Šta je Google Lighthouse

Kao što znate, performanse web sajta i korisničko iskustvo igraju ključnu ulogu u privlačenju novih i zadržavanju postojećih posetilaca. Sporo učitavanje stranica, nedostupan sadržaj i loša optimizacija za organsku pretragu (SEO) mogu oterati posetioce sa vašeg web sajta umesto da ih privuku da ostanu.
Jedan od najboljih alata za proveru performansi i korisničkog iskustva web sajta je upravo Google Lighthouse.
Google Lighthouse je alat otvorenog koda koji je razvio Google, a koji ima za cilj poboljšanje kvaliteta web stranica.
U pitanju je alat koji pruža uvide i preporuke za optimizaciju različitih aspekata vašeg web sajta, uključujući performanse, pristupačnost, progresivne web aplikacije, SEO i još mnogo toga.
Zato ćemo u ovom tekstu detaljno objasniti šta je Google Lighthouse-a i kako vam može pomoći da unapredite performanse vašeg sajta i korisničko iskustvo koje posetioci imaju na njemu.
Kratka istorija Google Lighthouse-a
Google je u junu 2017. godine prvi put predstavio Google Lighthouse kao alat za optimizaciju web stranica. Prvobitno je bio dostupan kao dodatak za Google Chrome DevTools, koji je web developerima omogućavao da analiziraju performanse svojih web stranica i identifikuju potencijalne probleme.
Od tada, Google je kontinuirano ažurirao i unapređivao Lighthouse, dodajući nove metrike i funkcionalnosti. Alat je postao popularan među web developerima i postepeno je stekao reputaciju kao jedan od najpouzdanijih alata za analizu performansi web stranica.
Google Lighthouse je alat otvorenog koda i dostupan je svima potpuno besplatno. Može se koristiti za analizu performansi bilo koje web stranice, bez obzira na platformu ili tehnologiju koja se koristi za izradu sajta.
Kako pristupiti Google Lighthouse-u
Postoji više načina da pristupite i iskoristite moć Google Lighthouse-a:
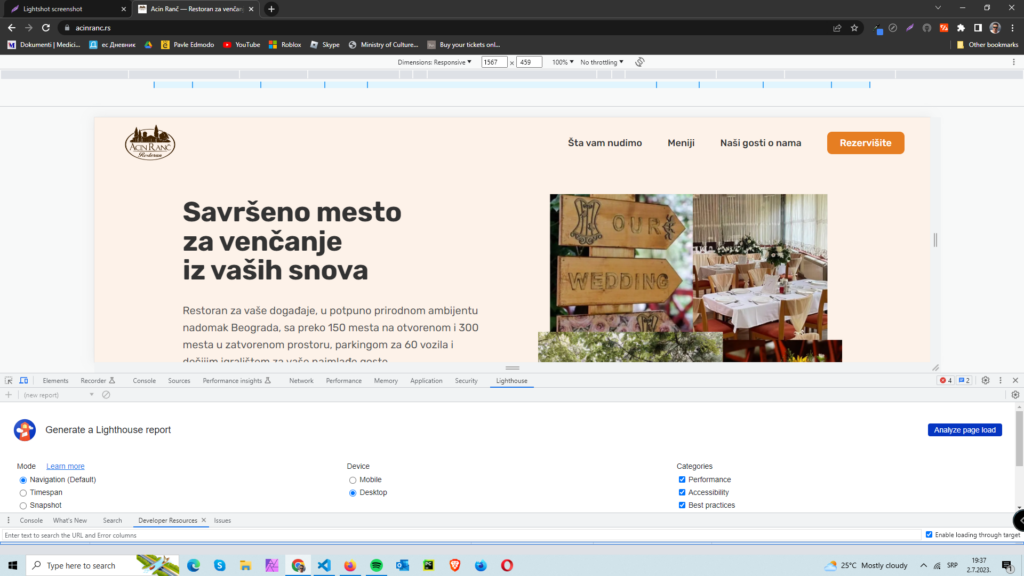
Pomoću Chrome DevTools: U Google Chrome-u otvorite web stranicu koju želite da analizirate i kliknite na F12 (ili Ctr+Shift+I) da biste otvorili alat pod nazivom Developer tools.

