Novi GTmetrix

GTmetrix je jedan od najpopularnijih online alata za testiranje brzine učitavanja web-sajta. Ukoliko ste pratili naš Blog onda znate da smo već pisali vodič kroz Gtmetrix.
U tom tekstu smo pisali o prethodnoj verziji GTmetrix-a, ali svakako preporučujemo da ga pročitate ukoliko želite da saznate nešto više o ovom alatu.
U ovom tekstu se nećemo baviti predstavljanjem alata, već ćemo vam samo o novinama koje donosi novi GTmetrix.
Novi GTmetrix dolazi sa nekoliko novih alata i sa potpuno novim interfejsom. Pre svega više nema PageSpeed i Yslow biblioteka, koje je GTmetrix dugo vremena koristio za analizu testiranih sajtova. To je najuočljivija ali ne i jednina promena.
Analiza web sajta sa GTmetrix Speed Test alatom
Kao što znate web stranice se uglavnom sastoje od različitih elemenata, kao što su HTML, CSS, JavaScript, slike, video i sl. Da biste videli neki web sajt / stranicu, svaki od tih elemenata mora da se učita u vaš browser i tu prikaže na monitoru vašeg računara / tableta / telefona. Izuzetak su jedino sadržaji koji se već nalaze keširani u vašem browser-u, ukoliko ste već ranije posećivali taj web sajt / stranicu.
Od broja, strukture i veličine tih elemenata zavisi i brzina učitavanja web sajta. GTmetrix analizira sve te elemente i prikazuje ih u formi izveštaja podeljenih po različitim sekcijama.
Za razliku od prethodne verzije, novi GTmetrix koristi nešto drugačije alate i ima malo drugačiji interfejs.

Ono što je svakako najveća novina kada je u pitanju novi GTmetrix je korišćenje metrike pod nazoivom Core Web Vitals (ili samo Web Vitals). U pitanju je Google-ov set od tri parametra koji u neku ruku predstavljaju sažeto korisničko iskustvo koje ima onaj koji dolazi na vaš web sajt:

- Brzina učitavanja (koliko brzo se sadržaj pojavljuje na ekranu)
- Odziv (koliko brzo stranica reaguje na input od strane korisnika)
- Stabilnost prikaza (da li se sadržaj pomera na ekranu prilikom učitavanja).
Ova tri parametra su predstavljena odgovorajućom metrikom koja je sastavni deo novog GTmetrix-a.

- LCP (Large Contextual Paint: Ovim se meri koliko je vremena potrebno da se najveći deo sadržaja web stranice pojavi na ekranu. Ovo može biti slika ili blok teksta. Dobra ocena daje korisnicima osećaj da se stranica brzo učitava. Loša ocena znači da se sadržaj sporo učitava.
- FIS (First Input Delay): Ovim se meri koliko je potrebno da web stranica reaguje na prvu interakciju sa korisnikom. Na primer, ovo može biti klik mišem ili na taster.
- CLS (Cumulative Layout Shift): Ovim se meri vizuelna stabilnost web sajta. Drugim rečima, da li se sadržaj kreću po ekranu dok se učitava – i koliko često se to događa?
Već smo rekli da više nema PageSpeed i Yslow biblioteka. Umesto toga novi GTmetrix sada ima sledeće sekcije:
- GTmetrix Summary
- Performance
- Structure
- Waterfall Chart
- Video
- History
U daljem tekstu ćemo obraditi svaku od ovih sekcija posebno.
