Trikovi za ubrzavanje WordPress veb-sajta (1. deo)

U prošlom tekstu smo vam dali 5 opštih saveta na temu optimizacije WordPress veb-sajta. U ovom tekstu ćemo konkretno objasniti kako da ubrzate vaš veb-sajte bez upotrebe plugin-a.
Pre nego što nastavimo, važno je da napomenemo da brži veb-sajt ne sme biti postignut po cenu stabilnosti. Brzina jeste važna, ali kao i u svemu ostalom, tako i u ovome treba naći neku zlatnu sredinu.
Znamo već da plugin-ovi povremeno mogu da prouzrokuju problem u radu i stabilnosti veb-sajta (uspore ga ili što je još gore potpuno ga obore), pa kada i ako je to moguće, uvek je bolje uraditi nešto bez njih.
Radi poređenja pre i posle izmene prepručujemo da koristite Pingdom tools ili Gtmetrix. U pitanju su alati koji koriste nešto drugačije tehnike za odrešivanje brzine sajta, pa izaberite sami onaj za koji smatrate da više odgovara vašim potrebama.
Važno je i da napomenemo da ponekada jednostavno nije realno očekivati da se veb-sajt učita za 2 sekunde, jer recimo tema koju koristite šalje previše zahteva prema serveru, ili je prosto prevelika. Na sreću postoje neki trikovi za ubrzavanje koji zaista mogu pomoći da dobijete brži veb-sajt. Mi ćemo vam u ovom tekstu objasniti neke od njih.
Pa da krenemo sa prvim.
Aktivirajte kompresiju sadržaja
Ta magična reč kompresija. Verovatno ste je do sada sreli mnogo puta u razgovorima na temu podataka, pogotovo kada su u pitanju medijski sadržaji ili neke datoteke. Kompresija smanjuje prostor koji vaši podaci zauzimaju, pa je do određene mere uvek dobar izbor. Kažemo do određene mere, jer prevelika kompresija može u krajnjoj instanci i oštetiti vaše podatke.
Na sreću postoje algoritmi koji kompresuju podatke bez gubljenja kvaliteta, pa su dobar izbor pogotovo kada su u pitanju podaci koji treba da putuju preko web-a. To je naravno slučaj kada su u pitanju podaci vašeg veb-sajta. Na sreću, vaš veb-sajt može biti kompresovan i to na vrlo jednostavan i brz način:
Kada se ulogujete na vaš cPanel, u sekciji SOFTWARE potražite aplikaciju pod nazivom OPTIMIZE WEBSITE. Ona upravo služi za kompresiju sadržaja vašeg veb-sajta. Po podrazumevanoj vrednosti ova kompresija je isključena, pa je dovoljno da odaberete opciju Compress All Content i kliknete na dugme Update Settings. Ovim će sadržaj na vašem sajtu biti kompresovan. To znači da ćete smanjenjem količine podataka, dobiti donekle brži veb-sajt.
Zapravo će odabirom ove opcije i klikom na Update Setings biti izvršena odgovarajuća izmena u .htaccess fajlu u public_html direktorijumu vašeg veb-sajta, ali je ovo mnogo jednostavniji i sigurniji način za većinu korisnika, nego da ručno menjate .htaccess fajl.
Dakle, kompresujte sadržaj vašeg veb-sajta ako to već niste uradili.
Ograničite broj post revision-a
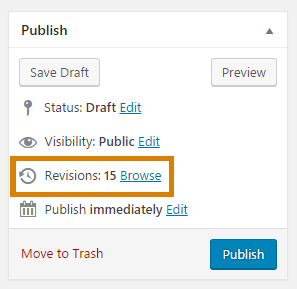
WordPress se potrudio da olakša način na koji se ažurira sadržaj veb-sajta, tako što svaku izmenu čuva kao post revision. Iza ovog rogobatnog naziva se zapravo krije snapshot koji pamti svaku izmenu koju napravite i sačuvate na svom sajtu. Možete videti istoriju izmena, a možete i vratiti željenu izmenu ili stanje pre te izmene.
Recimo da ste upravo promenili sadržaj na nekoj stranici na vašem sajtu. Post revision će to sačuvati i ukoliko nešto pođe po zlu, klikom na taj post revision lako možete vratiti tu stranicu u njeno prethodno stanje. Korisna opcija, naravno.

