira stranice sa sajta gde je blog
https://www.mojsvetns.com/blog/
July 23rd, 2020 at 23:15 (#)
Pozdrav Dejane! AIO ne indeksira stranice. Možda mislite na Google bot? Vidim da je AIO ispravno kreirao xml sitemaps za vaš sajt i da je 2020-07-19 u 12:17h regularno registrovan poslednji blog tekst pod nazivom “Pripreme za novu školsku godinu”. Pojasnite samo na osnovu čega zaključujete da postoji neki problem?