GTmetrix summary
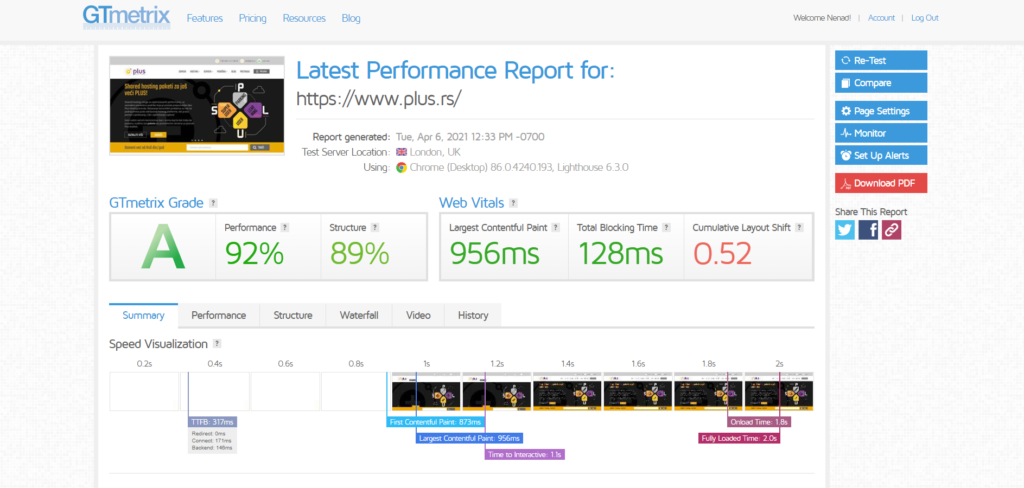
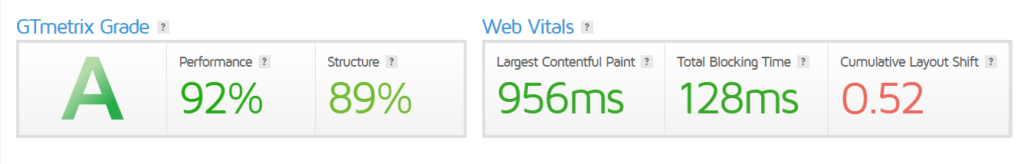
Prvo što vidite kao rezultat testiranja GTmetrix-om jeste takozvani Performance Report. On se sastoji od GTmetrix Grade-a i već pomenutog Web Vitals-a.
Novi GTmetrix Grade se izračunava iz dve metrike – Performance i Structure.
Performance predstavlja skor koji vašem web sajtu / web stranici dodeljuje alat pod nazivom Lighthouse. Structure predstavlja metriku koja pokazuje u kojoj meri je vaš sajt optimizovan po svojoj strukturi.
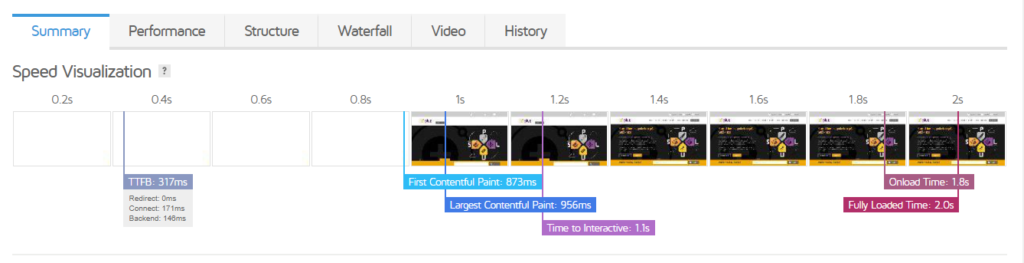
Summary report takođe sadrži i vremensku liniju (timeline) u vidu Speed Visualisation report-a koja prikazuje ključne događaje tokom učitavanja stranice i predstavlja brzinu učitavanja prikazano po segmentima.
Tu su prikazane tačke kao što su TTFB, FCB, LPC, onload time, time to interactive i fully loaded. Svaka od njih predstavlja određenu fazi tokom učitavanja web sajta.

Na kraju Summary report-a nalaze se sekcije pod nazivom Top Issues i Page Details. Kao što i samo ime kaže Top Issues predstavlja prikaz problema koje je GTmetrix detektovao tokom testiranja, dok Page Details prikazuje detaljan izveštaj vezan za veličinu fajlova koji se učitavaju tokom prikazivanja stranice.