Međutim, kako su to podaci koji se čuvaju, vremenom oni mogu postati značajan balast na vašem veb-sajtu i u nekim slučajevima ga mogu čak i vidno usporiti. Naravno da je poželjno da po potrebi imate mogućnost vraćanja na prethodno stanje, ali to gubi smisao ako se čuvaju i stanja od recimo pre 6 meseci. Zato je naša preporuka da broj post revision-a ograničite na neki razuman broj koji se vama čini zgodnim.
Mi smatramo da je za prosečnog korisnika koji povremeno ažurira ili menja sadržaj sasvim dovoljno da se ovaj broj ograniči na 5. Tako ćete imati mogućnost da po potrebi vratite stanje nekoliko koraka unazad, a pritom nećete opterećivati veb-sajt nepotrebnim sadržajem. Sa smanjenjem opterećenja resursa servera, dobijate brži veb-sajt.
Da biste ovo uradili potrebno je da dodate jedan red koda u wp-config.php fajl. Ovaj fajl se nalazi u root-u vašeg public_html direktorijuma.
Otvorite fajl i bilo gde pre poslednje linije koda (require_once(ABSPATH . ‘wp-settings.php’); unesite sledeći kod: define (‘WP_POST_REVISIONS’, 5);
Ukoliko kojim slučajem želite da potpuno onemogućite post revision na vašem sajtu, dovoljno je da umesto broja 5 iz prethosnog koda unesete vrednost FALSE. Time ćete potpuno isključiti ovu opciju.
Ipak, naša preporuka je da je samo ograničite, jer kao što smo već videli, to zna da bude korisna opcija.
Dodajte expire headers
Iako na prvi pogled ovo može da deluje kao nešto komplikovano, zapravo se radi o relativno jednostavnom konceptu. Pre nego što vas upoznamo sa pojmom expire headers, dobro je da znate kako to funkcioniše keširanje sadržaja u okviru vašeg pretraživača i koja je njegova funkcija.
Vaš veb-sajt se sastoji od mnogih statičkih fajlova, kao što su na primer HTML, CSS i JavaScript fajlovi. Oni se obično ne menjaju često, što znači da će prilikom učitavanja sajta u pretraživač korisnika koji gleda vaš sajt, uvek biti učitani isti fajlovi.

Tu sada nastupa koncept keširanja sadržaja u pretraživaču, koji ima za cilj da jednom učitani sadržaj sačuva u pretraživaču i sledeći put kada otvorite isti sajt, pomenute fajlove učita iz pretraživača a ne sa veb-sarvera na kojem se nalazi veb-sajt. Na taj način se štete resursi, ali se i skraćuje vreme za učitavanje sadržaja sa veb-sajta. Drugim rečima, dobijate brži veb-sajt.
Ipak, pretraživač ne može da čuva ove fajlove zauvek, pa je dobra praksa da mu podesimo parametre po kojima će znati kada da izbriše stari i ućita (preuzme) nove fajlove.
Već pretpostavljate da nam ovome služi upravo expire headers. To je zapravo set pravila koja se smeštaju u header vašeg veb-sajta, a koja definišu broj dana za koji će pretraživač čuvati stare fajlove, nakon čega će obrisati stare i učitati nove fajlove.
Ovo podešavate u vašem .htaccess fajlu koji se nalazi u root-u vašeg public_html direktorijuma. Za definisanje expire headers-a u .htaccess fajl ubacite sledeći kod (vrednosti su proizvoljne – možete ih podesiti prema svojim potrebama):
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
Kao što smo napomenuli, vrednosti unutar koda koje se odnose na vreme čuvanja keširanih podataka su proizvoljne i za ovu priliku smo ih podesili na prikazani način. Kao što vidite, podesili smo da se keširane slike i video čuvaju 1 godinu, dok se CSS fajlovi čuvaju 1 nedelju, a JS i PDF fajlovi 1 mesec. I za jednu i za drugu kategoriju važi da će nakon definisanog perioda biti obrisani, a biće učitane nove kopije.
Na ovaj način smo optimizovali keširane podatke i ujedno omogućili pretraživaču da ih u nekom definisanom roku briše kako bi napravio mesta za nove.
Za nešto naprednije korisnike možemo preporučiti korišćenje još jednog efikasnog metoda kontrole keširanja pod nazivom Cache-control header. Ovaj metod takođe definiše parametar kada će isteći keširani podaci, ali dodatno definiše i neke druge parametre koje mogu dati precizniju kontrolu nad keširanim sadržajima.
Cache-control headers takođe definišete u .htaccess fajlu dodavanjem sledećeg koda:
<ifModule mod_headers.c>
# One year for image and video files
<filesMatch ".(flv|gif|ico|jpg|jpeg|mp4|mpeg|png|svg|swf|webp)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# One month for JavaScript and PDF files
<filesMatch ".(js|pdf)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
# One week for CSS files
<filesMatch ".(css)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>
</ifModule>
Kao što vidite i kod Cache-control headers-a smo upotrebli iste maksimalne rokove, s tim da su oni ovde izraženi u sekundama.
Imajte u vidu da je potrebno da se opredelite samo za jedan od dva ponuđena koda, jer korišćenje oba koda istovremeno neće dati bolje rezultate, a pritom ćete samo nepotrebno opteretiti resurse servera.
U ovom tekstu toliko. U sledećem tekstu sledi nastavak u kojem ćemo vam predstaviti još neke korisne trikove uz pomoć kojih ćete imati brži veb-sajt i bez korišćenja plugin-a.
Nenad Mihajlović