Kako da ubrzate Elementor web sajt

Činjenica je da se web sajt urađen u Elementoru učitava sporije nego sajt izrađen u standardnom WordPress-u. Razlog tome je što Elementor učitava mnogo više elemenata koda nego što je to slučaj sa default-nom instalacijom WordPress-a. Kao što je poznato svaki kod koji se izvršava na sajtu, postepeno usporava učitavanje sajta. Zato ćemo u ovom tekstu objasniti kako da ubrzate Elementor web sajt.
Izaberite kvalitetan hosting
Iako smo ovo već pominjali u nekim od naših prethodnih tekstova na blogu, moramo ponovo da naglasimo važnost kvalitetnog hostinga. Šta god uradili vezano za kod vašeg sajta, ništa neće dati tako dobar rezultat ukoliko vaš sajt radi na slabom hosting paketu.
Mi u Plus-u imamo u ponudi različite hosting planove, a posebno preporučujemo Premium web hosting pakete koji obezbeđuju neophodnu stabilnost i brzinu vašem sajtu, bez obzira na kojoj platformi je zasnovan.
Uvek koristite poslednju verziju PHP-a, MySQL-a i raspoložive memorije
Sledeće što treba da imate na umu kod optimizacije učitavanja Elementor sajta jeste korišćenje poslednje verzije PHP-a i MySQL-a. Prema Elementor specifikaciji potrebno je da on bude instaliran najmanje na:
- PHP 7 ili novijoj verziji
- MySQL 5.6 ili novijoj verziji
- 64 MB dostupne memorije za WordPress
Naravno, naš predlog je da uvek koristite najnoviju verziju PHP-a. U ovom trenutku na našim serverima je dostupna verzija PHP 8.0.

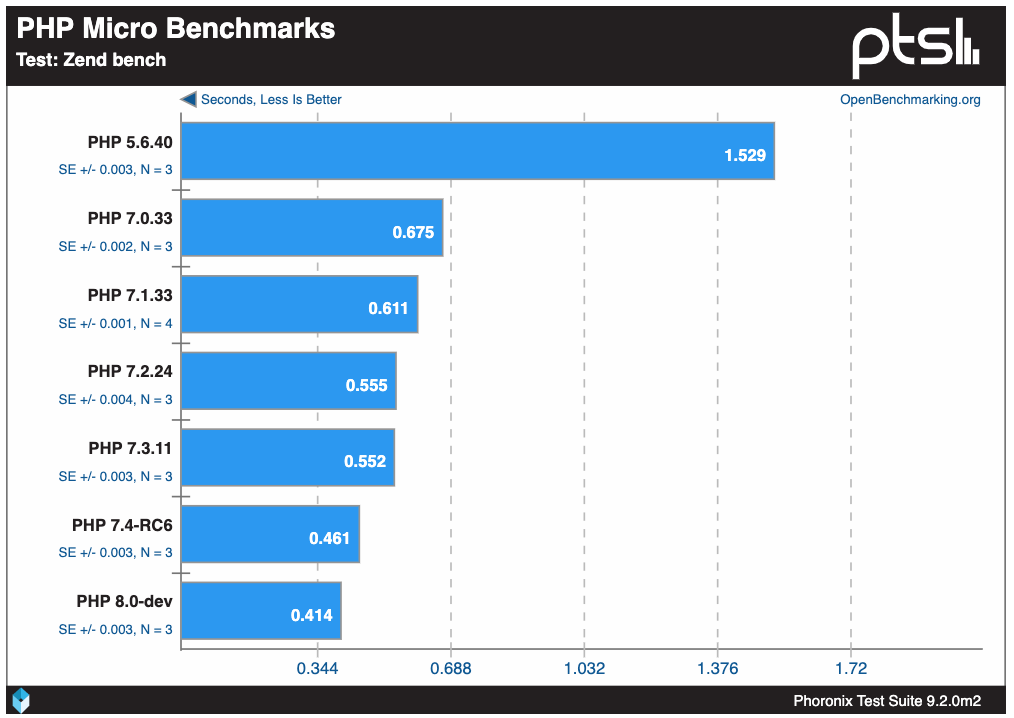
Kako što vidite iz priloženog benchmark-a svaka nova verzija PHP-a je brža u odnosu na prethodnu. Iz tog razloga treba da se potrudite da koristite najnoviju verziju. Naravno, treba imati u vidu da možda neki Elementor add-on neće biti kompatibilan sa određenom verzijom PHP-a. Ipak, to ne možete znati dok ne testirate. Ukoliko se ispostavi da postoji neki problem, lako ćete verziju PHP-a vratiti na prethodnu. U jednom od prethodnih tekstova na našem blogu smo objasnili kako da promenite PHP verziju u cPanel-u.