Zatim pronađite tab od nazivom Lighthouse i dugme sa desne strane pod nazivom Analyze page load.

Klikom na Analyze page load ćete pokrenuti Lighthouse alat koji će analizirati ponašanje vašeg sajta u lokalnom okruženju browsera. To je brz i praktičan način analize, ali rezultati ne moraju da odgovaraju realnom okruženju, jer je na ovaj način isključen faktor performansi vašeg web servera.
Preko Node CLI: Node CLI (Command Line Interface) pruža najveću fleksibilnost u pogledu konfigurisanja i izveštavanja o Lighthouse testovima. Da biste koristili Lighthouse sa Node CLI, morate da preuzmete i instalirate Node CLI, a zatim pokrenete Lighthouse komande. Ovaj pristup omogućava napredne opcije izveštavanja i mogućnost automatizacije Lighthouse testova pre implementacije promena na vašem web sajtu.
Pomoću ekstenzije za Chrome ili Firefox browser: Google Lighthouse-u se može pristupiti i putem ekstenzija za Chrome i Firefox browser. Jednostavno preuzmite ekstenziju, otvorite web stranicu koju želite da analizirate i kliknite na ikonicu ekstenzije kako biste generisali izveštaj.
Pomoću PageSpeed Insights: Podaci prikupljeni od strane Google Lighthouse-a koriste se za generisanje izveštaja u alatu Google PageSpeed Insights. Iako oba alata pružaju sličnu funkcionalnost, PageSpeed Insights ima korisnički interfejs koji olakšava analizu performansi sajta i nije namenjen samo programerima. Imajte na umu da izveštaji generisani od strane PageSpeed Insights mogu biti manje detaljni od onih dobijenih direktno iz Google Lighthouse-a.
Koje sve metrike koristi Google Lighthouse
Google Lighthouse koristi niz metrika za procenu performansi vašeg web sajta. Evo nekih od ključnih metrika koje Lighthouse meri:
Performance (Performanse): Ova metrika ocenjuje brzinu učitavanja vašeg web sajta. To uključuje vreme učitavanja glavne stranice, vreme koje je potrebno da vaš sajt odreaguje na neki zahtev korisnika, vreme potrebno do prvog vizuelnog prikaza i druge metrike koje pokazuju koliko brzo se sadržaj prikazuje korisnicima.
Accessibility (Pristupačnost): Ova metrika ocenjuje pristupačnost vašeg web sajta za ljude sa invaliditetom. Proverava se korišćenje pravilnih oznaka, alternativnih tekstova za slike, kontrasta boja, navigacije i drugih elemenata koji olakšavaju pristup informacijama svim korisnicima.
Best Practices (Najbolje prakse): Ova metrika proverava da li vaš web sajt prati najbolje prakse u web developmentu. To uključuje pravilno korišćenje HTML elemenata, izbegavanje zastarelih funkcionalnosti, ispravne bezbednosne parametre i druge preporuke za kvalitetan kod.
SEO (Search Engine Optimization): Ova metrika ocenjuje optimizaciju vašeg web sajta za search engine. Proverava se optimizacija meta opisa, naslova stranica, URL strukture, korišćenje relevantnih ključnih reči i drugi faktori koji utiču na vidljivost sajta u pretrazi.
Progressive Web Apps (Progresivne web aplikacije): Ova metrika se primenjuje samo ako je vaš web sajt konfigurisan kao progresivna web aplikacija. Ocena proverava da li vaša aplikacija ispunjava kriterijume progresivnih web aplikacija, kao što su brzo učitavanje, offline rad i push notifikacije.
Svaka od ovih metrika ima svoje podmetrike i specifične parametre koje Lighthouse koristi za pružanje detaljnih preporuka za optimizaciju. Kroz ove metrike, Lighthouse vam pruža sveobuhvatni pregled performansi vašeg sajta i predlaže konkretne korake za poboljšanje.
