Popularni framework-ovi WordPress tema

Iako postoji ogroman broj WordPress tema, možda ponekad ne uspevate da pronađete onu koja bi savršeno odgovarala vašim potrebama. U takvoj situaciji možete pronaći neki kompromis u temi koja je najbliža onome što želite, ili jednostavno kreirati sami svoju WordPress temu.
Ovo poslednje možda i nije baš dobra ideja ukoliko niste dovoljno iskusni u radu sa WordPress-om. Ukoliko ste sa druge strane iskusni i dobro poznajete WordPress CMS i njegovo okruženje, a pritom imate iskustva u programiranju, onda bi trebalo da razmotrite tu opciju. To je način da sami napravite temu koja savršeno odgovara vašim potrebama.
U ovom tekstu ćemo zato objasniti pojam framework WordPress teme, predstaviti njegove prednosti i mane, kao i kako da ga kreirate. Takođe, predstavićemo nekoliko poznatih framework-ova koji vam mogu pomoći da kreirate vašu savršenu temu.
Šta je framework WordPress teme?
Framework teme je set fajlova koji se koristi za razvoj WordPress tema. On služi kao osnova prilikom kreiranja neke WordPress teme. Ujedno on upravlja osnovnim funkcionalnostima i dizajnom teme i dolazi sa setom standarda i opcijama za podešavanje, koje developerima omogućavaju da na njemu kreiraju neku temu.
Čak i ako niste preterano upoznati sa framework-om WordPress teme, velika je verovatnoća da ste do sada koristili neki od njih. Mnoge WordPress kompanije razvijaju framework, a zatim kreiraju teme kao varijacije tog osnovnog theme framework-a. Primer toga su Themify i StudioPress.
Takođe veliki broj developera kreira svoje teme koristeći nečiji tuđi framework. Ovo developerima olakšava posao, jer smanjuje obim posla prilikom kreiranja nove teme, pa ujedno omogućava veću produktivnost i veći broj izdatih tema.
Kako radi framework WordPress teme?
Da bi koristio framework WordPress teme, developer postavlja framework kao parent temu, a zatim kreira novu child temu na osnovu te parent teme. Core funkcionalnosti child teme se nalaze u parent temi (framework), dok se stilovi i funkcionalnosti nalaze u child temi.
Na taj način framework i nova tema ostaju razdvojene, ali se nova tema automatski ažurira kada se ažurira framework, ne gubeći na taj način podešavanja.
Framework WordPress teme vs WordPress tema
Pre svega da pojasnimo razliku između WordPress teme i Framework-a WordPress teme. Ukratko, WordPress teme služe za kreiranje sajtova, dok framework WordPress teme služi za kreiranje WordPress teme.
WordPress tema je odmah spremna za postavljanje na sajt, dok je namena framework WordPress teme da pomogne kreiranje WordPress teme. Tako, framework sadrži veću biblioteku koda koja omogućava širu kastomizaciju funkcija, kao i alate za kreiranje tema.
Sa druge strane, WordPress teme obično nemaju sve te funkcionalnosti.
Prednosti korišćenja framework-a WordPress teme
Da vidimo zašto bi developer radije izabrao framework WordPress teme za razvoj svoje teme, umesto kreiranja potpuno nove teme od temelja:
Brži razvoj
Glavna namena bilo kog framework-a je da ubrza i olakša kreiranje finalnog proizvoda. Framework sadrži dosta gotovog koda koji možete upotrebiti za kreranje svoje aplikacije. Slično je i sa framework-om WordPress teme. Developer ne mora da se bavi razvojem osnovnih funkcionalnosti teme, jer su one već sadržane u framework-u WordPress teme. To dosta skraćuje vreme potrebno za razvoj teme.
Siguran update
Kao i same WordPress teme i framework-ovi redovno povlače najnovija ažuriranja, ispravke bagova, nove funkcionalnosti i poboljšanja koda. Kada se framework ažurira, njegove child teme se takođe ažuriraju. Sa druge strane, ažuriranje neće uticati na kastomizacije unutar child teme, što u krajnjoj instanci neće uticati na samu temu.