WordPress, naročito u novijim verzijama, je kompatibilan sa najnovijom verzijom PHP-a. Zato, ukoliko koristite neku od novijih verzija WordPress-a, naročito WordPress 5.8, slobodno promenite verziju PHP-a na vašem web serveru na verziju 8.0.
Pored verzije PHP-a važno je da na serveru obezbedite dovoljno memorije za WordPress. Iako Elementor preporučuje minimum 64 MB, naša preporuka je da ipak obezbedite 256 MB.
Povećanje dostupne memorije možete podesiti u vašem cPanel-u na sledeći način:
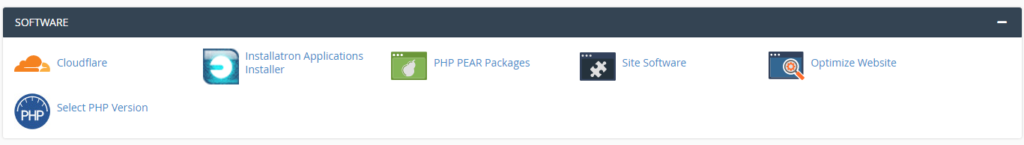
Pronađite sekciju Software i kliknite na aplikaciju PHP Selector.


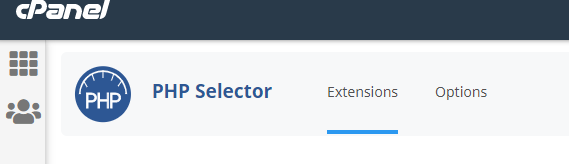
Sada kliknite na tab Options u gornjem delu prozora. Sada u novom prozoru odaberite opciju Memory limit i iz padajućeg menija odaberite željenu količinu memorije koju ćete alocirati za potrebe sajta.

Maksimum koji možete samostalno postaviti je 256 MB, a ukoliko je potrebno više možete nam se javiti da podignemo na 512 MB.
Izaberite temu koja se brzo učitava
Kada je u pitanju brzina sajta, tema koju koristite može da ima važan uticaj. Ovo važi ne samo za Elementor nego za bilo koji web sajt baziran na WordPress-u.
Idealno, tema treba da ima sledeće karakteristike:
- Što manje koda
- Mali broj upita ka bazi
- Da što manje koristi eksterne skripte
- Da bude modularna, tako da možete odabrati koje funkcionalni želite da koristite a koje ne.
Postoji mnogo tema koje su kompatibilne sa Elementorom, ali neke su posebno optimizovane za Elementor, pa tako na zvaničnom Elementor sajtu postoji i spisak preporučenih besplatnih tema.
Neke od preporučenih premium tema su:
- Astra
- GeneratePress
Optimizujte slike i video
Dodavanje slika i videa u Elementor modul je veoma lako. Međutim, dodavanje velikog broja slika i videa može da optereti vaš sajt. Već je poznato da su ova dva tipa fajlova najodgovornija za sporo učitavanje većine web sajtova.
Iz tog ratloga je važno voditi računa da se ne pretera sa njihovom upotrebom na sajtu. Idealno bi bilo da smanjite njihovu veličinu pre nego ih upload-ujete na svoj sajt. Ipak, svako smanjivanje fajlova može da dovede i do smanjenja njihovog kvaliteta. Zato možete primeniti neke od sledećih trikova:
- Konvertujte slike u WebP format
- Optimizujte slike automatski tokom upload-a (pomoću plugin-ova kao što su Smush i sl)
- Optimizujte učitavanje videa preko YouTube-a i drugih lazy loading servisa
- Odložite učitavanje slika (lazy load)
- Kontrolišite slike koje WordPress učitava automatski
Smanjite upotrebu eksternih skripti
Opšte je poznato da učitavanje većeg broja eksternih skripti potrebnih za prikazivanje stranice utiče na brzinu učitavanja te stranice. Što više skripti, to će učitavanje stranice duže trajati. Pod eksternim skriptama mislimo na kodove kao što su:
- Google maps
- YouTube video
- Google Analytics tracking code
- Kanali društvenih mreža
Da bi vaša stranica mogla da prikaže Google mapu, vaš najnoviji tweet ili analizira saobraćaj na vašoj stranici, potrebno je da se poveže sa eksternim servisom putem skripte ili plugin-a i da nakon prikupljanja podataka iste prikaže na vašoj stranici. Što je više takvih servisa, to će učitavanje vaše stranice duže trajati.
Naš savet je da smanjite učitavanje eksternih skripti što je više moguće i da to radite samo ako imate dobar razlog za to. Pritom ne mislimo na estetski deo sajta, nego na njegovu funkcionalnost i da li je baš neophodno da određeni servis bude aktivan na vašem sajtu. Razmislite dobro o tome i onda donesite konačnu odluku da či ćete ili nećete koristiti neki od takvih servisa.
