HTML – Šta je DOM?

U prošlom tekstu na temu HTML-a objasnili smo šta su atributi, liste i tabele i kako da ih kreirate u HTML-u. U ovom tesktu ćemo objasniti šta je to HTML DOM i zašto je on važan za svakoga ko planira da nauči veb-programiranje.
ŠTA JE TO DOM?
DOM je skraćenica od engleskog pojma Document Object Model – na srpskom: objektni model dokumenta (misli se na HTML dokument) i predstavlja zapravo hijarhijski prikaz strukture vaše veb-stranice, onako kako je vidi vaš pretraživač.
On je prikaz toga koji se sve elementi nalaze na vašoj stranici i gde se tačno na njoj nalaze i ujedno predstavlja interfejs za programiranje (API) kojim se JavaScript programima omogućava da komuniciraju sa HTML dokumentima i njihovim elementima.
Kao što ste do sada naučili čitajući naše tekstove na temu HTML-a, HTML se sastoji od elemenata koji predstavljaju objekte koji međusobno stoje u određenom odnosu. Postoji određena hijerarhija koja te objekte drži na okupu i ona je definisana standardom koji je propisan za HTML.
Ono što DOM čini izuzetno važnim jeste mogućnost da se uz pomoć nekog programskog jezika (npr. JavaScript) manipuliše njegovim elementima, tako da se njima pristupa preko DOM-a, a nakon toga radi sa njima na željeni način.
Evo i jednog jednostavnog primera DOM-a u njegovoj hijerarhijskoj strukturi (Slika1):

Zapravo ceo HTML dokument i svaki HTML element u ovoj strukturi predstavljaju objekte. Kao što se iz priloženog primer vidi, DOM započinje od objekta Document i dalje se hijerarhijski grana na ostale objekte koji čine određeni dokument. O ovom konkretnom slučaju to su HTML element iza kojeg odmah slede Head i Body koji se dalje granaju na niže elemente u strukturi.
Već na prvi pogled je očigledno da je DOM po strukturi skup logički raspoređenih elemenata (objekata) koja veoma podseća na stablo. Takve veze (nodovi) određuju i poziciju određenog objekta i njegov položaj u odnosu na druge objekte u okviru DOM-a. Tako na primer imamo poziciju roditelja, deteta, rođaka… kao i u svakom drugom stablu koje predstavlja neku logičku strukturu elemenata.
Ovo su ključne komponente (nodovi – srpski: čvorovi) stabla prikazanog na slici 1:
- Element – Elementi su osnovni gradivni blokovi of dokumenta i čine njegovu strukturu. Elementi mogu da sadrže i druge elemente, kao što su <html>, <head>, <body> i drugi.
- Text – U HTML-u Tekst nodu su uvek sadržani u elementima. Na primer: ‘My Title’, ‘My Link’, ‘My Header’ su svi tekst nodovi.
- Attribute – Atributi daju više informacija o elementima. Atribut nodovi se uvek nalaze u elementima kao što su ‘href’.
- Document – Ceo HTML dokument predstavlja dokument nodove.
Svim navedenim nodovima se može pristupiti uz pomoć JavaScript-a i svi oni mogu na taj način biti modifikovani, kreirani ili brisani.
U ovom tesktu nećemo detaljnije ulaziti u hijerarhijsku strukturu i pojašnjavati svaki od elemenata posebno. Ukoliko želite više informacija na tu temu možete posetiti MDN web docs veb-sajt.
Kako bismo bolje predstavili DOM “u akciji“, HTML kod ispod može poslužiti kao jedan primer kako može da izgleda neka jednostavna struktura DOM-a:
<!doctype html>
<html lang="en">
<head>
<title>Moja veb-stranica</title>
</head>
<body>
<h1>Učimo DOM</h1>
<p>Šta je to DOM?</p>
</body>
</html>
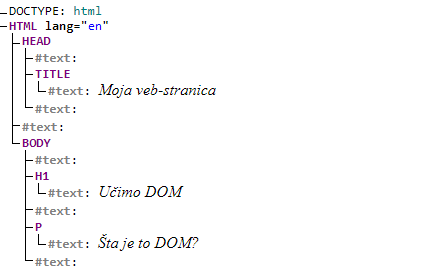
Ovaj kod u DOM-u može biti prezentovan na sledeći način (Slika 2):

Slika 2 – Kreirano uz pomoć Live DOM viewer-a
ŠTA NIJE DOM?
Ovde je važno da napomenemo da DOM nije isto što i struktura vaših elemenata onako kako je vidite u DevTools-u vašeg pretraživača.
Evo i primera koji na slikovit način prikazuje da sadržaj vaše stranice viđene u DevTools element inspector-u nije identičan onome što je zapravo sadržaj vašeg DOM-a (Slika 3):

Na slici 3 vidimo CSS pseudo-element :: after koji se vidi u element ispector-u DevTools-a. Na prvi pogled se može zaključiti da on pripada DOM-u, ali to nije tako.
DOM je kreiran u pretraživaču iz izvornog HTML koda, a CSS pseudo-element ne pripada tom kodu. Iz toga možemo zaključiti da sadržaj vidljiv u elementima vašeg DevTools-a nije isto što i vaš DOM.
Pored toga, ako biste kojim slučajem pokušali da uz pomoć JavaScript-a modifikujete ovaj pseudo-element, to ne ni bilo moguće jer on nije deo DOM-a*. To je možda i najbolji dokaz onoga što smo zaključili u prethodnom pasusu.
*Napomena: Za čitaoce sa naprednijim poznavanjem ove teme moramo napraviti malo pojašnjenje. Iako smo naveli da pseudo-elementima nije moguće pristupiti uz pomoć JavaScript-a, znamo da je to ipak moguće uz pomoć window.getComputedStyle() metode. Ovde moramo i napomenuti da je ona vezana za CSSStyleDeclaration objekat/blok, što nije tema ovog teksta i za ovaj nivo poznavanja materije, i time ćemo se baviti u nekom od narednih tekstova.
DOM nije ni ono što vidite u vašem pretraživaču. Ono što vidite u prozoru vašeg pretraživača je kombinacija DOM-a i CSSOM-a (CSS Object Model). Pretraživać će pre prikazivanja sadržaja u prozoru pretraživača renderovati sadržaj vaše stranice i prikazati samo ono što je tom prilikom vidljivo za renderovanje. Ukoliko pretraživač prilikom renderovanja naiđe na CSS deklaraciju display: none; za određeni element u kodu, on ga neće ni prikazati u prozoru.
Iako taj element nije vidljiv u prozoru pretraživača, on je i dalje prisutan u DOM-u i kao takav može biti objekat manipulisanja JavaScript-om.
U ovom tekstu nećemo detaljnije ulaziti u svojstva, metode i događaje HTML DOM-a, jer bi to podrazumevalo sledeći stepen poznavanja HTML-a i veb-programiranja.
Za sada je dovoljno da znamo da ona postoje i da ih možemo korisiti za manipulaciju objektima u okviru DOM-a. U nekom od narednih tesktova ćemo se pozabaviti detaljnije i ovim svojstvima, metodama i događajima.
Ovim tekstom smo ukratko objasnili šta je DOM i pokušali da objasnimo neke osnove koje će vam, nadamo se, značiti u razumevanju narednih tekstova na temu HTML-a i osnova veb-programiranja.
Nenad Mihajlović