Razumevanje testova Google Lighthouse-a
Prilikom pokretanja testa u Google Lighthouse-u, važno je uzeti u obzir potencijalne varijacije u rezultatima. Vaši rezultati se mogu razlikovati između testiranja, a sve to zbog faktora kao što su testiranje na različitim uređajima, korišćenje lokalnih mreža ili različitih browsera.
Kako biste uzeli u obzir ovu varijabilnost, preporučljivo je pokretati Google Lighthouse testove više puta i uzeti prosek rezultata.
Takođe je važno napomenuti da rezultati dobijeni iz Google Lighthouse-a i PageSpeed Insights-a ne moraju uvek biti isti. Lighthouse, koji je smešten u vašem browseru ili direktno u kodu vašeg sajta, oslanja se na uslove lokalne mreže.
S druge strane, PageSpeed Insights, smešten na serverima Google-a, može biti pod uticajem latencije servera. Stoga je važno uzeti u obzir obe perspektive i ne oslanjati se samo na jedan alat prilikom provere performansi vašeg sajta.
Takođe je ključno sprovoditi testove i za desktop i za mobilne uređaje. Performanse vašeg sajta mogu se razlikovati u zavisnosti od korišćenog uređaja, a ono što dobro funkcioniše na desktopu možda neće nužno pružiti optimalno iskustvo na mobilnom uređaju.
Testiranjem oba tipa uređaja možete identifikovati i prioritizovati poboljšanja koja će koristiti svim korisnicima, bez obzira na njihovu preferiranu platformu.
Tumačenje rezultata Google Lighthouse-a
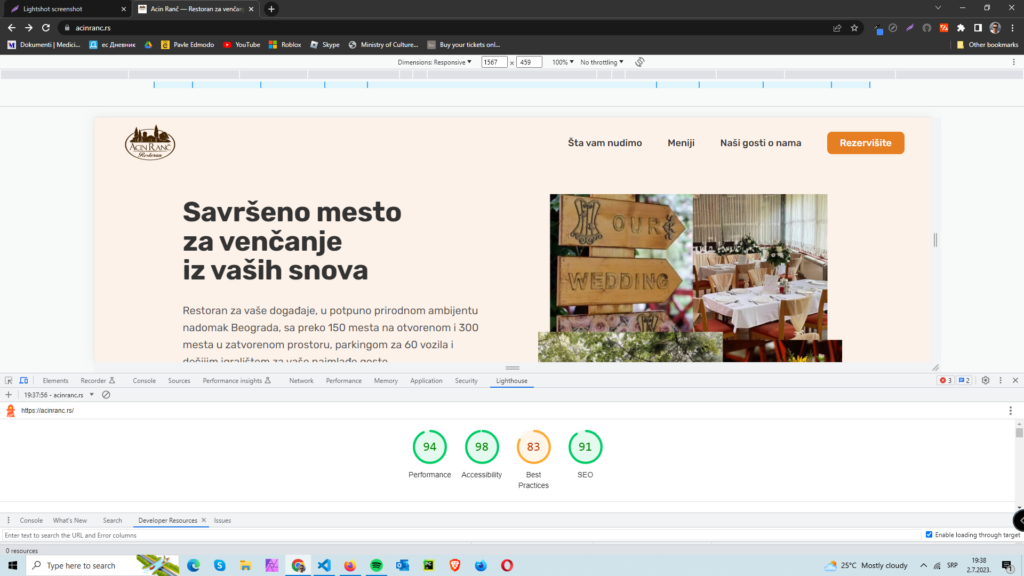
Nakon pokretanja Lighthouse analize, dobićete pregled rezultata sa ocenama od 0 do 100 za različite metrike. Metrike koje se obično mere uključuju performanse, pristupačnost, najbolje prakse, SEO i progresivne web aplikacije (ako su omogućene). Ocene su kodirane bojama kako bi se brzo vizuelno prikazale performanse:
- Od 0 do 49 (crveno): Loše
- Od 50 do 89 (narandžasto): Potrebno poboljšanje
- Od 90 do 100 (zelena): Dobro
Iako je teško postići savršenu ocenu od 100, preporučuje se težiti oceni od barem 90 kako biste osigurali dobro korisničko iskustvo. Važno je napomenuti da su ocene relativne i da se specifične ciljne ocene mogu razlikovati u zavisnosti od prirode vašeg web sajta i njegove ciljne publike.