Dobro napisan kod
Kvalitetniji framework-ovi WordPress teme su izrađeni u potpunosti u skladu sa WordPress coding standardima. To znači da su sve ugrađene funkcionalnosti generalno brže, sigurnije, dobro prilagođene mobilnim uređajima, i uopšteno mnogo bolje izrađene nego teme koje se ne pridržavaju ovih standarda u potpunosti.
Podrška
Na kraju, popularni framework-ovi WordPress teme imaju velike zajednice okupljene oko njih. U slučaju da negde zapnete, ili vam zatreba pomoć, uvek se možete obratiti zajednici za pomoć. Pored toga, premium teme obično imaju i online support koji veoma brzo rešava neki od vaših problema.
Mane korišćenja framework WordPress teme
Iako postoje očigledne prednosti korišćenja framework-a WordPress teme, postoje i neke mane. Ne bismo ih mogli nazvati baš manama u klasičnom smislu, ali vas svakako mogu odvratiti od rada sa framework-om WordPress teme.
Neophodno je poznavanje web programiranja
Verovatno se već podrazumeva da kreiranje WordPress teme zahteva posedovanje developerskih veština, odnosno dobro poznavanje HTML-a, CSS-a, JavaScript-a i PHP-a.
Pored toga, svaki framework je drugačiji, pa je za kreiranje teme pomoću novog framework-a potrebno pre toga pročitati njegovu dokumentaciju.
Cena
Da biste imali framework za WordPress teme koji je relativno lako implementirati, verovatno ćete morati da ga platite. Neki se plaćaju samo jednom, dok drugi naplaćuju mesečno za korišćenje, podršku i ažuriranja.
Postoje i neki open-source framework-ovi, ali su oni uglavnom manje dokumentovani i imaju manje kvalitetnu podršku u odnosu na premijum framework-ove.
Popularni framework-ovi WordPress teme
U narednim redovima ćemo predstaviti neke od najpopularnijih framework-ova WordPress teme.
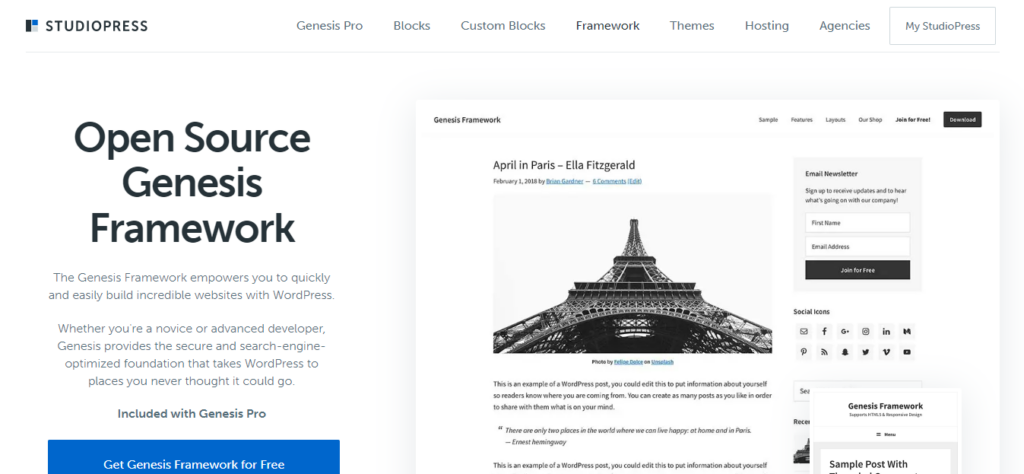
Genesis

Genesis kompanije StudioPress je među najpopularnijim framework-ovima za WordPress. Pzmat je po tome što je izuzetno lagan i odlično optimizovan za SEO. Ujedno spada i u najpristupačnije, sa jednokratnom cenom od 59.95 USD. Za tu cenu dobijate pristup framework-u, kao i neograničenu podršku i ažuriranja za neograničeni broj sajtova.