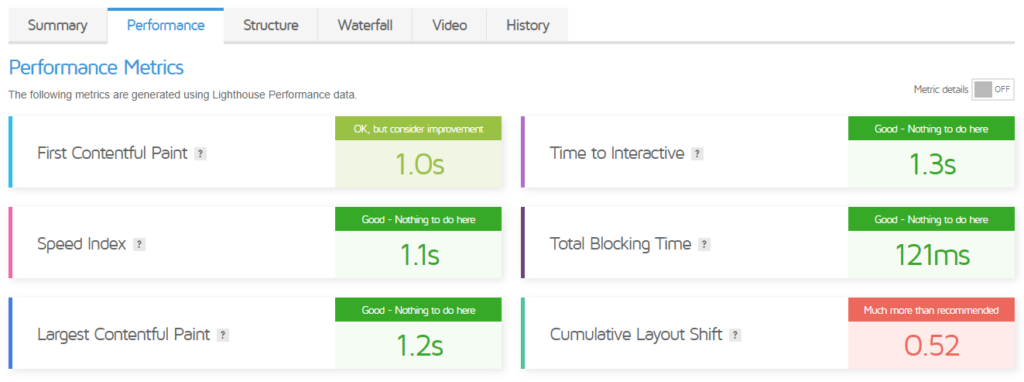
Performance
Sledeći tab je Performance. On pokazuje metriku za nekoliko posmatranih kriterijuma koje vuče iz Lighthouse podataka. Pored već prikazanih LCP, TBT i CLS prikazanih na Summary tab-u, Performance tab prikazuje i Spped Index (SI), Time to Interactive (TTI) i First Contentful Paint (FCP).

Iako vam ovi podaci neće dati konkretnu informaciju šta treba da popravite na svom sajtu, daće vam dobar uvid u to koji segment biste trebali da popravite.
Ispod na istoj stranici se nalazi statistički izveštaj u vezi sa vremenom učitavanja unutar browser-a, koji uključuje Onload Time, Time to First Byte i Fully Loaded Time.
U prošlosti su ova tri izveštaja bila veoma važan faktor prilikom analize web sajta / stranice. Pojavom Google-ovog Web Vitalis-a, naša je preporuka da obratite pažnju upravo na Vitalis. Primetićete i sami da će povećanjem skora na Web Vitalis-u, ujedno rezultirati i dobrim rezultatima u Browser Metrics izveštaju.
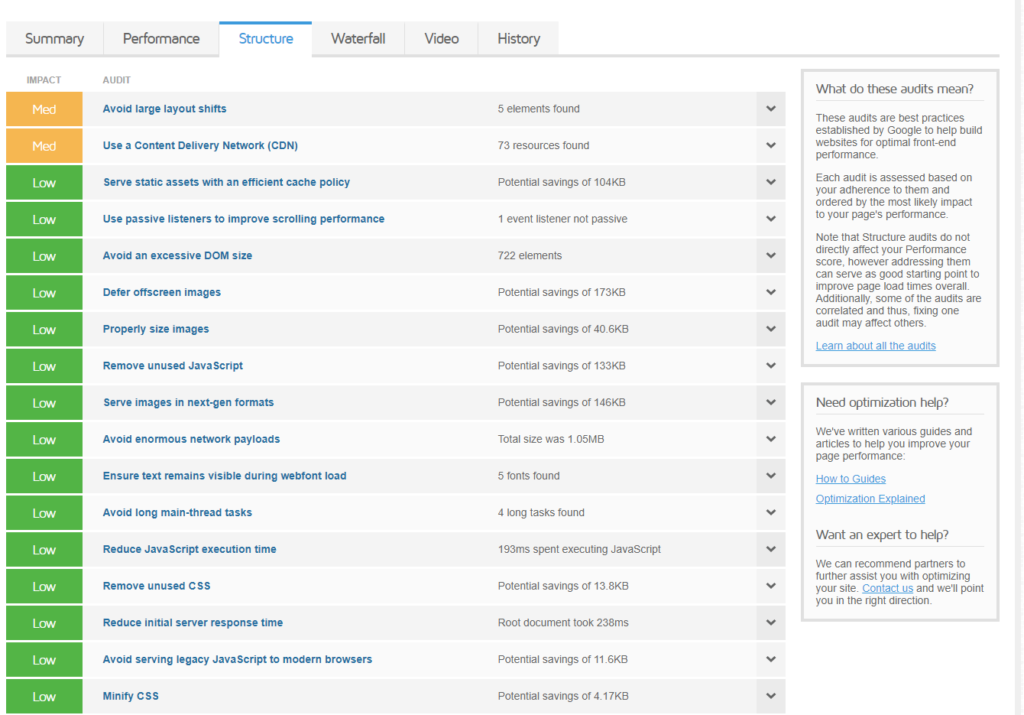
Structure
U okviru ovog taba možete videti specifične probleme koji utiču na performanse vašeg web sajta. Sadrži veoma detaljne izveštaje koji uključuju i linkove ka konkretnim stranicama na kojima je detektovan neki problem, kao i preporuke za njihovo rešavanje.