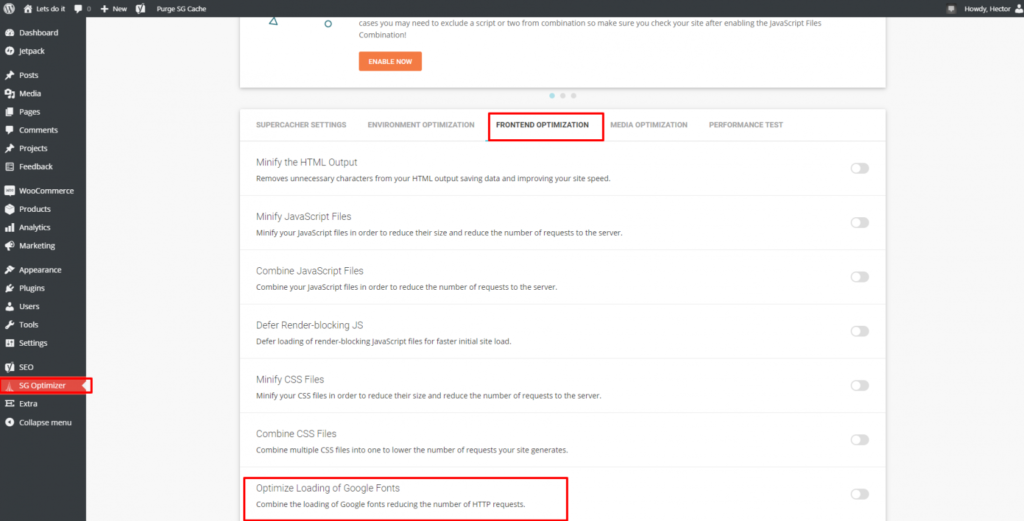
Optimizujte i smanjite učitavanje fontova i ikonica
Iako u neku ruku mogu da se podvedu pod upravo pomenute eksterne izvore, eksterne ikonice i fontovi nisu konkretno skripte, ali je i za njihovo učitavanje potrebno neko vreme. Ovde pre svega mislimo na servise kao što je Google fonts, koji inače većina tema koristi u podrazumevanim podešavanjima.
Iako je nesumnjivo reč o dobrom i korisnom servisu, učitavanje fontova sa eksternog izvora ima i svoju lošu stranu. To je upravo povećanje vremena učitavanja određenih elemenata vašeg sajta.
Ukoliko to povećanje postane izraženije, razmislite o učitavanju fontova sa servera. Odaberite tradicionalnije fontove koji se nalaze na najvećem broju sistema, pa realno nećete imate prevelike potrebe da koristite Google fonts. Ukoliko ipak iz nekog razloga i dalje želite da koristite Google fonts onda gledajte da ih što bolje optimizujete.
Odložite učitavanje Google fonts-a
Jedno od rešenja bi bilo odlaganje učitavanja Google fonts-a (lazy loading). To možete uraditi i pomoću nekog od namenskih plugin-ova kao što je Autoptimize.

Kako smo malopre pomenuli, moguće rešenje bi bilo i isključivanje Google fonts-a i učitavanje fontova lokalno, sa vašeg web servera. Što se tiče konkretno Elementor-a, ukoliko ih ne koristite, najbolje je da ih isključite.
Isključite Elementor Google Fonts
Pomoću sledećeg koda ćete isključiti učitavanje Google Fonts-a u Elementor-u.. Dodajte ga na kraj functions.php fajla vaše child teme:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Isključite Elementor ikonice
Takođe na sličan način možete isključiti i Elementor ikonice koje on učitava u podrazumevanim podešavanjima. Ovim kodom ćete isključiti Font Awesome ikonice:
add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
A ovim kodom i Elementor ikonice
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}
Umanjite (Minifikujte) sve web kodove
Da bi bio prikazan sadržaj vaše WordPress stranice, sav kod mora biti parsiran, uključujući i kod koji je zapravo nepotreban za prikazivanje stranice (komentari, prazni prostori i sl). Kod izuzetno velikog broja linija koda ovo može da uspori učitavanje / prikazivanje vaše stranice.
Iz tog razloga je dobra praksa da se broj linija i količina koda umanje koliko je to moguće, a da se ne naruši funkcionalnost sajta. Minifikacija koda je upravo uklanjanje svih nepotrebnih delova koda, koji nisu neophodni za ispravno prikazivanje i funkcionisanje sajta.
Ovo možete jednostavno uraditi pomoću nekog od namenskih plugin-ova iz WordPress repozitorijuma.