Da bi Genesis framework tema savršeno radila potrebno je da je uparite sa Genesis child temom. Ovo garantuje responsivnu, sigurnu, dobro kodiranu temu za sajt visokih performansi. Sa instaliranom child temom možete da iskoristite Theme Customizer da biste menjali boje, sadržaj i druga podešavanja teme. Takođe, postoji i biblioteka widget-a i template-a za lakše kreiranje teme.
Genesis je idealan za iskusnije developere tema koji žele da kreiraju teme visokog kvaliteta. Početnicima možda neće biti idealno rešenje, imajući u vidu da će biti potrebno neko vreme da se naviknu na njega. Ipak, Genesis ima veliku zajednicu koja podržava developere, kao i dosta dobru dokumentaciju.
Developeri mogu da se pretplate na Genesis Pro čija cena isznosi 360 USD godišnje. To vam omogućava pristup i podršku za Genesis framework i sve StudioPress teme.
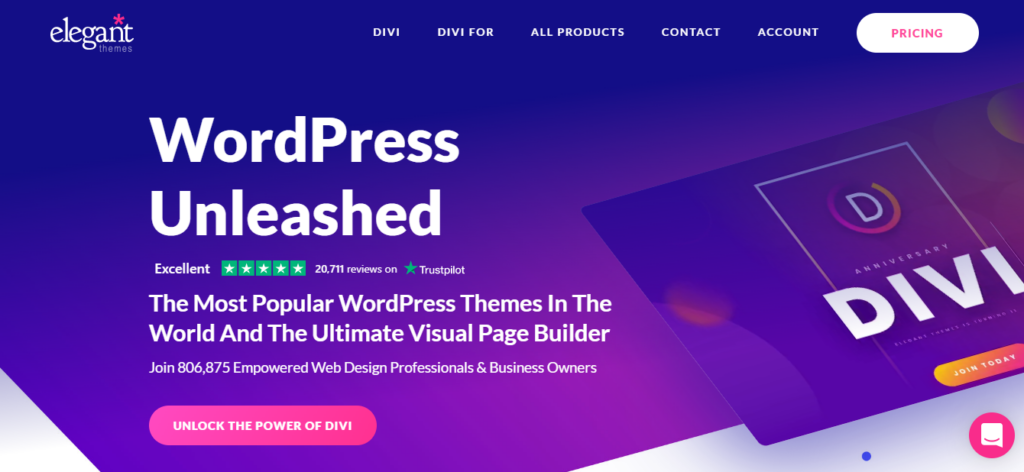
Divi

Iako se ne reklamira kao framework tema, Divi se takođe može podvesti pod taj pojam. U pitanju je proizvod kompanije Elegant Themes, pomoću kojeg možete da kreirate bilo koji prilagođeni dizajn za vaš sajt, bez kodiranja.
Divi tema je podpomognuta Divi Builder-om, jednim od vodećih web sajt builder-a koji dolazi sa velikom listom modula koje možete koristiti da napravite svoj sajt.
Zbog svoje drag-and-drop funkcionalnosti lakši je za početnike.
Divi dolazi sa veoma lepim pre-built dizajniranim dizajnima, koji su klasifikovani po delatnostima. Na taj način možete lakše odabrati onaj koji odgovara vašim potrebama.
Takođe, Divi je potpomognut odličnom podrškom, ali i nezvaničnom zajednicom, koji su u svakom momentu tu da vam pomognu. Da biste koristili Divi, potrebno je da kupite godišnju licencu ili da platite one-time licencu. Prva košta 89 USD i obnavlja se svake godine, dok se druga plaća jednokratno u iznosu od 249 USD.