Ovaj tab je u drugačijem obliku postojao i u prethodnoj verziji GTmetrix-a. Negde se analiza odnosi na parametre i element koji su sa malo drugačijim nazivom postojali i u prethodnoj verziji. Tada je on bio generisan iz PageSpeed alata. U novom GTmetrix-u sada ima uglavnom drugačije i neke nove parametre po kojima vrši analizu, tako da je to ipak jedan potpuno drugačiji alat i izveštaj.
S obzirom da smo u vodiču kroz Gtmetrix već pojašnjavali neke od njih, ovde se nećemo ponovo baviti tom temom.
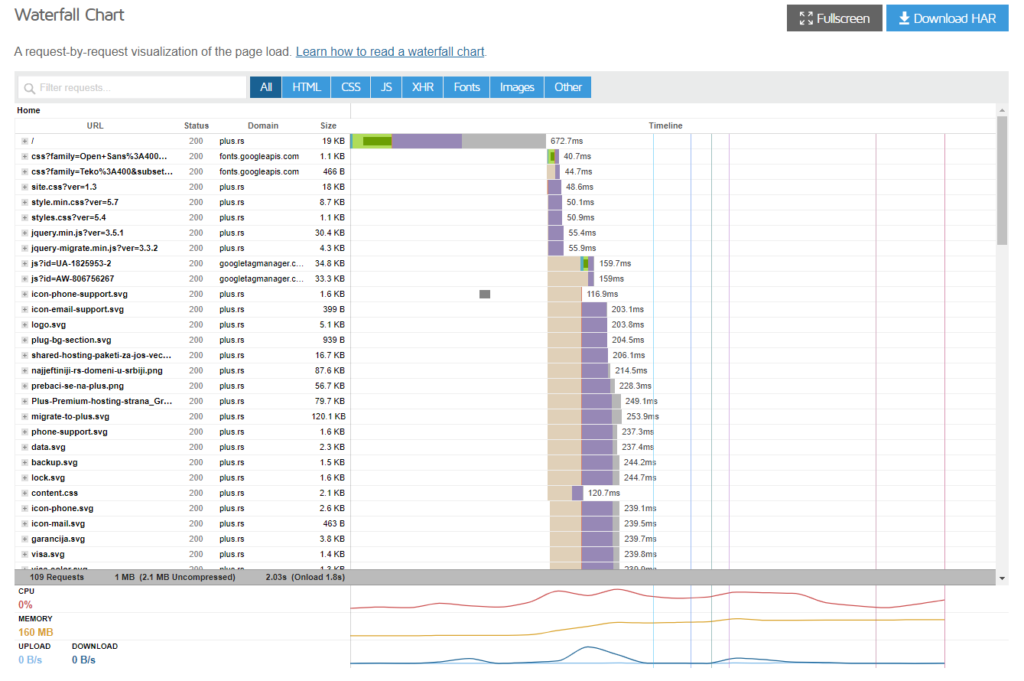
Waterfall
Ovo je definitivno najkorisniji i najdetaljniji izveštaj koji ćete dobiti u GTmetrix-u. Prikazuje svaki pojedinačni request na vašem web sajtu.

Analizom ovog izveštaja možete da saznate mnogo korisnih informacija koje će vam pomoći da utvrdite koji to elementi blokiraju i usporavaju učitavanje vašeg sajta.
Za razliku od prethodne verzije GTmetrix-a, u novom Waterfall chart-u su zasebno po tabovima prikazani različiti elementi koji se učitavaju prilikom renderovanja stranice. Tako možete videti posebno HTML, posebno CSS, JavaScriot i druge elemente.
Ovo je veoma korisno kada želite da pretražite samo određeni element za koji pretpostavljate ili znate da pravi problem.
Ukoliko se zadržite mišem na nekoj od konkretnih linija, pojaviće se novi prozor sa detaljima koji se odnose na određene elemente. Oni su obeleženi različitim bojama od kojih svaka označava određeni element / kategoriju.
Sada ćemo pojasniti šta svaka od tih boja znači.
Blocking (braon)
Kada browser učitava web stranu, JavaScript i CSS resursi obično sprečavaju web stranicu da se prikaže sve dok ne budu preuzeti i procesirani od strane browser-a. Taj zastoj u učitavanju se u waterfall chart-u prikazuje kao blocking i označen je braon bojom.