Koristite keš (cache) da kreirate statički HTML
Keširanjem sadržaja vašeg sajta postižete da se posetiocima prikazuje statička verzija vašeg sajta, sve dok se njegov sadržaj ne promeni. Srećom, postoji veliki broj plugin-ova koji rade keširanje sajta. Potražite ih u WordPress repozitorijumu.
Koristite CDN (Content Delivery Network)
Ukoliko vam već nije poznat koncept CDN-a, ukratko radi se o mreži servera postavljenih na različitim lokacijama u svetu, preko koji se posetiocima distribuira keširana verzija vašeg sajta.
Ovo je posebno važno ukoliko je važno da vaš sajt bude dostupan posetiocima iz različitih delova sveta. Na taj način se umesto sa jedne loacije (web servera koji zakupljujete od vaše hosting kompanije), koja može biti udaljena hiljada kilometara od nekog posetioca, sadržaj vašeg sajta tom istom posetiocu prikazuje sa njemu najbližeg servera.
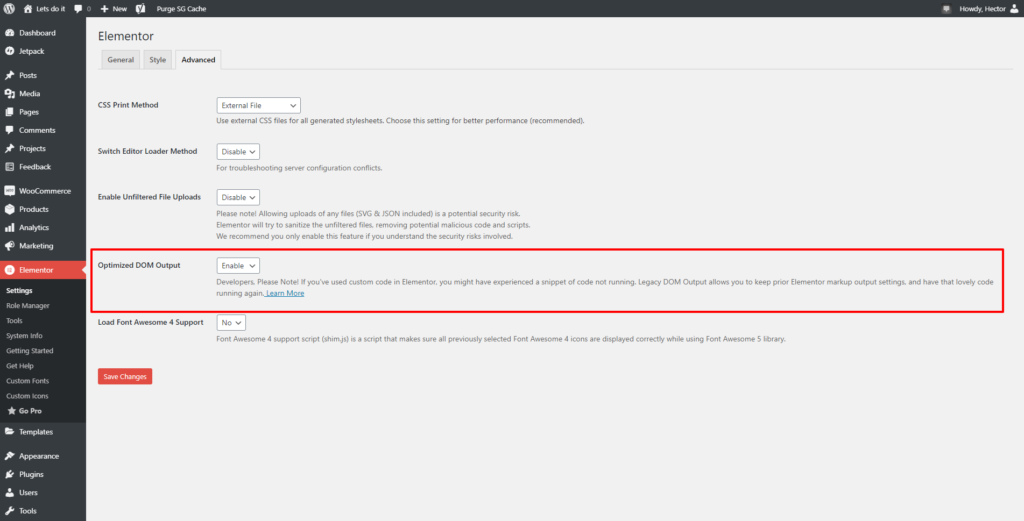
Otimizujte Elementor DOM
Od verzije 3.0 Elementor ima opciju podešavanja kojom možete značajno smanjiti broj i vreme učitavanja elemenata u DOM. To radi tako što optimizuje broj elemenata koji su učitani u svaku stranicu.
Jednostavno idite na Elementor Settings u WordPress Dashboard-u i pod Elementor → Settings → Advanced aktivirajte ovu optimizaciju.

Optimizujte bazu podataka
Često previđamo činjenicu da je za pravilno funkcionisanje WordPress sajta potrebno optimizovati veličinu i perfomanse baze podataka.
U WordPress repozitorijumu postoji veliki broj plugin-ova pomoću kojih možete redovno održavati vašu bazu i na taj način umanjiti kašnjenje koje može doći naročito kod glomaznih sajtova.
Smanjite broj (sistemski zahtevnih) plugin-ova
O ovome često pišemo u tekstovima na našem blogu i stalno podsećamo da ne treba preterivati sa brojem instaliranih i aktivnih plugin-ova. Svedite ih na najmanju moguću meru i koristite samo one koji su vam zaista, ali baš zaista neophodni.
Čak i dobro optimizovan sajt može imati problem sa brzinom učitavanja ako koristi previše plugin-ova. Što manje plugin-ova to bolje i za stabilnost i za brzinu vašeg sajta.
Ipak, ukoliko baš morate da instalirate neki plugin, naša preporuka je da nakon instalacije uvek proverite kako se vaš sajt učitava. To možete proveriti preko nekog od online servisa kao što je GTmetrix. Ukoliko primetite da je nakon instalacije sajt usporio, imate opciju da potražite alternativu tom konkretnom plugin-u ili da jednostavno odustranete od te funkcionalnosti, ako nema drugog rešenja.
Ovo bi ukratko bilo sve o tome kako da ubrzate Elementor web sajt. Ukoliko vi imate neki savet za naše čitaoce, pišite nam u komentarima.
Nenad Mihajlović