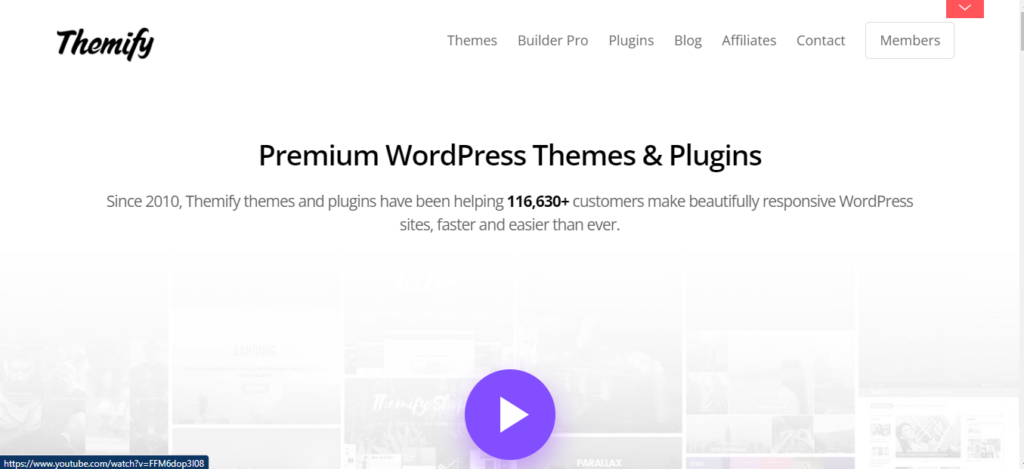
Themify

Themify je poznat po svom intuitivnom drag-and-drop builder-u, što korisnicima olakšava kreiranje sopstvenog sajta uz veoma malo vežbe. U pitanju je još jedno tzv. low-code rešenje, sa vizuelnim builder-om.
Sa ovim framework-om mogućnosti su praktično neograničene, jer korisnici mogu da prilagode skoro svaki element sajta. Builder omogućava izbor velikog broja elemenata, plus dodatke koji mogu da poboljšaju izgled sajta, poput parallax skrolovanja, animacija i fkeksibilnog i responsivnog grid sistema.
Pored toga, tu je i preko 25 premium dodataka, za kreiranje stranice po vašoj meri.
Themify builder pokreće sve Themify WordPress teme. Sam builder je besplatan, ali mora biti korišćen u saradnji sa Themify temom. Cena pojedinačne teme kreće od 59 USD, ili možete da se učlanite u Themify Master Club za 89 USD godišnje. Ovo članstvo vam donosi sve Themify teme, plugine i builder dodatke. Takođe, postoji i opcija za lifetime pristup Master Club-u uz jednokratno plaćanje 249 USD.
iThemes Builder

iThemes Builder je još jedan framework dostupan WordPress korisnicima koji možda ne znaju programiranje, ali i dalje žele da prilagode dizajn teme. On dolazi sa glavnim builder-om, kao i više (u zavisnosti od plana može biti i preko 100) child tema, tako da ne morate da počinjete ispočetka sa kreiranjem. iThemes takođe dolazi sa Style Manager plugin-om za brzo osnovno menjanje stilova u temi.
Sam builder pruža fleksibilnost u korišćenju header-a, slika, navigacije, delova sa sadržajem, footera i još dosta toga. Njegovi layout-i su u potpunosti responsivni, a interfejs builder-a je prilično jednostavnog dizajna i pojednostavljenih opcija. To svakako olakšava rad novim korisnicima, ali ujedno daje manju fleksibilnost onima koji žele veću kastomizaciju.
iThemes ima tri nivoa cena. Foundation pack (80 USD za 6 child tema), Dveloper pack (150 USD za svih 100+ builder tema i dva bonus plugin-a) i All Access Pass (197 USD za sve builder teme, 80 klasičnih tema i dva bonus plugin-a). Sve tri opcije dolaze sa jednom godinom podrške i ažuriranja.
Gantry

Ako tražite besplatan framework sa kojim je relativno jednostavno raditi, onda treba da razmotrite Gantry. Ovaj framework koristi drag-and-drop interfejs pod nazivom layout manager, za olakšano iskustvo kreiranja sajta.
Unutar builder-a imate pristup biblioteci widget-a, koja sadrži widget-e za različite funkcionalnosti: dodavanje menija, mega menija. slika, ikonica, slajdera… itd.
Gantry može samostalno da se preuzme, ali mora biti korišćen sa child temom. U ponudi su dve besplatne teme: Helium i Hydrogen. Zgodno je početi sa Heluim temom, pa uz praćenje dokumentacije nećete imati problema sa radom u ovom framework-u.
Nenad Mihajlović