DNS Lookup (svetlo plava)
DNS lookup možemo donekle da uporedimo sa telefonskim imenikom. Znamo da postoje DNS serveri kod kojih se nalazi informacija o vašem veb-sajtu i tome na koju IP adresu treba da bude rutiran. Kada prvi put testirate vaš veb-sajt preko Gtmetrix-a, on pokrene nov lookup i mora da pošalje upit DNS serveru za IP adresu. Za sve to je potrebno neko vreme – u svakom slučaju kratko vreme, ali kada je u pitanju brzina veb-sajta, svaka milisekunda je važna.
Već kada drugi put pokrenete test sajta preko Gtmetrix-a, on kešira DNS jer već ima informaciju vezano za IP adresu i ne mora ispočetka da inicira lookup. Ako se sećate, na početku ovog teksta smo pomenuli da vam se može učiniti da kod drugog testiranja vašeg sajta na GTmetrix-u, može pokazati bolje rezultate nego prvi put. razlog je upravo u malopre opisanom DNS lookup zahtevu.
S obzirom da vi želite da proverite kako se vaš sajt učitava nekome ko ga prvi put posećuje (znači gde se inicira DNS lookup), naša je preporuka da uvek kao relevantne uzimate rezultate prvog testa. Bar kada je u pitanju DNS lookup.
Isto možemo reći i za CDN, jer i on funkcioniše po sličnom principu.
Connecting (zelena)
Vreme povezivanja se u GTmetrix-u se odnosi na TCP konekciju, odnosno na ukupno vreme potrebno za uspostavljanje TCP konekcije između servera i hosta.
Sending (crvena)
Sending (odnosno slanje) je vreme koje je potrebno browser-u da pošalje podatke ka serveru.
Waiting (ljubičasta)
Waiting (ili čekanje) je u GTmetrix-u mertrika koja je u poznatija kao TTFB (time to first byte). Ova metrika označava odziv web servera ili nekog drugog mrežnog uređaja. U principu, sve ispod 100ms je dobro i prihvatljivo je za najveći broj sajtova.
Ako ste u rezultatima dobili rezultat koji prelazi 300ms, onda je najverovatnije problem u pogrešnoj konfiguraciji servera ili je možda vreme da pređete na neki napredniji web server.
Receiving (siva)
Receiving (primanje) predstavlja vreme potrebno da browser primi podatke od web servera.
Event Timings
Svaki put kada otvarate neku web stranicu ona ima event timing (vreme za koje se neki događaj izvršava) u kojem se određeni elementi renderuju / učitavaju.
Izveštaj o tome ćete naći u posebnom prozoru koji se otvara u okviru Waterfall Chart-a ukoliko mišem stanete na neki konkretan dođaj (liniju u chart-u).
First Paint (zelena) predstavlja prvu tačku u kojoj browser započinje renderovanje stranice, kao na primer prikazivanje pozadine stranice.
DOM loaded (plava) predstavlja tačku u kojoj je DOM spreman (Document Object Model)
Onload (crvena) označava vreme u kojem je procesiranje stranice završeno i u kojem je završeno učitavanje svih resursa na stranici (slike, CSS…itd)
Fully Loaded (ljubičasta) predstavlja tačku nakon što se pokrene Onload i nakon koje 2 sekunde nema mrežnih aktivnosti.
Ovo je ujedno i sve što smatramo korisnim da znate kada je u pitanju razumevanje Waterfall chart-a. Za neko detaljnije upoznavanje možete pogledati ovaj vodič za čitanje Watherfall Chart-a.
Zaključak
Novi GTmetrix donosi nešto drugačiji pristup analizi brznie web sajta, ali je u suštini to onaj isti alat koji u svojoj osnovi sadrži sve bitne izveštaje koji vam mogu pomoći da iz svog sajta izvučete makimalnu brzinu.
Znamo da kod nekih popularnih CMS-ova postoje određena početna ograničenja, ali i ona se relativno lako prevazilaze uz nekoliko izmena u kodu. O tome smo već pisali u jednom od prethodnih tekstova na našem blogu.
Zato ukoliko vas zanima koji su to trikovi za ubrzavanje WordPress web sajta, možete saznati u seriji od tri teksta koja smo napisali na tu temu.
Nenad Mihajlović