Ipak, kontinuirani rad na poboljšanju ocena u svim kategorijama pomoći će vam da optimizujete performanse svog sajta i unapredite korisničko iskustvo.
Benefiti optimizacije Google Lighthouse rezultata
Poboljšanje vašeg Google Lighthouse rezultata donosi niz benefita kako za korisnike, tako i za uspeh vašeg sajta:
Unapređeno korisničko iskustvo: Google stavlja korisničko iskustvo na prvo mesto, a optimizacija Lighthouse rezultata je u skladu sa tim ciljem. Implementiranjem preporuka koje pruža Lighthouse izveštaj, možete stvoriti bolje iskustvo za posetioce vašeg sajta. To povećava verovatnoću da će korisnici ostati na sajtu, angažovati se sa vašim sadržajem i na kraju izvršiti konverziju.
Poboljšane SEO performanse: Iako Lighthouse rezultati ne utiču direktno na rangiranje u Google pretrazi, uvidi i preporuke iz Lighthouse izveštaja mogu pomoći u poboljšanju korisničkog iskustva koje korisnici imaju na vašem sajtu. Sa uvođenjem Core Web Vitals kao faktora rangiranja za SEO, fokusiranje na metrike kao što su brzina učitavanja stranica, stabilnost dizajna i spremnost za interakciju može pozitivno uticati na organsku vidljivost i rangiranje vašeg sajta u pretrazi.
Jasna identifikacija problema: Lighthouse izveštaj ne samo da naglašava loše performanse, već takođe identifikuje uzroke tih problema. To vam omogućava da precizno locirate specifične prepreke i razumete zašto vaš sajt može imati loše performanse. Sa tim informacijama, možete preduzeti ciljane akcije kako biste rešili identifikovane probleme i optimizovali svoj sajt.
Bolje performanse sajta: Brže vreme učitavanja je ključno za pružanje dobrog korisničkog iskustva. Lighthouse analiza performansi meri brzinu vašeg sajta na osnovu različitih metrika, omogućavajući vam da identifikujete i ispravite sporne tačke i uska grla. Implementiranjem optimizacija koje preporučuje Lighthouse možete postići brže vreme učitavanja, ubrzati interakciju sa sadržajem i smanjiti stopu napuštanja stranice.
Konkurentska prednost: Konstantno unapređivanje performansi vašeg sajta i pružanje dobrog korisničkog iskustva postaju sve važniji faktori u online svetu. Optimizacija rezultata Google Lighthouse daje vam prednost nad konkurencijom koja možda ne posvećuje dovoljno pažnje ovim aspektima. Postavljanje visokih standarda za performanse i korisničko iskustvo može privući i zadržati korisnike, poboljšati konverziju i izgraditi reputaciju vašeg brenda.
Zaključak
Google Lighthouse je moćan alat za optimizaciju web stranica koji pruža uvide i preporuke za poboljšanje performansi i korisničkog iskustva. Sa sve većim značajem tehničkih aspekata web sajta, Lighthouse omogućava vlasnicima sajtova da identifikuju slabosti i implementiraju poboljšanja koja će poboljšati njihove rezultate.
Implementiranje preporuka iz Lighthouse izveštaja donosi niz benefita, uključujući unapređeno korisničko iskustvo, poboljšane SEO performanse, jasnu identifikaciju problema, bolje performanse sajta i konkurentske prednosti.
Na kraju, korišćenje Google Lighthouse-a kao deo vaše strategije optimizacije sajta može vam pomoći da unapredite performanse, privučete i zadržite posetioce i ostvarite uspeh u svom online poslovanju.
Nenad Mihajlović